我们继续来学习PS技巧,今天就教你用PS,一键制作“图片流动”的效果,让你的照片流动起来,非常好看。

首先带大家看一下动态效果图:

这种类似动画的效果,只要一张图片,在PS里就能做。下面和大家分享一下,实现图片流动的具体操作。

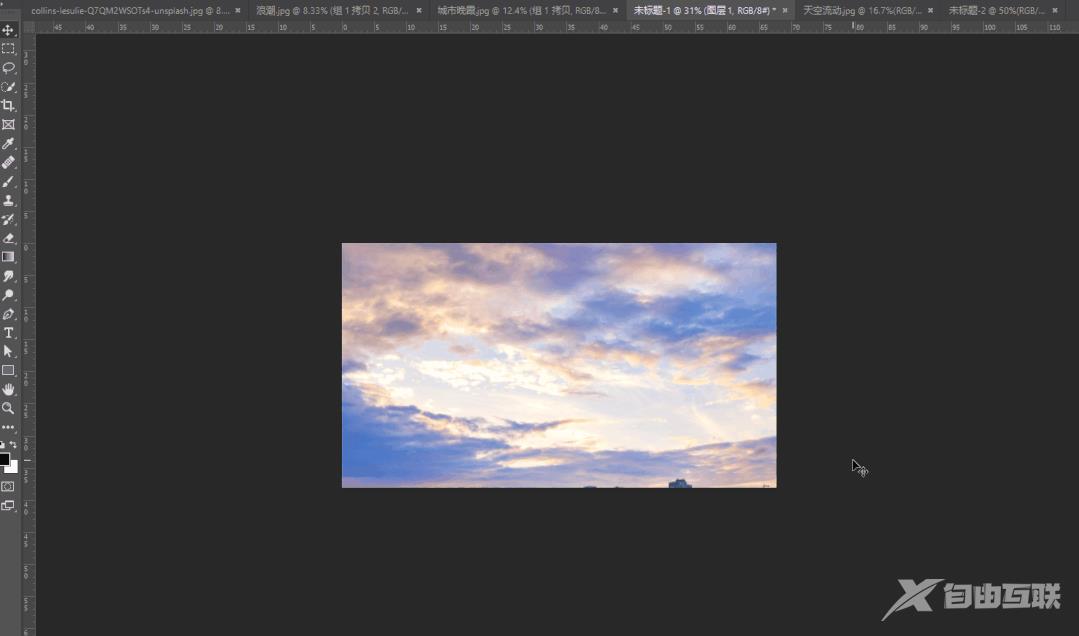
这是原图
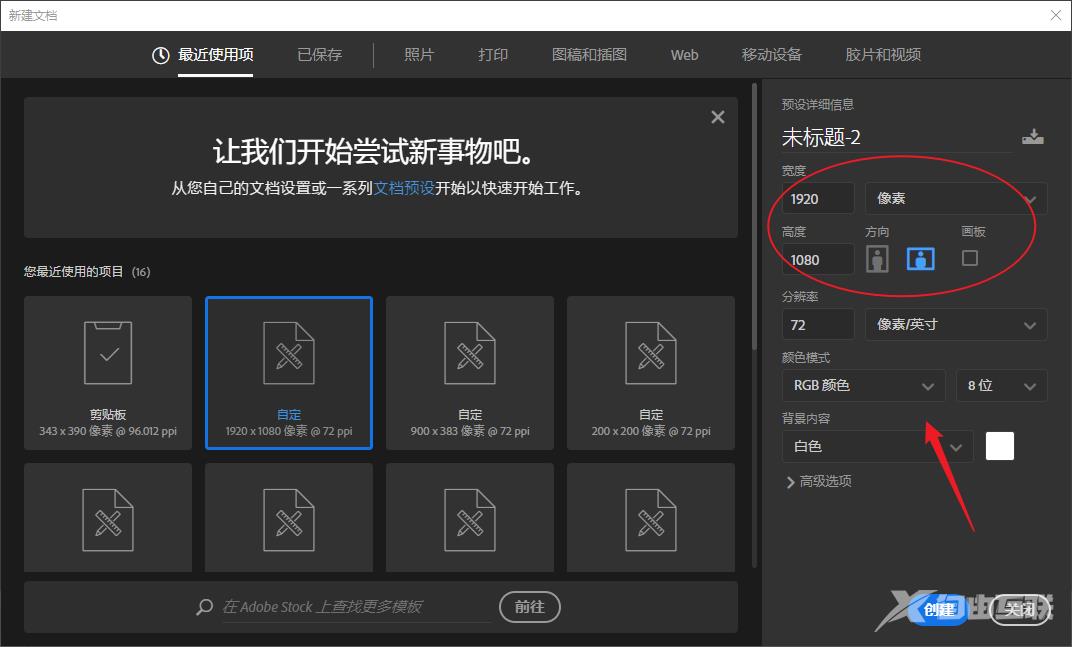
首先Ctrl+N新建一个「1920*1080」的图层,然后把静态图片拖拽到空白图层上。

