目录 innerHTML innerHTML的写法 总结 innerHTML innerHTML属性允许更改html元素的内容,可以设置或返回表格行的开始和结束标签之间的HTML,本篇文章就来给大家介绍关于innerHTML的用法 innerHTML的写法
目录
- innerHTML
- innerHTML的写法
- 总结
innerHTML
innerHTML属性允许更改html元素的内容,可以设置或返回表格行的开始和结束标签之间的HTML,本篇文章就来给大家介绍关于innerHTML的用法
innerHTML的写法
对于element,设置innerHTML指定的元素名称
element.innerHTML;
将指定元素的html代码分配给变量
var sample1 = element.innerHTML
用指定元素替换变量的值
通过如下编写,可以在删除element元素的内容之后在element元素上显示变量sample2的内容
element.innerHTML = sample2;
清空指定的元素
可以通过指定""来清空element元素的内容
element.innerHTML = "";
下面我们来看innerHTML使用的具体实例
<html>
<head>
<meta charset = "utf-8">
<title></titke>
</head>
<body>
<div id ="txt">
<div id="txt1">文字内容</div>
<span id="txt2">文字内容2</span>
</div>
<p>-----------------------</p>
<div id = "innerHTML"></div>
</body>
</html>
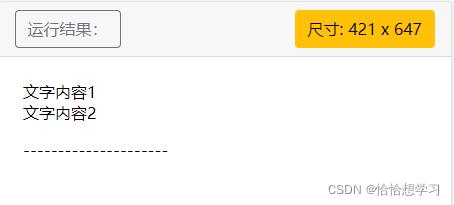
运行结果如下

我们来看使用innerHTML属性的结果
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="txt">
<div id="txt1">文字内容</div>
<span id="txt2">文字内容2</span>
</div>
<p>-----------------------</p>
<div id = "innerHTMLtxt"></div>
<script type="text/javascript">
innerHTMLtxt.innerHTML="恰恰走丢了"
</script>
</body>
</html>
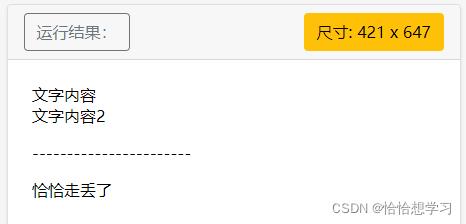
运行结果如下

清空指定的元素
可以通过指定""来清空element元素的内容 使用innerHTML来清空元素的代码
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="txt">
<div id="txt1">文字内容</div>
<span id="txt2">文字内容2</span>
</div>
<p>-----------------------</p>
<div id = "innerHTMLtxt"></div>
<script type="text/javascript">
txt.innerHTML=""
innerHTMLtxt.innerHTML="qq走丢了"
</script>
</body>
</html>

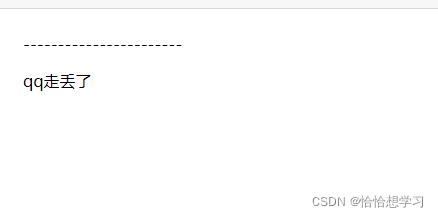
div标签为txt的已经被innerHTML清空
总结
到此这篇关于JavaScript中innerHTML使用方法的文章就介绍到这了,更多相关js的innerHTML使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
