目录
- 前言
- 思路
- 实现代码
- HTML
- CSS
- 背景音乐
- JavaScript
- 最终效果
前言
最近在学习前端的知识,无意间发现QQ 那个个人资料卡还挺好看的,就想着自己能不能照着原版搞出一个高仿出来,话不多时直接开始先睡上一觉,找找灵感,睡醒来又饿了,出去吃个饭,回来天tm都黑了,哈哈哈哈,金今天又是摆烂的一天,啊啊啊,不行至少今天这篇博客得写个前言部分…于是乎我们来到第二天,开始干(要干啥来着,幸亏昨天还写了个标题,要不然都忘了——HTML+CSS+JS实现仿QQ个人资料卡)
不多逼逼直接上干货

思路
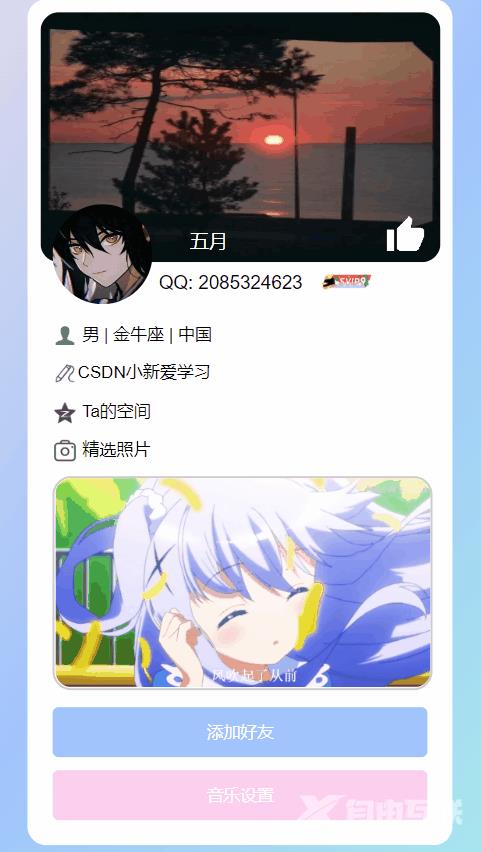
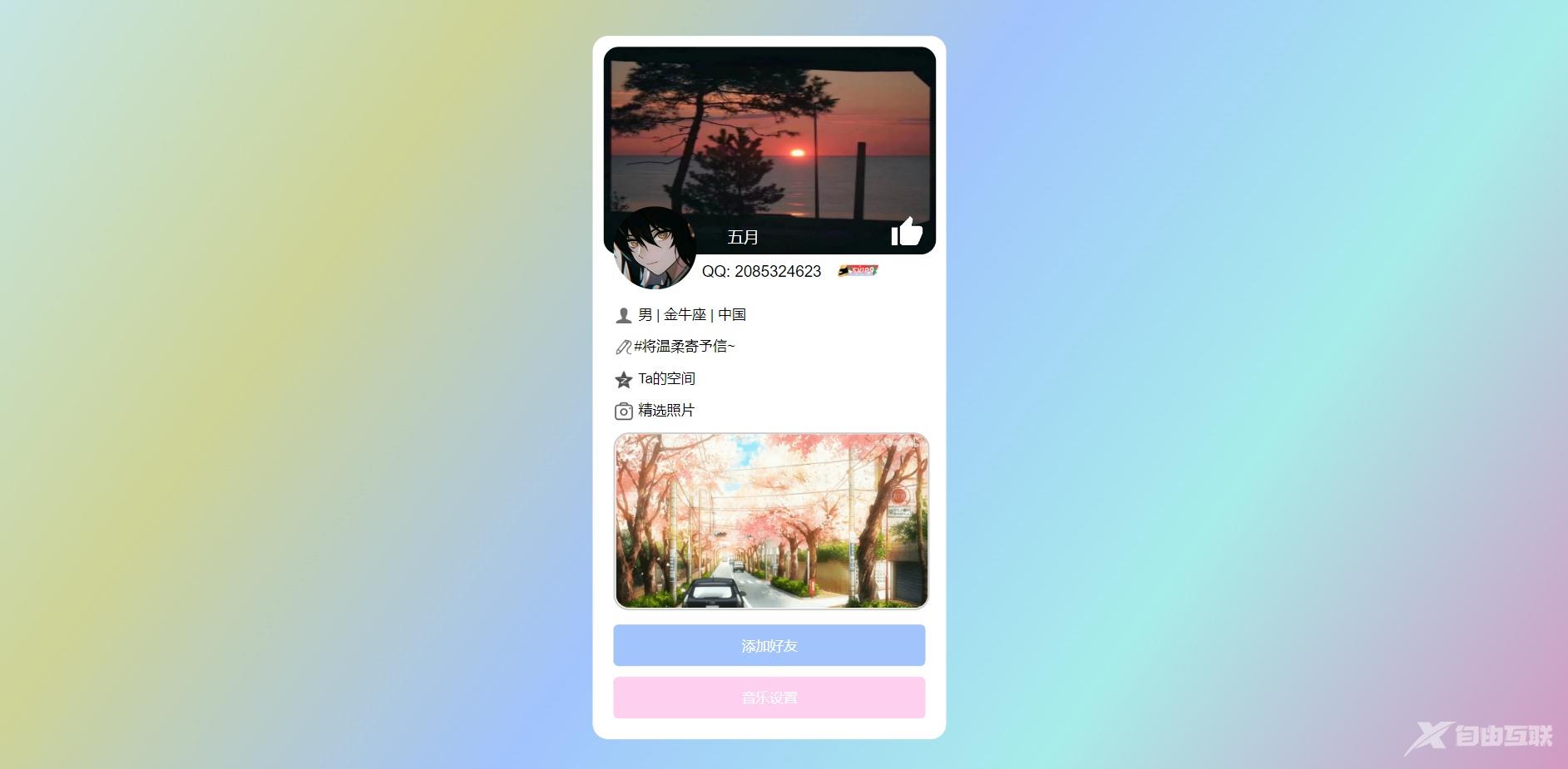
首先我们先这样,然后那样,再然后这样,最后再那样,好,完成了,请看效果图:

正经点,我们重新开始
首先我们先参考一下QQ原生资料卡

这个资料卡乍一看好像其实并没有觉得很复杂,但是如果往细了看(多细?比吴签还细吗?)
…
只能弱弱的说一句:卧槽,真复杂啊,我们把圈起来的搞出来就行了吧,偷个小懒,哈哈哈
先聊聊思路:任何前端页面都是由一个个小模块拼接组成的,我们先将它们的每一个模块划分出来,在添加上对应得描述,超链接和文字即可
模块化:将整个主页模块化
我们就像拼拼图一样,先做好每一个小区域,然后将他们品“拼起来就行了“
如下图:

首先看圈出来的东西,我们可以把这个页面分为图标,按钮和文字三个部分,包含各类样式; 图标:让我们的鼠标点到它,给出一个“反应”
按钮则是包含相关内容的一个盒子,加上对应内容的超链接即可,并且有选中和未选中的两种不同状态:
- 被选中时,先稍微多放大一些,然后字体颜色由黑色改变为蓝色;
- 未选中时,则保持原状态不变;
文字:直接代码中添加,然后确定位置即可
话不多说,上代码:
实现代码
HTML
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>欢迎来到小新的个人主页</title>
<link rel="stylesheet" href="css/style.css" rel="external nofollow" >
<link rel="icon" href="index_1.html" rel="external nofollow" >
<audio src="etc/qfl.mp3" id="audio"></audio>
</head>
<body>
<div class="container">
<div class="user-form">
<div class="bg-user">
<div class="top"><img src="images/riluo.jpg"></div>
<div class="circle"><img src="http://q1.qlogo.cn/g?b=qq&nk=2085324623&s=640"></div>
<p class="user-title">   五月</p>
<p class="user-qq">QQ: 2085324623</p>
<div class="idcard"><img src="images/svip.png"></div>
<div class="zan"><img src="images/zan.png"></div>
<p class="sign-text"><img src="images/person.jpeg"> 男 | 金牛座 | 中国 </p>
<p class="sign-text"><img src="images/sign.jpeg"><a href="https://blog.csdn.net/m0_68089732" rel="external nofollow" >#将温柔寄予信~</a></p>
<p class="sign-text"><img src="images/qzone.jpeg"><a href="https://mp.qzone.qq.com/u/327893?uin=2085324623&is_famous_space=0&brand_flag=0" rel="external nofollow" > Ta的空间</a></p>
<p class="sign-text"><img src="images/camera.jpeg"> 精选照片</p>
<div class="border-img"><img src="images/012.gif"></div>
<button class="btn-blue" onclick="window.open('tencent://message/?uin=2085324623&Menu=yes')">添加好友</button>
<button class="btn-music" id="music">音乐设置</button>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/sweetalert.min.js"> </script>
<script src="js/main.js"></script>
</body>
</html>
CSS
*{
padding: 0px;
margin:0px;
font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
}
body::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(125deg,#c5e6e8,#ced396,#a1c4fd,#a8edea,#d299c2);
/*background: transparent url('../img/bg.jpg') no-repeat fixed;*/
/*filter: blur(8px);*/
background-size: cover;
z-index: -1;
}
.container{
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top:50%;
}
.btn-blue{
display: block;
width:100%;
height: 40px;
margin-top:10px;
background-color: #a1c4fd;
border:2px solid #a1c4fd;
border-color: #a1c4fd;
border-radius: 5px 5px 5px 5px;
outline: none;
color:#fff;
transition: 0.3s;
transform: translateZ(0);
}
.btn-blue:hover{
transform: scale(1.01);
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
/**************************/
.bg-user{
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 15px;
transition: 0.3s;
}
.circle > img{
border:0px solid #fff;
height:80px;
width: 80px;
border-radius: 50%;
margin-top: -50px;
}
