说到图片格式,JPG可以说是最普及的照片格式之一。
它的优点就是常用和通用,因此是所有设备都支持的画片格式!
无论是手机、相机、电脑,都能正常打开此格式的图片,是一种非常方便的照片格式。

不仅如此,JPG格式的容量也很小,要比RAW格式的照片容量小很多,方便储存。
那如果自己手中的照片不是JPG格式,如何将其转换成JPG格式?和牛学长一起来学学吧!

方法一:直接修改图片后缀
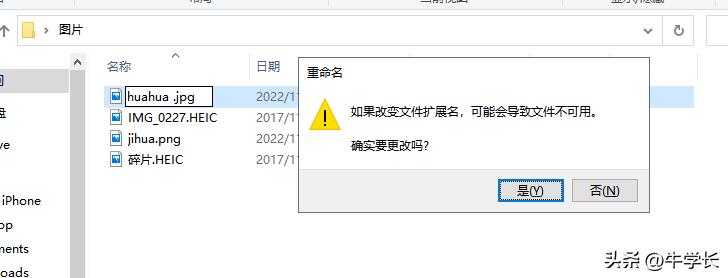
鼠标右击图片,选择“重命名”,然后将后缀从“PNG”改成“JPG”,此时电脑端将会跳出确认修改文件拓展名的提示框,点击“确认”即可。


方法二:通过属性修改图片格式
如果直接修改图片后缀导致图片无法正常显示的话,或者图片不显示后缀,都可以尝试通过属性修改图片格式。
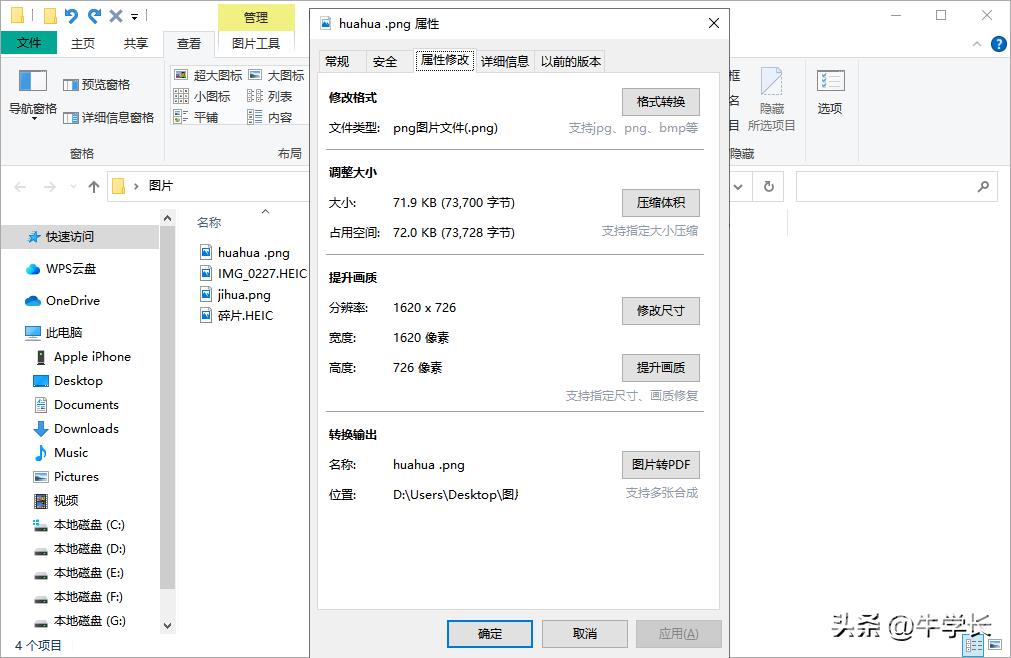
同样是鼠标右击图片,选择“属性”,找到“属性修改”,点击“格式转换”,然后按照自己的需求进行格式转换。

方法三:苹果HEIC格式转换
如果是比较常见的图片格式,转换起来还是十分简单的。但遇到HEIC格式就比较麻烦了,它是苹果在iOS11及之后iOS系统设备,在拍摄照片时的默认图像存储格式。
与JPG相比,占用的空间更小,画质更加无损,但比较小众。

