把做工程过程常用的一些代码段做个记录,下面代码是关于Java实现图片倒影的的代码,应该对大家有较大用处。 public class ButtonImageActivity extends Activity {private ImageView image_btn;@Overridepub
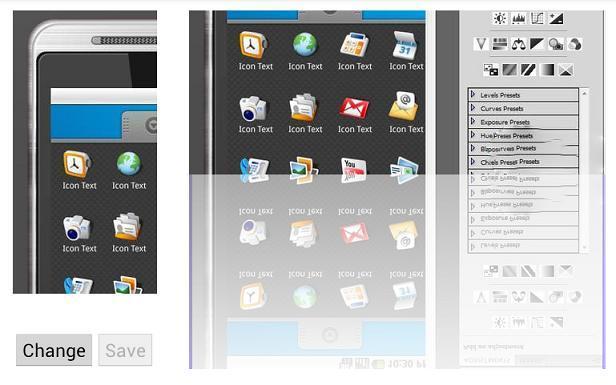
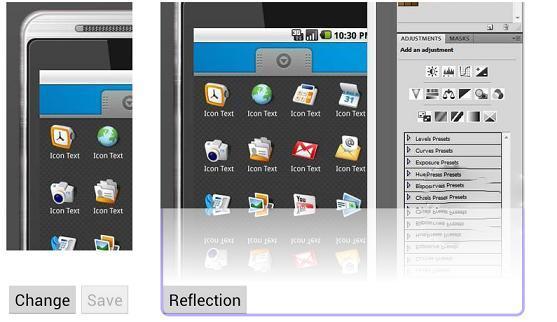
把做工程过程常用的一些代码段做个记录,下面代码是关于Java实现图片倒影的的代码,应该对大家有较大用处。


public class ButtonImageActivity extends Activity {
private ImageView image_btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
image_btn=(ImageView)findViewById(R.id.image_btn);
Bitmap bitmap =((BitmapDrawable)getResources().getDrawable(R.drawable.image_btn)).getBitmap();
image_btn.setImageBitmap(createReflectedImage(bitmap));
image_btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
}
});
}
private Bitmap createReflectedImage(Bitmap originalBitmap) {
final int reflectionGap = 4;
int width = originalBitmap.getWidth();
int height = originalBitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1);
Bitmap reflectionBitmap = Bitmap.createBitmap(originalBitmap, 0,
height / 2, width, height / 2, matrix, false);
Bitmap withReflectionBitmap = Bitmap.createBitmap(width, (height
+ height / 2 + reflectionGap), Config.ARGB_8888);
Canvas canvas = new Canvas(withReflectionBitmap);
canvas.drawBitmap(originalBitmap, 0, 0, null);
Paint defaultPaint = new Paint();
canvas.drawRect(0, height, width, height + reflectionGap, defaultPaint);
canvas.drawBitmap(reflectionBitmap, 0, height + reflectionGap, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0, originalBitmap.getHeight(),
0, withReflectionBitmap.getHeight(), 0x70ffffff, 0x00ffffff,
TileMode.MIRROR);
paint.setShader(shader);
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
canvas.drawRect(0, height, width, withReflectionBitmap.getHeight(), paint);
return withReflectionBitmap;
}
}
以上就是本次介绍的全部知识点内容,感谢大家对自由互联的支持。
