今天我们来说“色相饱和度”是什么?这期内容相比之前就容易多了。
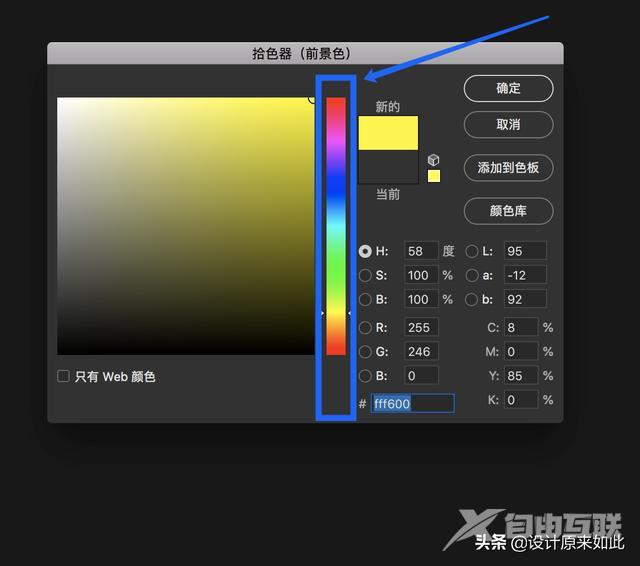
还认识这个吗?

红框处的内容现在都可以看明白了吧。
1、RGB:光的三原色;
2、CMY:色的三原色;
3、这是两种不同的色彩调节方法;
所以我们今天着重讲“HSB颜色模式”,首先说重点。
1、翻译成中文叫做:H色相;S饱和度;B明度;
2、为什么说这个颜色模式很容易理解呢?因为你再也不需要像RGB和CMY去计算颜色了;
3、回想一下,在RGB和CMY的颜色模式里,你想得到颜色是不是要去计算?
比如R(红色)+G(绿色)=(Y黄色),是不是有点烦人?如图:

假设我把其它地方都遮盖住,你再观察:

亲爱的朋友,麻烦帮我调一个“品红色”出来,是不是就懵圈了?
没有对比就没有伤害,所以说HSB的调色方法更加直观:
因为HSB是基于人眼对于色彩的感知,从而形成的一种颜色模式。
这个怎么理解呢?
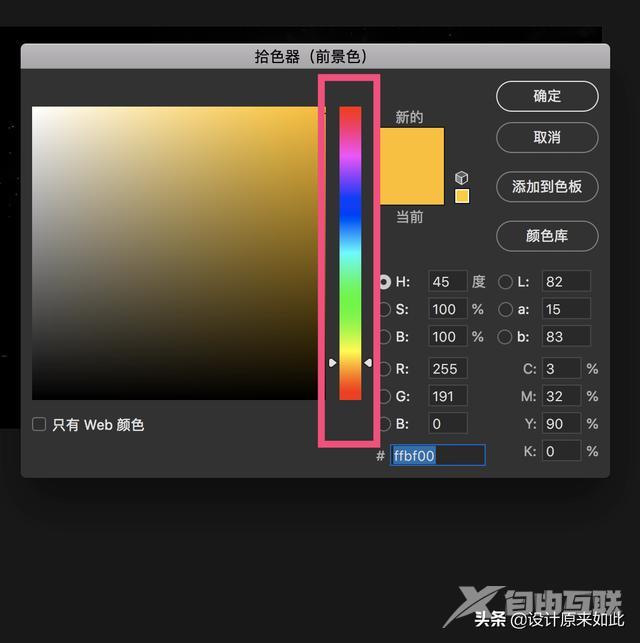
同样的需求,利用“HSB”把“品红色”调出来:

看到这根竖条了吗?你能想到的任何颜色都在上面,因为你直接就可以看见它。
所以你只需要移动滑块,即可解决:

是不是非常容易?因为你再也不用计算了,所见即所得。
请问刚才调节的是什么?
答:你看上图,当我调节的时候,只有“H色相”发生了变化,“S饱和度”和“B明度”都没有任何变化。所以上图中的这根竖条代表了颜色的色相。
你可以理解为色相就是颜色的相貌。
如果以后你听到有人说:这个颜色太丑了,能不能换个颜色?指的就是换一下颜色的色相。这样解释可以听明白吧!
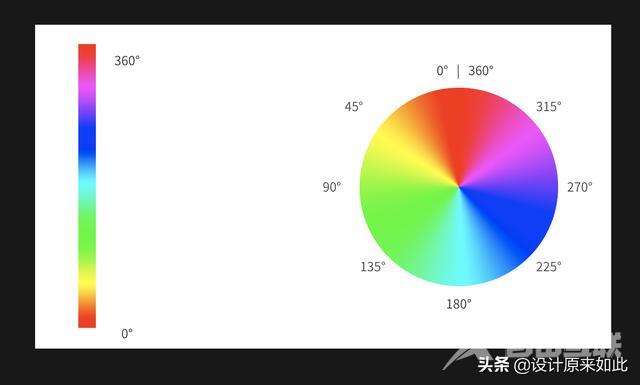
但你发现色相的单位是用“度”来表示的,如图:

