目录
- JavaScript 实现图片转 PDF
- 第一步: PDF Converter的基本结构
- 第二步: 图片预览框
- 第 3 步: 图像到 PDF 转换器的按钮
- 第 4 步: 在 JavaScript 中实现图片转换到 PDF
这是一个简单的 JavaScript 项目,可以将图片转换为 PDF 文件。你可以从本地选择任何一张图片,只需点击一下即可将其转换为 PDF 文件。但是除了图片之外,其他文件不可以在此处转换为 PDF。我使用 HTML 添加了不同的元素并创建了一个输入框来选择图像。
我们从 HTML 中获得不同类型的输入。其中之一是文件。文件输入将帮助你从设备中选择任何文件。这里我们仅用 = ".png, .jpg, .jpeg"选择接受输入中的图像,因此只能选择这些图片。
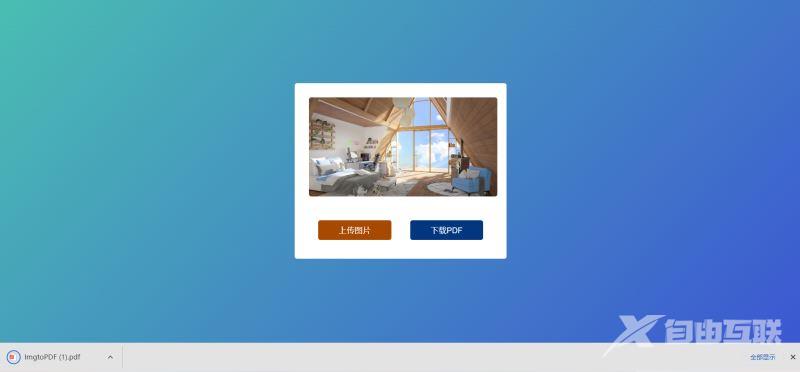
JavaScript 实现图片转 PDF
在线演示地址
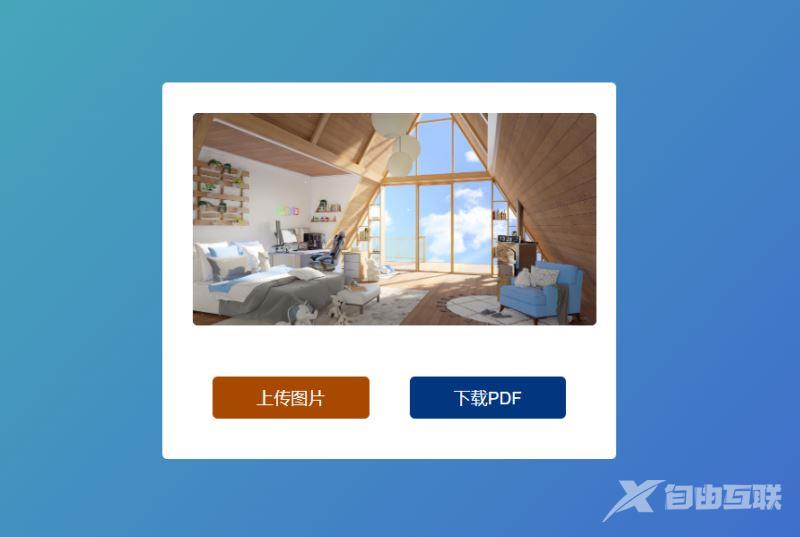
如你所见,已在渐变背景上创建了一个框。首先,这个盒子有一个小显示器。你可以在该框中看到选定的图像。这将使你知道要转换为 PDF 的图像。

但是,这里的问题是你不能一次选择多个图像。PDF 文件将由图像创建。
如何使用 JavaScript 将图像转换为 pdf ?这个PDF转换器有两个按钮。一键选择图片,一键转换并下载为 PDF 文件。
当你单击上传或选择按钮时,你可以从设备中选择任何图像。当你点击下载按钮时,你的图像将被转换为 PDF 并下载。使用很少的 HTML、CSS 和 JavaScript 就可以很容易地构建。
第一步: PDF Converter的基本结构
项目的基本结构是使用以下 HTML 和 CSS 创建的。首先,为网页添加了渐变背景色。然后创建盒子。
<div class="container"> </div>
*,
*:after,
*:before{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: arial;
font-size: 16px;
margin: 0;
background: linear-gradient(133deg, #4abeb2, #3c57d2);
color: #000;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.container{
background: white;
width: 450px;
padding: 30px;
border-radius: 5px;
}

第二步: 图片预览框
现在已经创建了一个可以查看图像的区域。这意味着可以在此处看到你将选择转换为 PDF 的图像的预览。这个盒子使用最大宽度:400px和最小高度:200px.
<img id="showImg" src="images/img.png">
#showImg{
display: block;
margin: 0 auto;
max-width: 400px;
min-height: 200px;
background: #174353;
border-radius: 5px;
}

第 3 步: 图像到 PDF 转换器的按钮
现在已经创建了两个按钮。第一个按钮是使用输入创建的,它将基本上选择文件。第二个按钮下载 PDF 文件。
<div class="button">
<div class="upload">
<input type="file" onChange="loadFile(event)" name="" accept=".png, .jpg, .jpeg">
上传图片
</div>
<button onClick="pdfDown()">下载PDF</button>
</div>
input{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0;
z-index: 1;
}
.button{
display: flex;
}
button,.upload{
width: 220px;
margin: 50px 20px 10px 20px ;
text-align: center;
position: relative;
padding: 10px 5px;
font-size: 17px;
outline: none;
color: #fff;
border: none;
background-color: #023780;
border-radius: 5px;
display: block;
}
.upload{
background: #a74901;
}

第 4 步: 在 JavaScript 中实现图片转换到 PDF
现在是时候使用 JavaScript 实现图片到 PDF 的转换了。
var newImage, showImg;
function loadFile(event) {
showImg = document.getElementById('showImg');
showImg.src = URL.createObjectURL(event.target.files[0]);
newImage = document.createElement('img');
newImage.src = URL.createObjectURL(event.target.files[0]);
showImg.onload = function() {
URL.revokeObjectURL(showImg.src)
}
};
function pdfDown(){
console.log(newImage)
var doc = new jsPDF();
doc.addImage(newImage,10,10);
doc.save('ImgToPDF.pdf')
}

到此这篇关于基于JavaScript编写一个图片转PDF转换器的文章就介绍到这了,更多相关JavaScript 图片转PDF内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