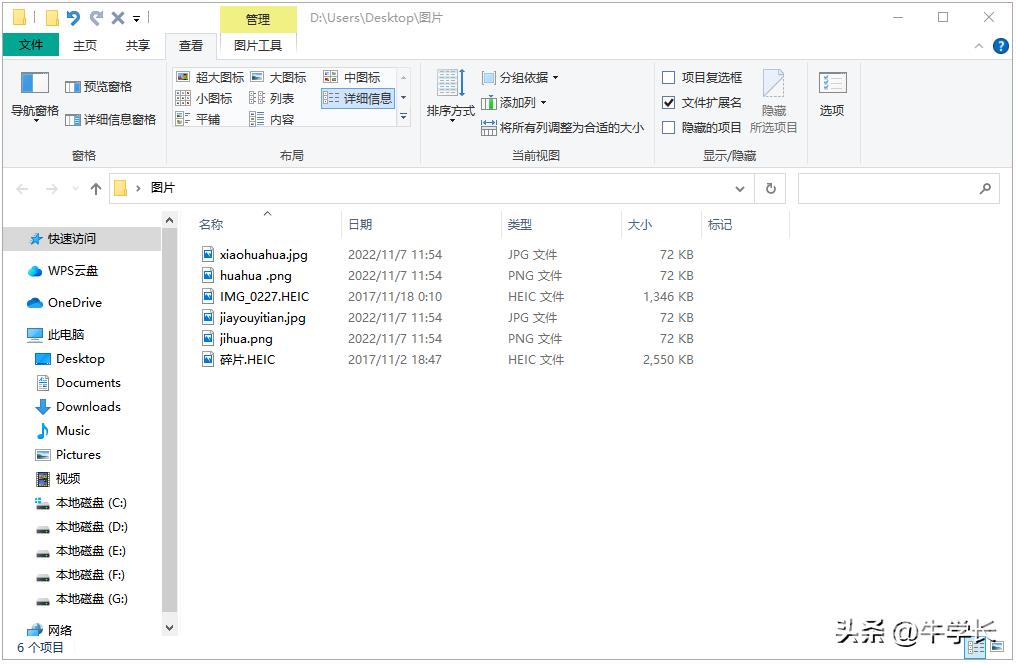
毕竟手机储存空间有限,当把HEIC格式照片储存在Win电脑中后,却发现打不开怎么办?
HEIC格式照片是无法通过改后缀、属性栏进行格式转换的。可使用牛学长苹果数据管理工具,一键批量转换图片格式。
操作指引:
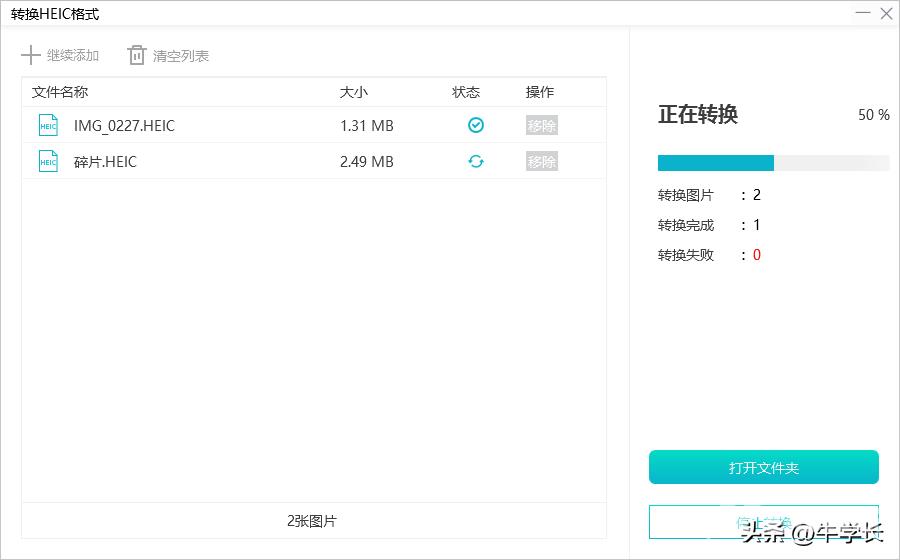