如何理解呢?
1、我们都看过世界地图和地球仪,世界地图经过弯曲就变成了地球仪;
2、上图中的“色相条”就是世界地图,当我把“色相条”弯曲的时候就变成了“色相环”;
然后就变成这样了:

是不是很容易理解。一下就知道为什么要用“度”这个单位来表示了。
所以以后在工作中,你只需要大概知道180度的位置是一个“青色”、45度的位置是个“黄色”、90度是个绿色... ...就可以了。
因为你的眼睛已经完全可以感受到色相不同的变化了,所以只需要了解即可。
接下来是重点
有没有发现一个问题:
为什么色相环里面没有白色和黑色?

所以必须要清楚:黑色和白色是没有色相的,这个对你今后进一步了解颜色有非常大的帮助。
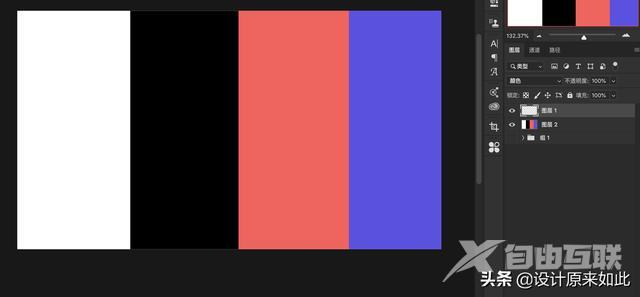
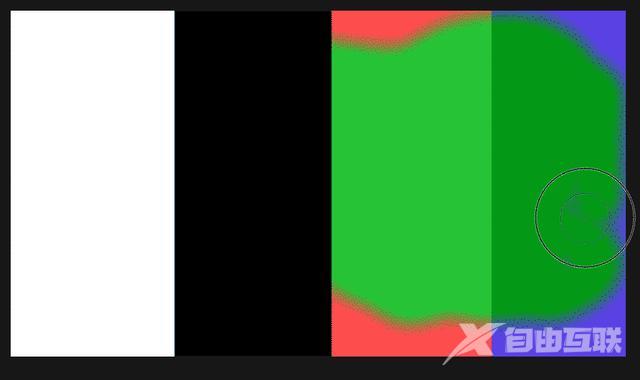
如何证明?

上图有四种颜色,然后新建一个图层,把图层混合模式更改为“颜色”模式。
然后用画笔随便选择一个颜色在上面涂抹:

你会发现,当画笔涂抹到白色和黑色上面的时候,不会有任何反应。就是因为黑白不具备色相,所以不可能叠加颜色上去。
为什么有时候抠图或者填色的时候碰到有白边,很难去用颜色遮盖?
其实就是这个道理,因为白色没有色相,你想用颜色去遮盖还想产生叠加的效果,那是不可能的。但在PS里面有其他办法解决,我将会在下期里面做介绍。
以上就是关于“色相”的知识点。
接下来我们说“S饱和度”和“B明度”

既然色相你都弄明白了,饱和度和明度一看就明白。
想象一个场景:
你新买了一件衣服,比如是这个颜色:

如果你的朋友说:
1、“橘色太丑了”,其实就是说色相不好看;然后你就换了个颜色,变成了这样:

如果有人和你说
换个颜色... ...
这个色调太丑... ...
这个颜色不好看... ...
一般指的就是“色相”。
2、好不容易换了一件,接下来你的朋友又说:红色还可以,就是有点太红了。其实就是说饱和度太高了。
然后你又换了一件:

如果有人和你说:
颜色太红了... ...
太鲜艳了... ...
这个颜色很浓... ...
淡一点更好看... ...
这个颜色太深了... ...
一般指的就是“饱和度”。
2、最后你的朋友又说:现在非常好了,如果颜色再亮一点就更好看了。其实就是说的衣服颜色明度太低。
然后就变成了这样:

比如:
颜色亮一点... ...
颜色暗一点... ...
黑一点、白一点... ...
一般指的就是“明度”,调整的明度的过程其实就是在颜色里面加白色或黑色。
看到这里不用解释下去,你就已经明白了“饱和度”和“明度”的意思,你只需要留意:
1、色相的单位是“0-360度”;
2、饱和度和明度的单位是“0-100%”
3、横向从左往右表示饱和度从低到高,纵向从上往下表示明度从明到暗;

通过上面的故事场景,你发现:
1、即使没有任何颜色基础的人都可以根据喜好来判断颜色。
2、其实就是通过HSB的颜色模式来进行判断的。
3、所以这足以说明一件事情:就是HSB是基于人眼对色彩的感受形成的一种颜色模式,它更加直观,所以人人都会使用它。
接下来把更换衣服颜色的小案例整理一下
我把调整的图片给你看一下,就明白是怎么回事了:
之前:

之后:


你发现我只做了三件事情:
第一步:选择了衣服上的黄色,作为需要调节的颜色;
第二步:针对衣服本来的黄色,做了色相、饱和度、明度的调节;
第三步:当调节完色相饱和度后,衣服之外很多区域受到了颜色的影响,所以把不需要的地方用蒙版遮盖了一下即可;
但这个工具有两个小技巧可以协助你做选择:
第一个:发现这个“小手指”了吗?