Ctrl+T调整画面,图片铺满空白画布后,选中两个图层,按Ctrl+E合并。

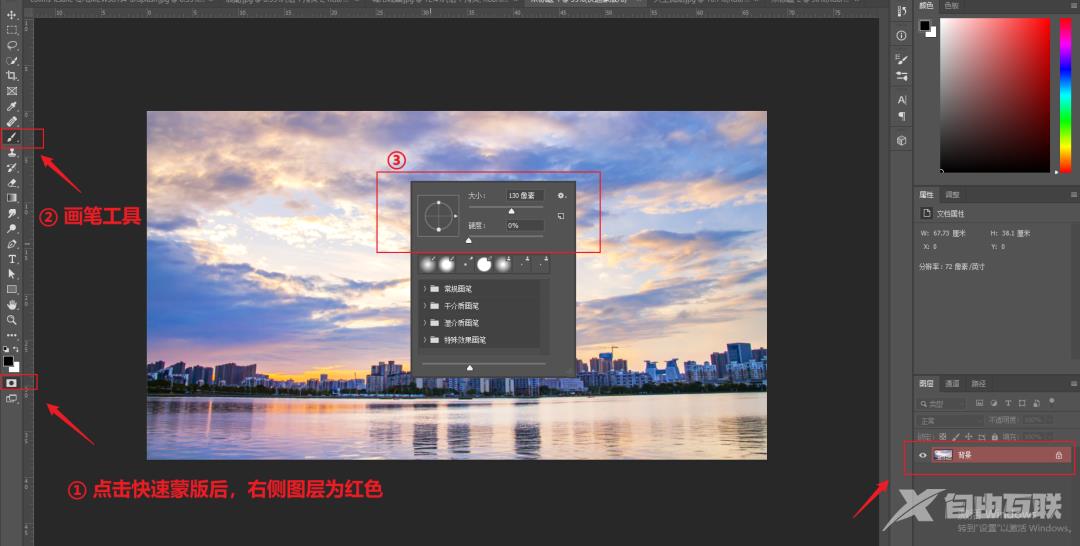
接下来点击左侧工具栏倒数第二的图标「以快速蒙版工具编辑」,然后选择画笔,设置硬度为0。

