本文实例为大家分享了Qt实现多彩色仪表盘的具体代码,供大家参考,具体内容如下 Qt自定义控件4:多彩色仪表盘 先看效果图: 思路:外围三色的圆弧 红:蓝:绿 = 1:2:1,总共占
本文实例为大家分享了Qt实现多彩色仪表盘的具体代码,供大家参考,具体内容如下
Qt自定义控件4:多彩色仪表盘
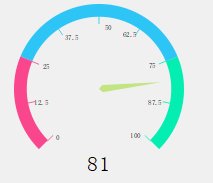
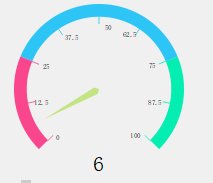
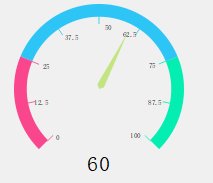
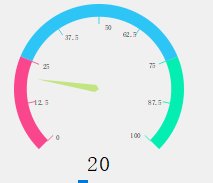
先看效果图:

思路:外围三色的圆弧 红:蓝:绿 = 1:2:1,总共占270度。刻度线是根据所在圆弧的颜色而画,刻度线的角度也是根据坐标系的旋转而画。刻度值是根据刻度线的角度得到所要画的刻度的左上角的坐标,然后构成一个矩形,根据矩形画出刻度值。指针是根据四个点的坐标直接画的四边形,再旋转坐标系实现指针旋转的效果。下方的文字直接得到坐标横纵坐标位置得到矩形画出value的值
关键代码:CMPassrate3.cpp
void CMPassrate3::paintEvent(QPaintEvent *event){
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
drawBG(&painter);
drawE(&painter);
drawLine(&painter);
drawText(&painter);
drawBootomText(&painter);
drawPoint(&painter);
}
void CMPassrate3::drawE(QPainter* painter){
painter->setPen(Qt::NoPen);
QRect rectOut(-outRadius,-outRadius,2*outRadius,2*outRadius);
QRect rectInn(-innRadius,-innRadius,2*innRadius,2*innRadius);
painter->save();
painter->setBrush(QColor("#04EEB2"));
QPainterPath path;
path.arcTo(rectOut,-45,270.0/4);
QPainterPath subPath;
subPath.addEllipse(rectInn);
path -= subPath;
painter->drawPath(path);
painter->restore();
painter->save();
QPainterPath bluePath;
QPainterPath blueSubPath;
painter->setBrush(QColor("#2DC5F6"));
bluePath.arcTo(rectOut,-45+(270.0/4),270.0/2);
blueSubPath.addEllipse(rectInn);
bluePath -= blueSubPath;
painter->drawPath(bluePath);
painter->restore();
painter->save();
QPainterPath redPath;
QPainterPath redSubPath;
painter->setBrush(QColor("#FA468C"));
redPath.arcTo(rectOut,-45+270.0*3/4,270.0/4);
redSubPath.addEllipse(rectInn);
redPath -= redSubPath;
painter->drawPath(redPath);
painter->restore();
}
void CMPassrate3::drawLine(QPainter* painter){
painter->save();
painter->rotate(135);
//270/8度一格
for(int i = 0;i<9;i++){
if(i<3){
painter->setPen(QColor("#FA468C"));
}else if(i<6){
painter->setPen(QColor("#2DC5F6"));
}else{
painter->setPen(QColor("#04EEB2"));
}
QLine line(QPoint(lineStart,0),QPoint(innRadius,0));
painter->drawLine(line);
painter->rotate(270.0/8);
}
painter->restore();
}
void CMPassrate3::drawPoint(QPainter* painter){
const QPoint point[4]{
QPoint(0,0),QPoint(0,6),QPoint((lineStart-3)*qCos(135*3.14/180),(lineStart-3)*qSin(135*3.14/180)),QPoint(-6,0)
};
float range = 270.0/100*value;
painter->save();
painter->setBrush(QColor("#C2E481"));
painter->rotate(range);
painter->drawConvexPolygon(point,4);
painter->restore();
}
void CMPassrate3::drawBG(QPainter* painter){//可以自行添加背景图片实现更加精美的效果
// painter->save();
// QImage image(":/image/images/bg1.jpg");
// QRect rect(-this->width(),-this->height(),this->width()*2,this->height()*2);
// painter->drawImage(rect,image);
// painter->restore();
}
void CMPassrate3::drawText(QPainter *painter){
painter->save();
//初始为
painter->setPen(Qt::black);
QFont font = painter->font();
font.setPixelSize(8);
painter->setFont(font);
float x,y;
for(float i =0;i<=100;i+=12.5){
x = lineStart*qCos((135+(270.0/8)*((i+1)/12.5))*3.14/180);
y = lineStart*qSin((135+(270.0/8)*((i+1)/12.5))*3.14/180);
QRect rect;
if(i<50){
rect.setX(x);
rect.setY(y);
}else if(i>50){
rect.setX(x-17);
rect.setY(y-7);
}else{
rect.setX(x);
rect.setY(y);
}
rect.setWidth(17);
rect.setHeight(10);
painter->drawText(rect,Qt::AlignCenter,QString::number(i));
}
painter->restore();
}
void CMPassrate3::drawBootomText(QPainter *painter){
painter->save();
painter->setPen(Qt::black);
QFont font = painter->font();
font.setPixelSize(25);
painter->setFont(font);
painter->translate(0,outRadius-12);
int length = 20;
QRect rect(-length,-length,length*2,length*2);
painter->drawText(rect,Qt::AlignCenter,QString::number(value));
painter->restore();
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