当你点击这个小手指可以吸取图片上你想要调节的颜色,这样更省事一点。
第二个:发现下方的色相条了吗?

它的功能就是:
1、当你在更改色相的时候,这个色相条可以起到控制颜色选择范围的作用;
2、比如你选择的黄色,你可以左右移动色相条上面的小白条;

3、这样就可以控制黄色的显示范围了;
我之前有一期“修改牙齿颜色”的视频,上面详细讲解了色相饱和度的使用场景。如果想了解的话可以看看,因为这个的确太简单了。
今天我们主要还是讲解原理,你发现当明白原理后,就非常简单了。
接下来让你更加深刻的理解HSB。
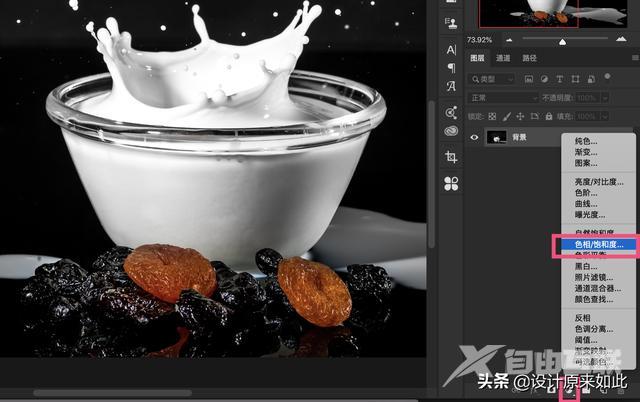
牛奶的下方有两颗蜜枣,如何改变蜜枣的颜色?
如图:

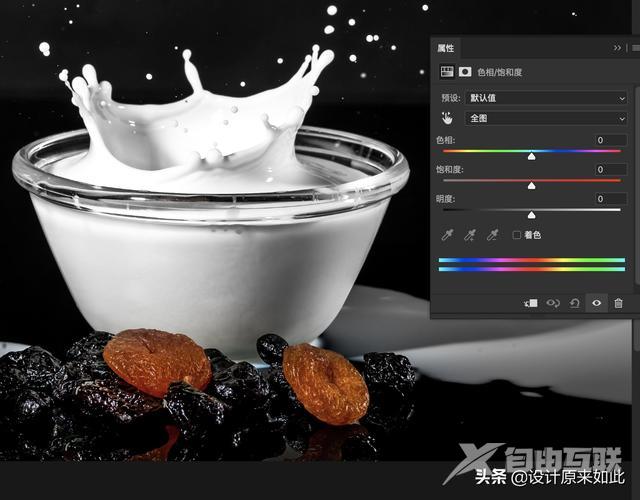
只需要新建一个“色相饱和度”的调整图层


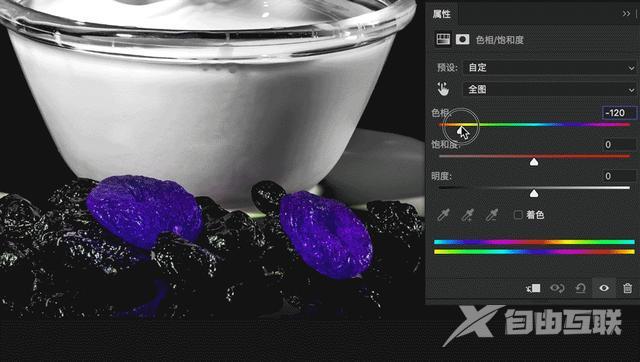
很简单,当你拖动色相滑块的时候,蜜枣的颜色就会发生变化。

在这里必须明白,你在针对整张图片在调色。

那为什么图片中的牛奶、背景、还有黑枣没有发生任何变化?
即使你用尽全力去更改颜色,也不会有任何效果。这就印证了刚才说的“黑色和白色是没有色相的”说法。
肯定有人会说用“着色”,明确告诉你,出来的颜色会很假,如图:

其实想要给白色或者黑色的物体在photoshop中上色,是有办法解决的,但不在今天的知识范畴里面,我们后面会慢慢讲到。
总结
1、学习颜色知识时,主要时间应该放在原理的理解层面,不要在原理没有弄明白的时候就开始使用工具;
2、HSB的颜色模式是基于人眼对色彩的感受,从而得到的颜色模式,所以它非常直观;
3、正式因为任何人都是基于HSB来感知颜色的,所以我们在选取一个颜色的时候,应该首先确定“色相”、然后确定“饱和度”、最后再来确定“明度”。不要做无用功;