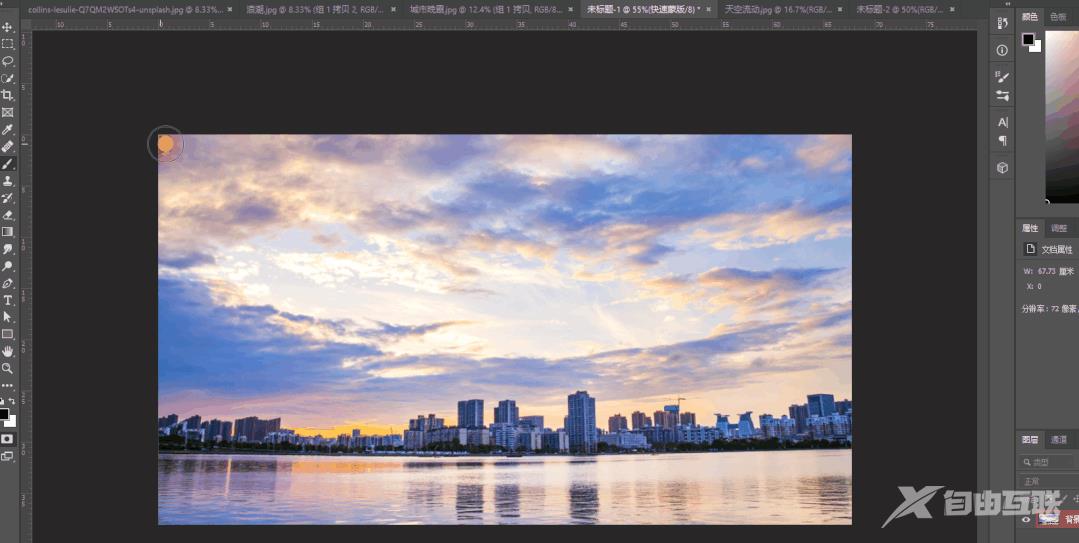
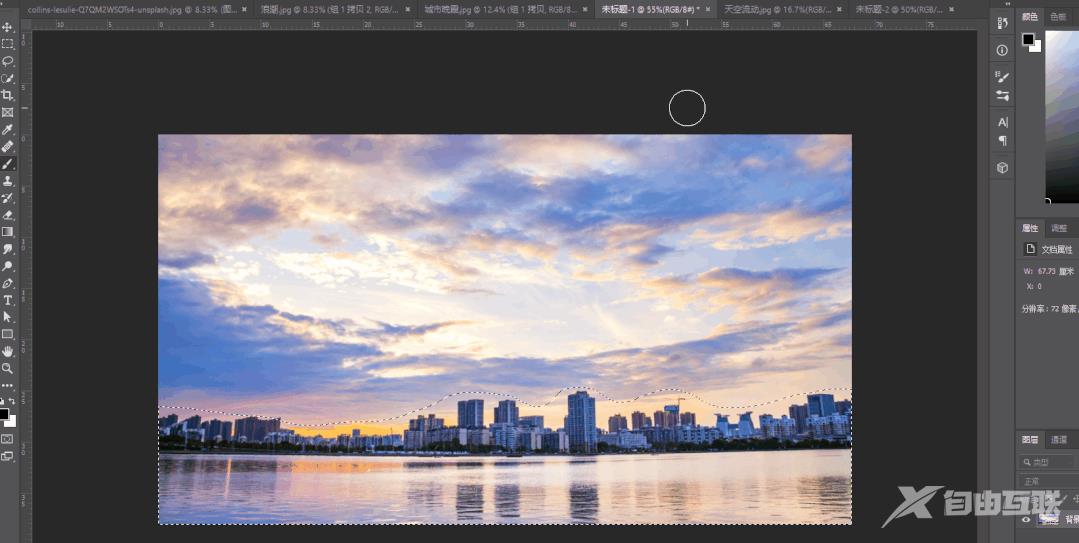
设置前景色为黑,涂画天空部分,画好后再次点击刚刚的蒙版工具,退出该模式。

这时候就能看到选中的区域,不过我们要的是天空部分,点击「Ctrl+Shift+i」选择相反部分,然后「Ctrl+J」复制该图层。

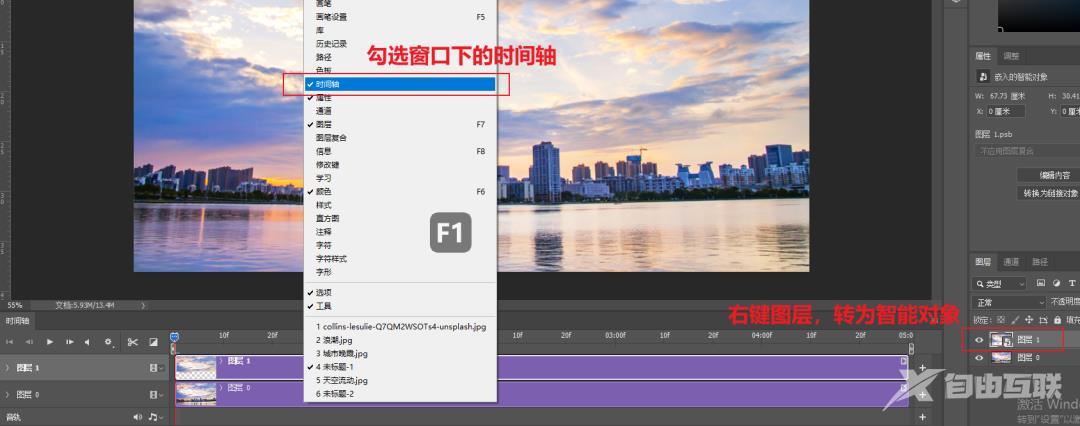
打开窗口下的时间轴,点击弹窗中的「点击创建时间轴」。然后右键刚复制的图层,选择「转为智能对象」。

