3.Vue实例的生命周期
3.1 什么是Vue实例的生命周期
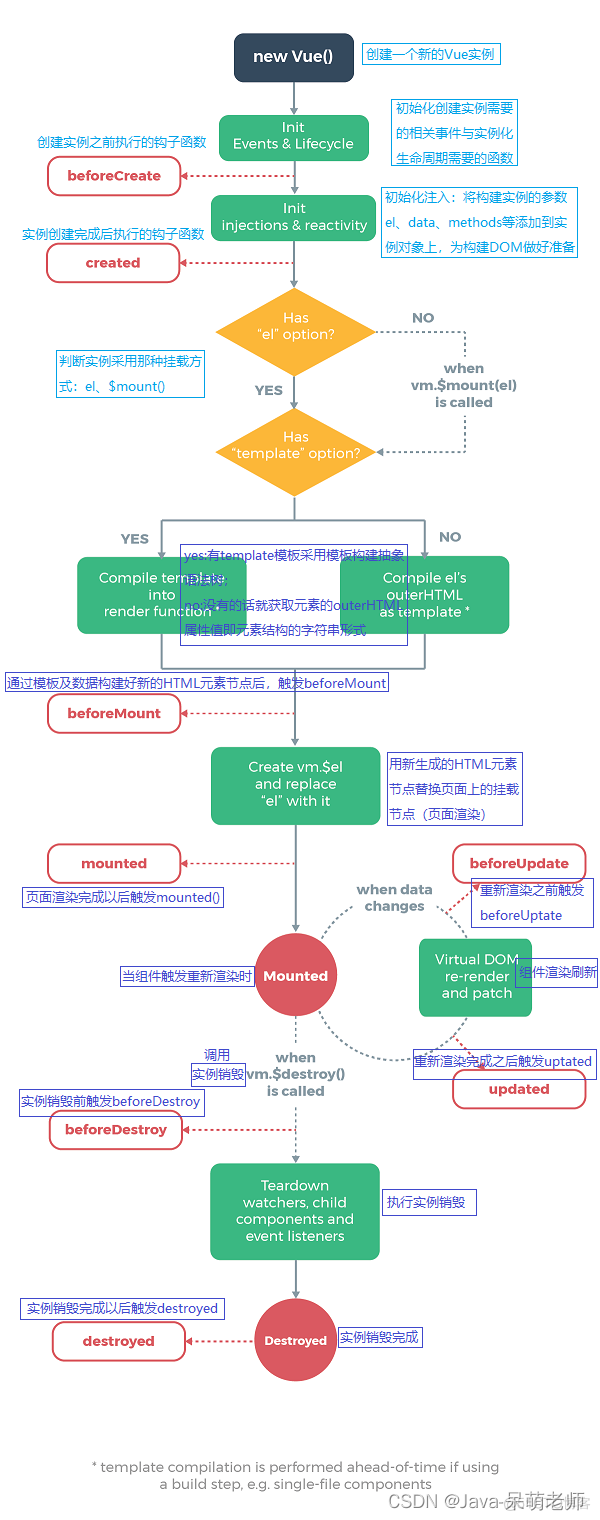
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。3.2 Vue实例生命周期图

3.3 什么是生命周期钩子
生命周期钩子:就是生命周期事件的别名。生命周期钩子又叫生命周期函数 也叫生命周期事件。3.4 生命周期钩子函数有哪些
创建期间的生命周期函数:
beforeCreate:
实例刚在内存中被创建出来,此时,还没有初始化好 data和methods属性。
触发时机:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created:
实例已经在内存中创建完成。此时data和methods已经在内存中创建完成,但是还没有开始编译模板。
触发时机:实例已经创建完成之后被调用。
beforeMount:
此时已经完成了模板的编译,但是还没有挂载到页面中显示。
触发时机:挂载开始之前被调用
mounted:
此时,已经将编译好的模板,挂载到了页面指定的容器中显示。
触发时机:挂载到实例之后调用
运行期间的生命周期函数:
beforeUpdate:
此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点。
触发时机:状态更新之前调用
updated:
此时 data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
触发时机:实例更新完毕之后将会调用此函数
销毁期间的生命周期函数:
beforeDestroy:
在这一步,实例仍然完全可用。
触发时机:实例销毁之前调用
destroyed:
调用之后Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
触发时机:Vue 实例销毁后调用,组件销毁有很多种情况,比如页面关闭,页面跳转。
3.5 测试生命周期
创建一个测试页面,写入需要测试的钩子函数
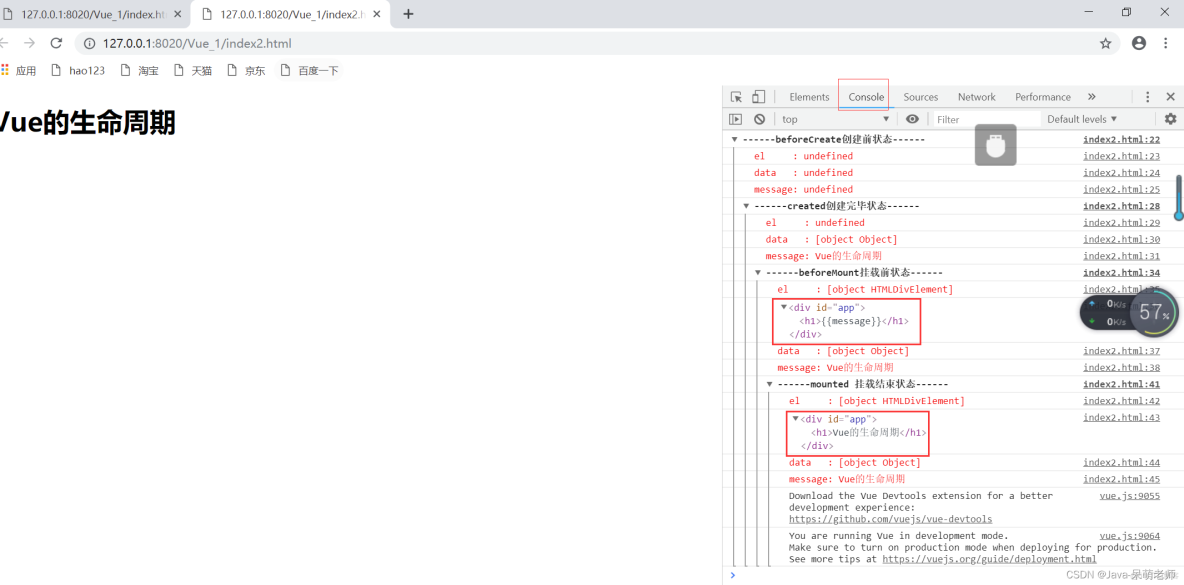
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <h1>{{message}}</h1> </div> <script> var v = new Vue({ el: '#app', data: { message: 'Vue的生命周期' }, beforeCreate: function() { console.group('------beforeCreate创建前状态------'); console.log("%c%s", "color:red" , "el : " + this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) }, created: function() { console.group('------created创建完毕状态------'); console.log("%c%s", "color:red","el : " + this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeMount: function() { console.group('------beforeMount挂载前状态------'); console.log("%c%s", "color:red","el : " + (this.$el)); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, mounted: function() { console.group('------mounted 挂载结束状态------'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body></html>页面运行以后,按F12,查看Console里的信息:

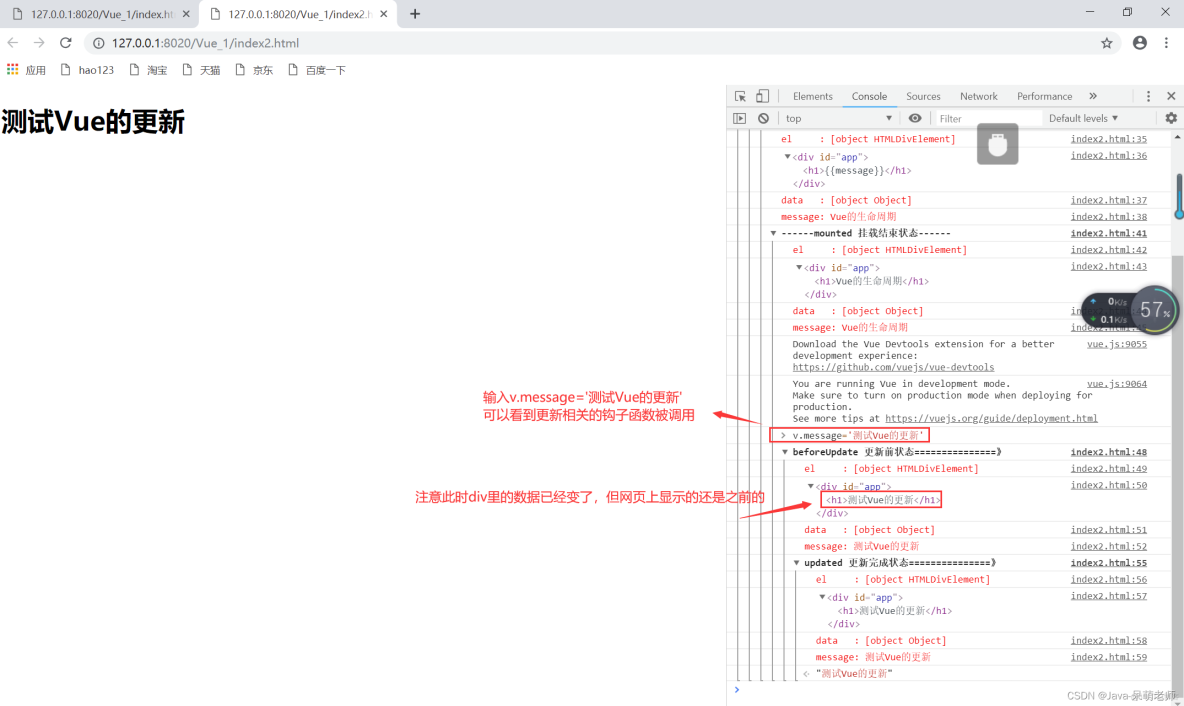
在Console中修改message的值:

关闭页面,会调用对应的销毁函数。
4.Vue内部指令
4.1 v-bind
v-bind 属性绑定测试案例:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <a v-bind:href="url">百度</a> <input type="text" v-bind:value="msg" /> </div> <script> var app = new Vue({ el:'#app', data:{ url:"https://www.baidu.com", msg:"文本框的值" } }); </script> </body></html>说明:
v-bind后面是 :属性名=,"url"是找到data里面的属性url当我们在控制台改变url和value时,对应值也会变化。类似的,我们还可以绑定其它属性,如src属性、class属性等v-bind也可以简化为:
<a :href="url">百度</a> <input type="text" :value="msg" />4.2 v-text和 v-html
v-text用来输出双标签里的内容,内容中有标签,标签按原样显示v-html也是用来输出双标签里的内容,内容中有标签,会解析标签测试案例:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <div v-text="msg" v-show="isShow"></div> <div v-html="msg" v-show="isShow"></div> </div> <script> var v=new Vue({ el:"#app", data:{ msg:"<h1>daimenglaoshi</h1>", isShow:true // 设置是否显示 不能用大写TRUE } }) </script> </body></html>测试结果:

4.3 v-if,v-else-if,v-else
双分支结构测试案例:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <div v-if="ok"> {{uname}}欢迎您</div> <div v-else>请登录</div> </div> <script > var v=new Vue({ el:"#app", data:{ ok:true, uname:"daimenglaoshi" } }) </script> </body></html>说明:
v-if:后面是条件判断,v-else:其它情况多分支结构:<div id="app"> <div v-if="num>100">库存充足</div> <div v-else-if="num>0">库存紧张</div> <div v-else>缺货中</div> </div> <script> var v=new Vue({ el:"#app", data:{ num:101 } }) </script>4.4 v-for
1.for循环普通数组案例代码:
<div id="app"> <a href="#" v-for="item in list">{{item}}</a> <p href="#" v-for="(item,index) in list">{{index}}-------{{item}}</p> </div> <script> var v=new Vue({ el:"#app", data:{ list:[1,2,3,4,5] } }) </script>说明:
item用来循环数值,index用来循环下标2.for循环对象数组案例代码:
<table id="app"> <tr v-for="user in userList"> <td>{{user.id}}</td> <td>{{user.name}}</td> </tr> </table> <script> var v=new Vue({ el:"#app", data:{ userList:[ {id:1,name:"daimenglaoshi"}, {id:2,name:"2398779723"} ] } }) </script>3.for循环对象案例代码:
<div id="app"> <div v-for="value in user">{{value}}</div> <div v-for="(value,key) in user">{{key}}=>{{value}}</div> </div> <script> var u=new Vue({ el:"#app", data:{ user:{id:1,name:"呆萌老师"} } }) </script>
案例代码:
<div id="app"> <div v-for="i in 10 ">{{i}}</div> </div> <script> var v=new Vue({ el:"#app" }) </script>