近几年,席卷一股小程序开发的浪潮,小程序爆发式增长,无论是各种工具类型的小程序,还是商场类型的小程序,都在不断的涌现。小程序让我们的生活更加的便利的同时,给各类线上线下的商家创造了一个良好的营销环境。那么如果我们想要制作一个小程序,应该怎么做呢?下面就为大家带来小程序开发教程!
一、明确需求和定位
前期的准备工作是十分必要的,我们不能一上来就进行制作操作。这里主要是需要确定一下我们制作的商城小程序是什么属性的,主推的是什么产品,目标消费者是哪些,他们的喜好和特点是什么等等。分析这些内容才能帮助我们更好的给自己的小程序进行定位,更好的确定小程序的功能组成和设计风格。

二、注册小程序账号
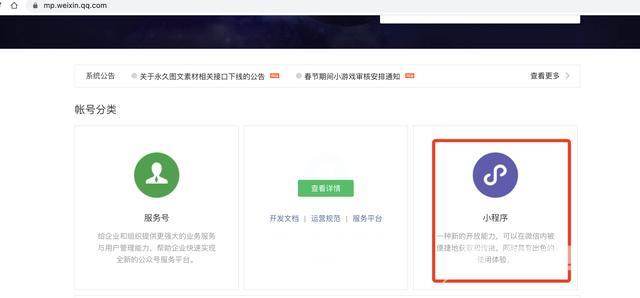
这是小程序开发必不可少的一步,因为每个小程序都得绑定一个小程序账号。我们可以到微信公众平台去注册一个,设置好小程序的名称、图标、简介、服务类型等等信息即可。

注册小程序
三、熟悉微信官方API开发文档
开发指南
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
本章分主题的介绍了小程序的开发语言、框架、能力、调试等内容,帮助开发者快速全面的了解小程序开发的方方面面。
想要更具体了解关于框架、组件、API的详细内容,请参考对应的参考文档:
- 小程序框架参考文档
- 小程序组件参考文档
- 小程序 API 参考文档
- 小程序服务端 API 参考文档
- 微信开发者工具参考文档
- 微信云托管参考文档
- 微信云开发参考文档
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如表1-1所示。

网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
四、体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序。

五、发布小程序
制作好之后当然就到了发布这一步了。我们需要先将自己的小程账号授权个第三方小程序开发平台,然后我们才能提交刚刚制作的小程序进行审核,一般1-3个工作日即可审核完毕,审核通过即可发布。
小程序的开发过程基本就是上面这五步啦。
程序流程开发微信网站