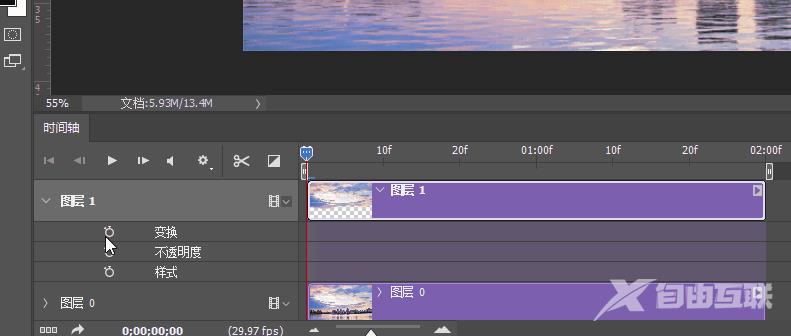
分别把2个视频长度缩到2秒,此时点击「图层1」-「变换」前的秒表图标,完成插入关键帧的操作。

接着把光标移到视频末尾,再次点击图标来创建关键帧。
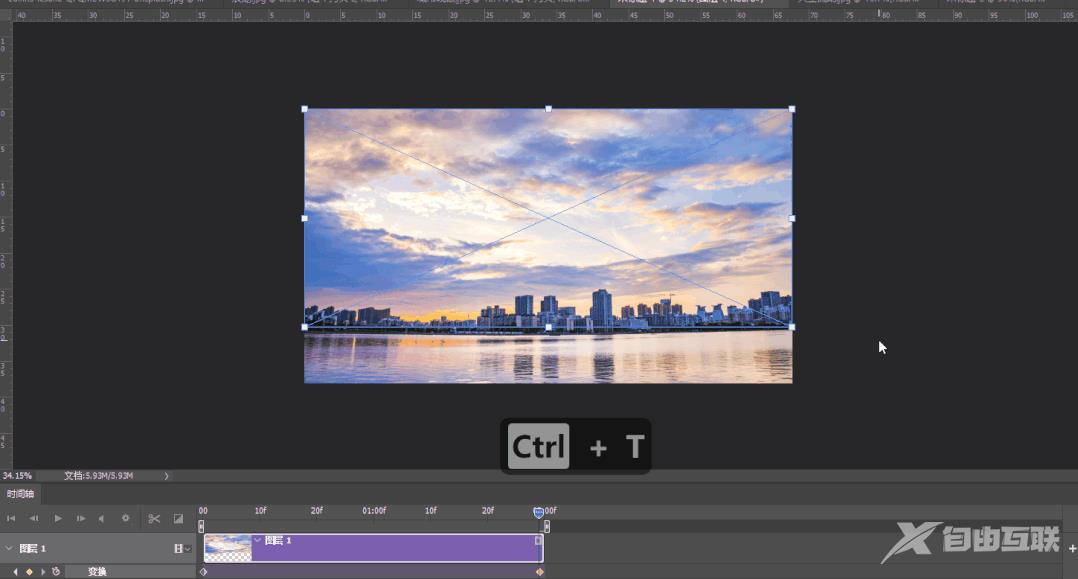
最后按「Ctrl+T」自由变换云彩,往流动方向拉伸选框,画面就动起来了。