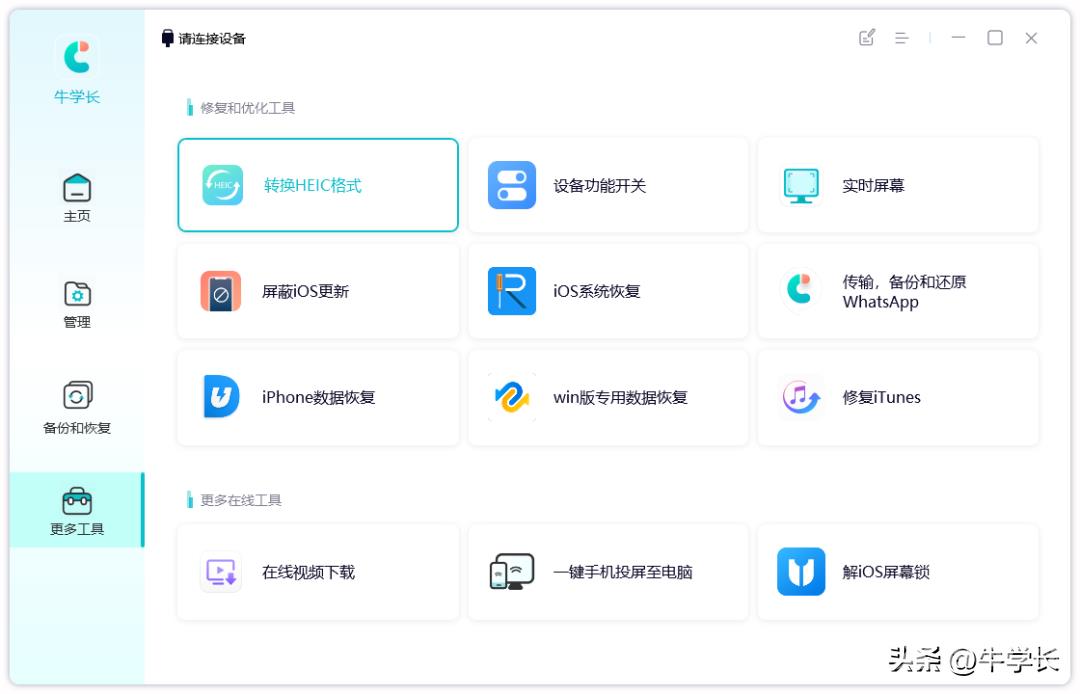
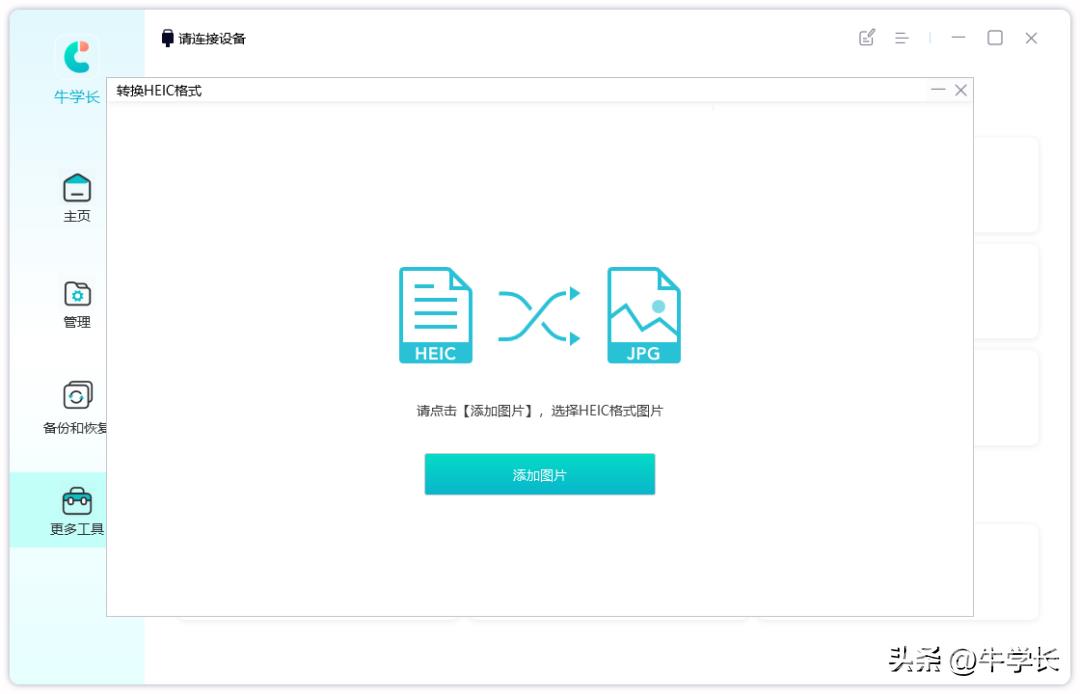
第1步:安装启动牛学长工具,直接选择软件界面的“更多工具”功能区,再选择“转换HEIC格式”,然后就可以选择添加想要转换的HEIC格式图片。(工具可在评论区获取)


