.NET MAUI Preview 13预览版中,.NET MAUI 支持带标签控件的格式化文本。 标签中的格式化文本 标签是显示带或不带文本环绕的文本的视图。使用格式化文本功能(现在位于单个标签中),您
.NET MAUI Preview 13预览版中,.NET MAUI 支持带标签控件的格式化文本。
标签中的格式化文本
标签是显示带或不带文本环绕的文本的视图。使用格式化文本功能(现在位于单个标签中),您可以使用不同的 span 元素为每个设置选择多个选项。
例如,您可以对单个标签中的单词应用单独的颜色。这将使标签更具装饰性。
Span 元素支持以下选项:
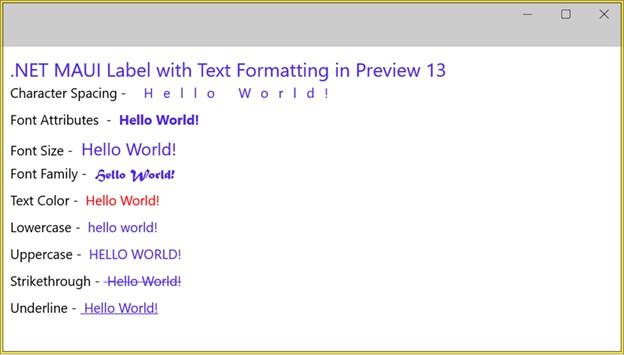
- CharacterSpacing
- FontAttributes
- FontFamily
- FontSize
- TextColor
- TextTransform.Lowercase
- TextTransform.Uppercase
- TextDecorations.Underline
- TextDecorations.Strikethrough
<Label Margin="10" LineHeight="2"> <Label.FormattedText> <FormattedString> <Span Text=".NET MAUI Label with Text Formatting in Preview 13 " FontSize="20" /> <Span Text="Character Spacing - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" CharacterSpacing="12" /> <Span Text="Font Attributes - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" FontAttributes="Bold"/> <Span Text="Font Size - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="18"/> <Span Text="Font Family - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" FontFamily="Matura MT Script Capitals" /> <Span Text="Text Color - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" TextColor="Red"/> <Span Text="Lowercase - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" TextTransform="Lowercase"/> <Span Text="Uppercase - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" TextTransform="Uppercase" /> <Span Text="Strikethrough - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" TextDecorations="Strikethrough"/> <Span Text="Underline - " FontSize="14" TextColor="Black"/> <Span Text=" Hello World! " FontSize="14" TextDecorations="Underline" /> </FormattedString> </Label.FormattedText> </Label>

使用标签的格式化文本功能创建超链接 UI
我将使用两个选项,TextColor和TextDecorations.Undercomings.Undercoming,创建一个具有超链接UI的标签。
创建可重用超链接类
创建了一个名为 HyperlinkUI 的类,该类派生自 span,并在其中添加了一个名为 LinkUrl 的可绑定属性。
由于 span 继承了 GestureElement,因此您可以添加 Gesture 识别器以使用 LinkUrl 属性进行导航。
请参阅下面的代码示例。
public class HyperlinkUI : Span
{
public static readonly BindableProperty LinkUrlProperty =
BindableProperty.Create(nameof(LinkUrl), typeof(string), typeof(HyperlinkUI), null);
public string LinkUrl
{
get
{
return (string)GetValue(LinkUrlProperty);
}
set
{
SetValue(LinkUrlProperty, value);
}
}
public HyperlinkUI()
{
ApplyHyperlinkAppearance();
}
void ApplyHyperlinkAppearance()
{
this.TextColor = Color.FromArgb("#0000EE");
this.TextDecorations = TextDecorations.Underline;
}
void CreateNavgigationCommand()
{
// 由于 Span 继承了 GestureElement,因此您可以添加 Gesture Recognizer 以使用 LinkUrl 进行导航
}
}
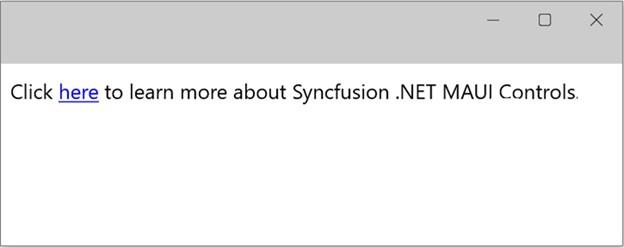
现在,您可以将此超链接UI用作标签中的跨度元素。我们可以将整个文本或部分文本显示为超链接文本。请参阅下面的代码示例。
<Label Margin="10" LineHeight="2" InputTransparent="False" TextColor="Black"> <Label.FormattedText> <FormattedString> <Span Text="Click "/> <local:HyperlinkUI Text="here" LinkUrl="https://docs.microsoft.com/xamarin/"/> <Span Text=" to learn more about Syncfusion .NET MAUI Controls."/> </FormattedString> </Label.FormattedText> </Label>

到此这篇关于.NET MAUI项目中创建超链接的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