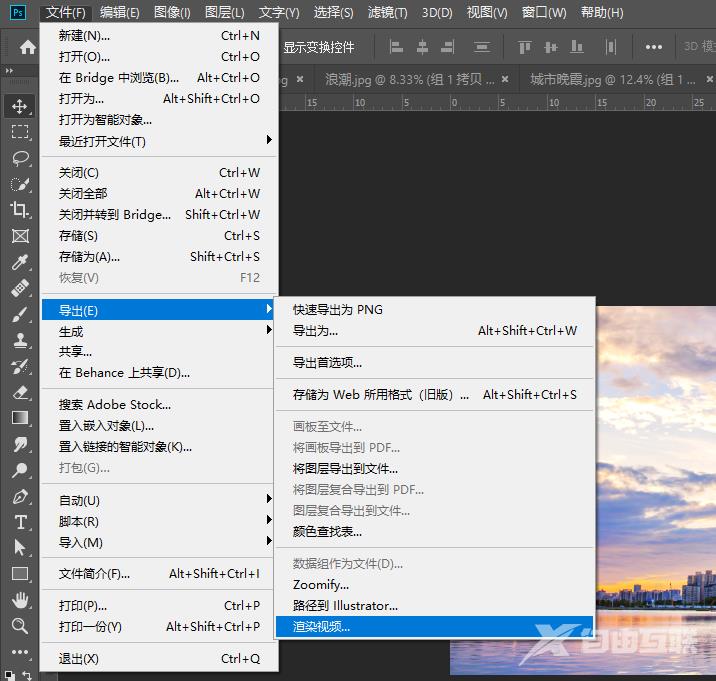
选择「文件」-「导出」-「渲染视频」,稍等片刻就能将动态视频保存即可。

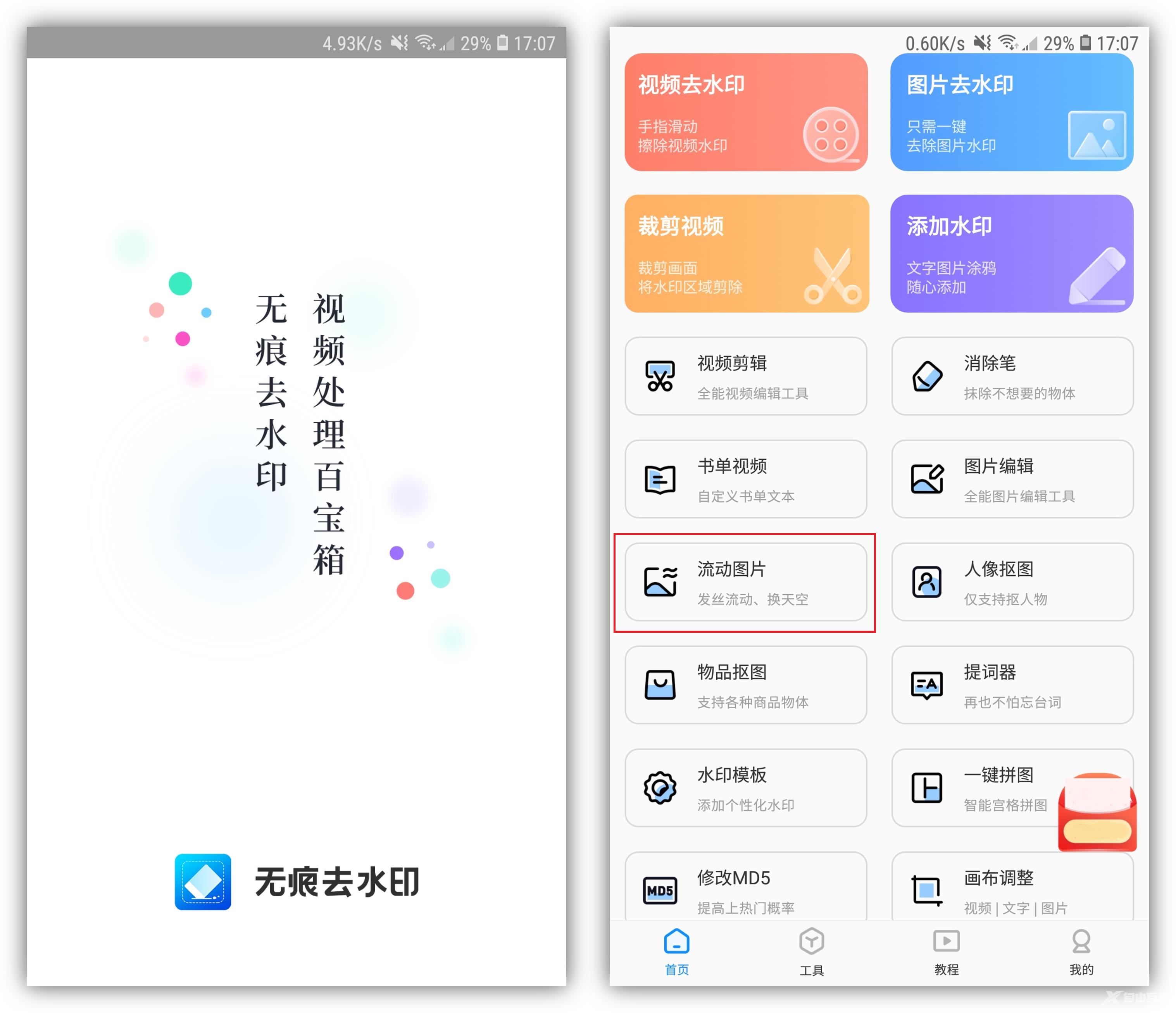
觉得PS操作起来太复杂?也可以用无痕去水印工具来制作。在首页找到「流动图片」功能,添加图片就能开始你的创作。