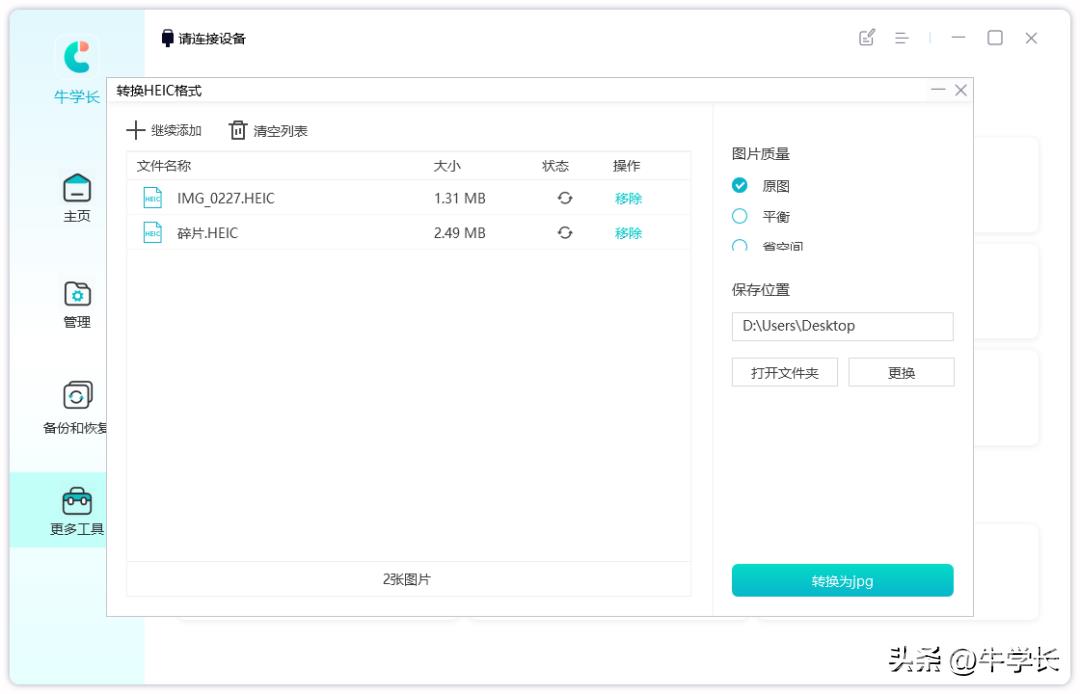
第2步:在“添加图片”功能区,我们可以选择单个图片,也可以直接选择文件夹。选择好图片后,可以进行图片质量、保存位置的设置。


第3步:照片格式转换成功。在图片管理界面,点击右下方的“转换为JPG”,等待转换进度条走完即可。
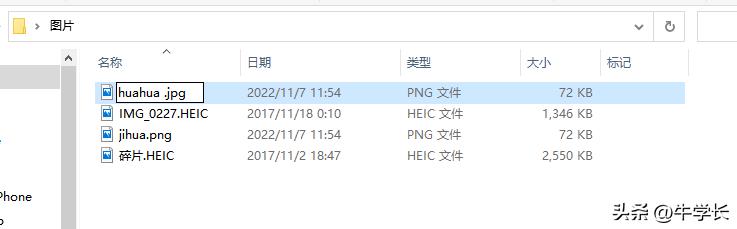
现在,苹果HEIC格式图片,就已经转换成JPG格式了!