@keyframes rotation{
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.circle > img:hover{
animation: rotation 3s linear infinite;
}
.user-title{
position: relative;
display: inline;
float: right;
margin-top: -65px;
margin-right: 160px;
color:#ffffff;
font-size: 15px;
font-weight: 500;
}
.user-qq{
display: inline;
float: right;
margin-top: -30px;
margin-right: 100px;
font-size:15px;
font-weight: 300;
}
.top{
margin-top: -10px;
margin-left: -10px;
margin-right: -10px;
}
.top > img{
width: 100%;
height: 200px;
border:0px solid #fff;
border-radius: 15px;
}
.idcard{
float: right;
margin-top: -30px;
margin-right: 45px;
}
.idcard > img{
width: 40px;
height: 13px;
}
.zan{
position: relative;
display: inline;
float: right;
margin-top: -75px;
margin-right: -30px;
transition: 0.5s;
}
.zan:hover{
transform: scale(1.05);
transform:rotate(10deg);
-ms-transform:rotate(10deg); /* IE 9 */
-moz-transform:rotate(10deg); /* Firefox */
-webkit-transform:rotate(10deg); /* Safari 和 Chrome */
-o-transform:rotate(10deg);
}
.zan > img{
height: 40%;
width: 50%;
}
.sign-text{
text-align: left;
font-size: .85rem;
margin-top: 10px;
cursor: default;
}
.sign-text:hover{
transition: 0.3s;
color: #007bff;
transform: scale(1.05);
}
a{
text-decoration:none;
color: inherit;
}
.sign-text>img{
width:20px;
height:20px;
vertical-align:middle;
}
.sign-img{
text-align: left;
font-size: .85rem;
margin-top: 10px;
cursor: default;
}
.sign-img:hover{
transition: 0.3s;
color: #007bff;
transform: scale(1.05);
}
.border-img > img{
width: 100%;
margin-top: 10px;
border: 2px solid rgba(0,0,0,0.2);
border-radius: 15px;
transition: 0.3s;
}
.whj{
float:right;
}
.border-img > img:hover{
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
.btn-music{
display: block;
width:100%;
height: 40px;
margin-top:10px;
background-color: #fecfef;
border:2px solid #fecfef;
border-color: #fecfef;
border-radius: 5px 5px 5px 5px;
outline: none;
color:#fff;
transition: 0.3s;
}
.btn-music:hover{
transform: scale(1.01);
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
背景音乐
这里突发奇想想添加个,能穿越时空的音乐——带你回到18年的夏天,还附赠了一个视频,转载自b站,所以外加了个JS,最后连接到HTML即可。
JavaScript
function playMusic() {
var audioEle = document.getElementById("audio");
if (audioEle.paused){
audioEle.play();
}else {
audioEle.pause();
}
}
$("#music").click(function(){
play();
});
var player = document.getElementById("audio");
play();
function play(){
swal("点击开启音乐-起风了\n可以边浏览边听哦~", {
buttons: {
cancel: "开启",
allow: "关闭"
}
}).then(function(value) {
if (value == "allow") {
player.pause()
} else {
player.play();
}
});
}
最终效果

知识点补充
window.open('tencent://message/?uin=2085324623&Menu=yes')"
添加自己的QQ号,点击对应按钮,即可打开QQ,跳转添加好友页面
"https://mp.qzone.qq.com/u/327893?uin=2085324623&is_famous_space=0&brand_flag=0"
唤醒QQ ,跳转个人QQ空间
到此这篇关于利用JavaScript实现仿QQ个人资料卡效果的文章就介绍到这了,更多相关JavaScript仿QQ个人资料卡内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