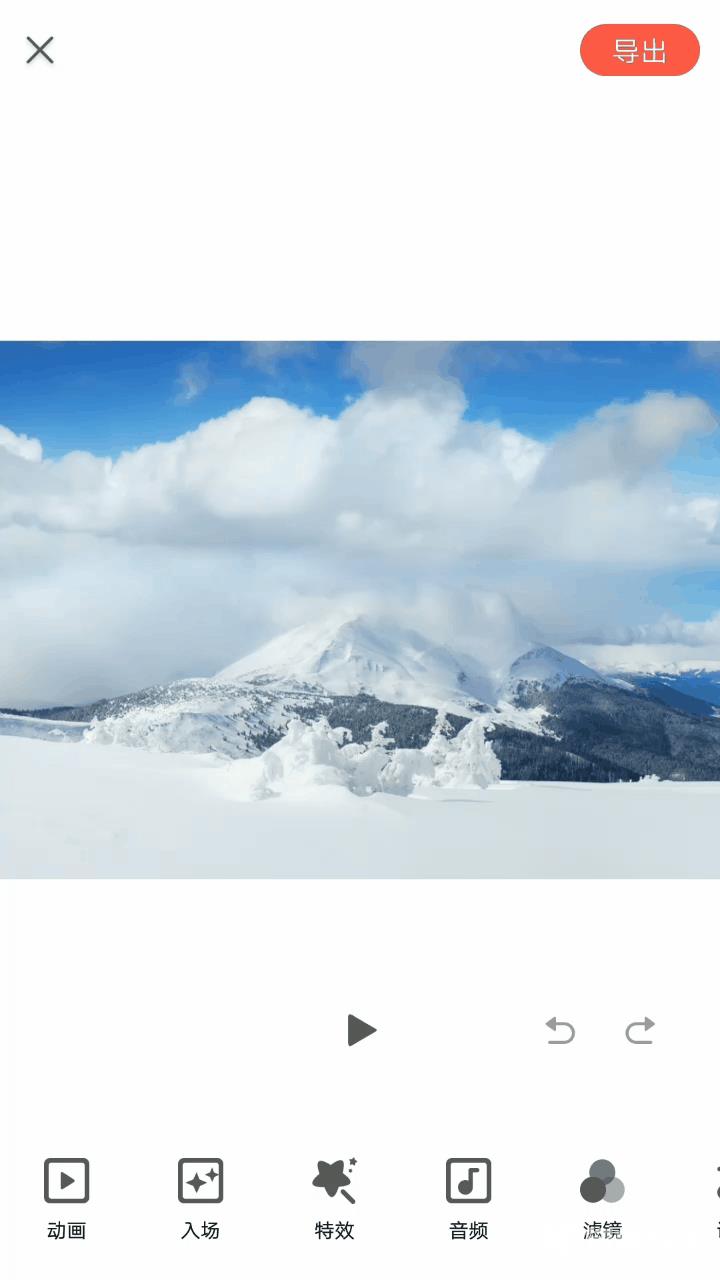
以下面这张图为例,选择「动画」-「运动」,在屏幕上画出云朵的流动方向,尽量符合常规逻辑。

然后降低速度,预览一下频率正常就行。

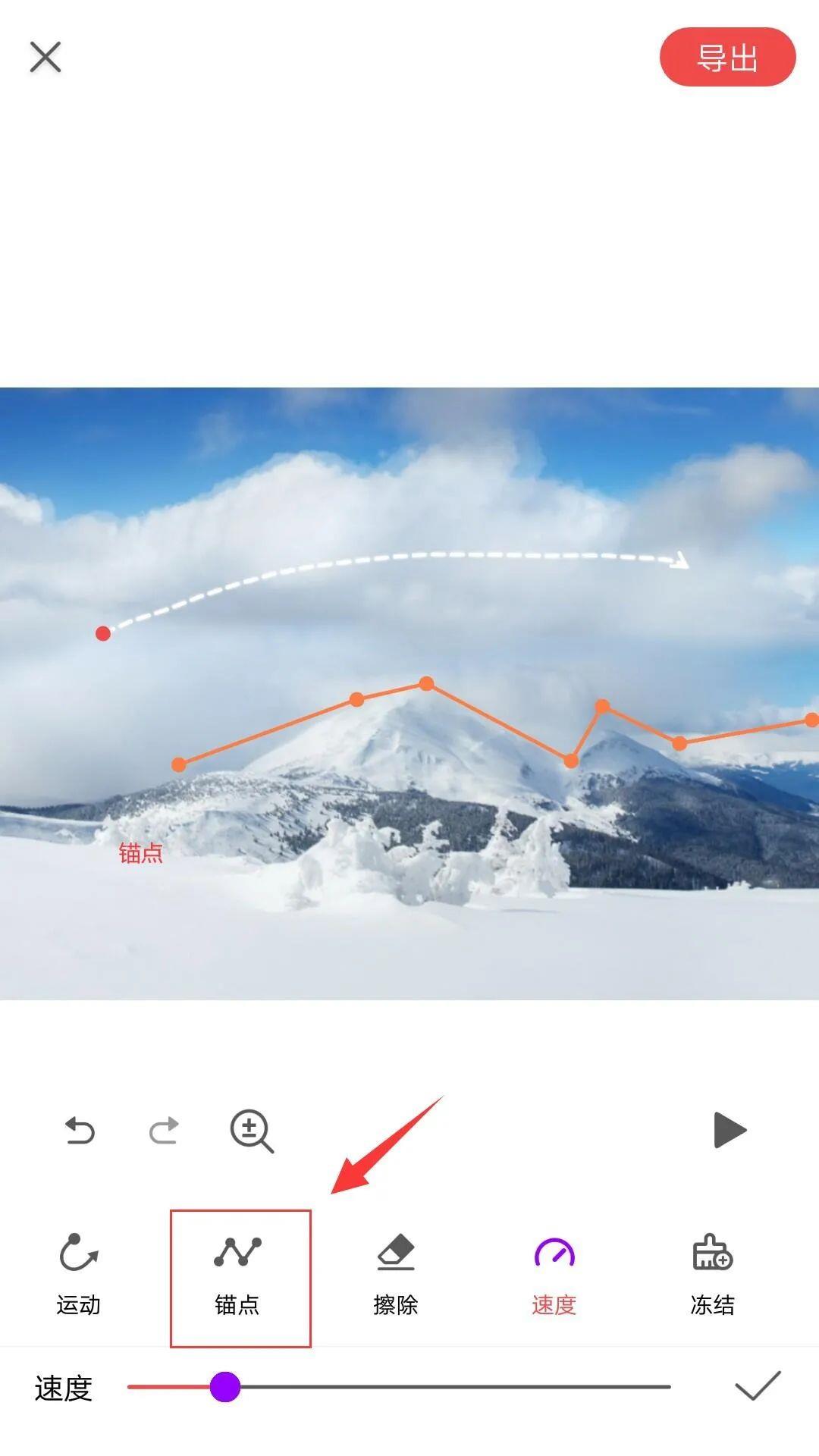
由于云朵的运动路径和山体挨得很近,临近的山棱也产生了运动,这里可以通过添加「锚点」来固定山体。

这时候再看效果,就只有云朵在流动了。

简单总结:有PS基础的可以动手尝试下哦,想一键做出流动效果的,用手机制作更省事!
