目录
- 前言
- 准备工作
- 目标
- 思路
- 具体实现
- 全部代码
- 后记
前言
随着vue3的发布,TypeScript在国内越来越流行,学习TypeScript也随即变成了大势所趋。本文就通过实现一个类型安全的EventBus来练习TypeScript,希望对小伙伴们有所帮助。
准备工作
生成一个TypeScript的基础架子:
// 创建目录 mkdir ts-event-bus && cd ts-event-bus // 初始化工程 yarn init -y // 安装typescript yarn add typescript -D // 生成typescript配置文件 npx tsc --init
这样一来我们就搭建好了一个TypeScript的基础架子,为了方便我们后续的测试,我们需要下载ts-node,它可以让我们在不编译TypeScript代码的情况下运行TypeScript。
yarn add ts-node -D
目标
- 基础功能完备,包括注册,发布,取消订阅三个核心功能。
- 类型安全,能约束我们输入的参数,并且有代码提示。
思路
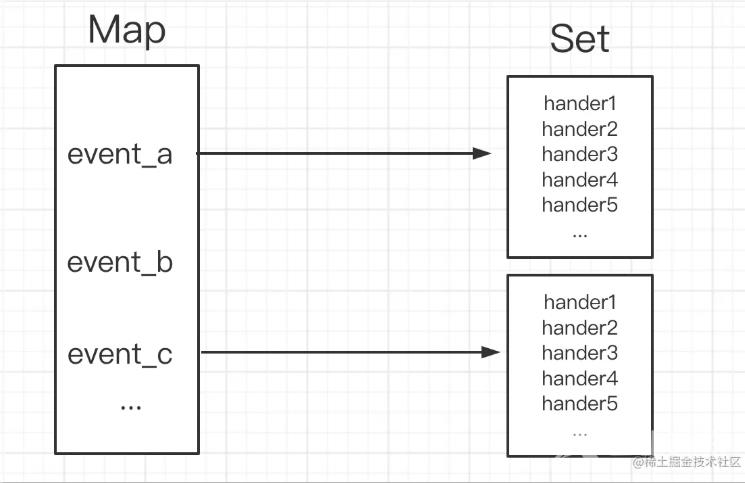
每一个Event都可以注册多个处理函数,我们用一个Set来保存这些处理函数,再用一个Map来保存Event到对应Set的映射,如图所示:

具体实现
// 定义泛型函数类型
type Handler<T = any> = (val: T) => void;
class EventBus<Events extends Record<string, any>> {
/** 保存 key => set 映射 */
private map: Map<string, Set<Handler>> = new Map();
on<EventName extends keyof Events>(
name: EventName,
handler: Handler<Events[EventName]>
) {
let set: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!set) {
set = new Set();
this.map.set(name as string, set);
}
set.add(handler);
}
}
这里我们分成逻辑和类型两方面来讲
逻辑方面,我们初始化了一个空的Map,然后当调用on 用来注册事件的时候,先去根据EventName来找有没有对应的Set,没有就创建一个,并且把事件添加到Set中,这一部分的代码相当简单,实现起来也没什么难度。
类型方面,我们将EventBus 定义为一个泛型类,并约束泛型为 Events extends Record<string, any>,这样就约束了传入的泛型参数必须是一个对象类型,例如:
type Events = {
foo : number;
bar : string;
}
我们可以通过这个类型来获取key对应value的类型
// number; type ValueTypeOfFoo = Events['foo']
进而可以获取foo事件对应的handler函数的类型,即:
// (val:number) => void; type HandlerOfFoo = Handler<Events['foo']>
我们又将on方法设置为泛型函数,同时约束EventName extends keyof Events,这样一来Events[EventName] 就是对应值的类型,Handler<Events[EventName]>就是处理函数的类型。通过这样的方式我们实现了一个类型安全的on方法。
接着我们编写一段代码测试一下
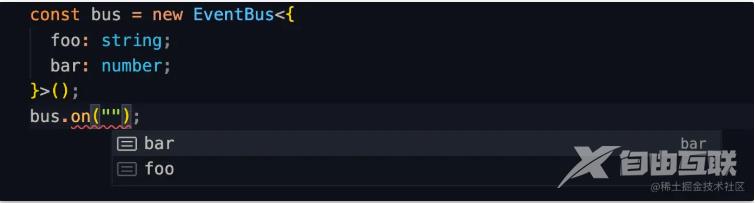
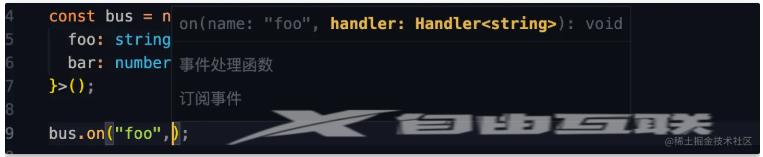
可以看到,我们在vscode中编写代码的时候,编辑器能给我们代码提示了。

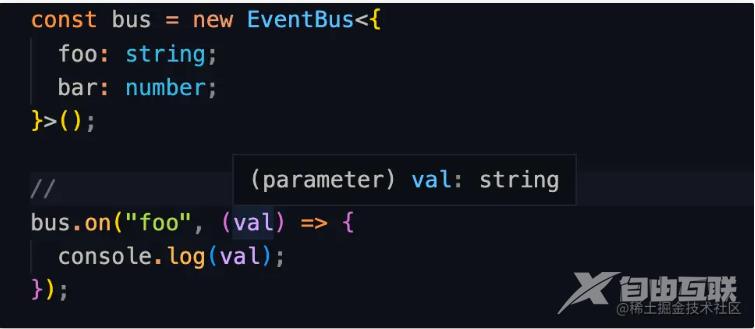
我们键入handler函数,编辑器也会提醒我们val是一个string类型。

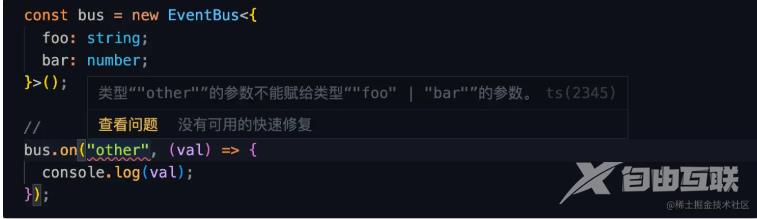
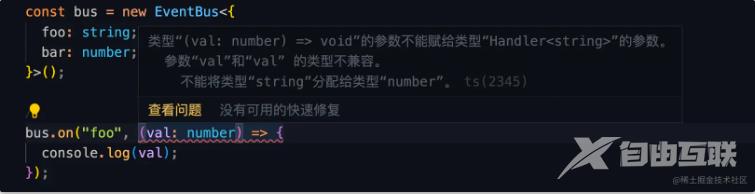
当我们传的参数不合法的时候,TypeScript也会给我们警告


接下来我们依葫芦画瓢实现emit函数。
class EventBus<Events extends Record<string, any>> {
... others code
/** 触发事件 */
emit<EventName extends keyof Events>(
name: EventName,
value: Events[EventName]
) {
const set: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!set) return;
const copied = [...set];
copied.forEach((fn) => fn(value));
}
}
先找到EventName对应的Set,如果有就取出并依次执行。这里的逻辑也相当简单,我们编写代码测试一下
const bus = new EventBus<{
foo: string;
bar: number;
}>();
bus.on("foo", (val) => {
console.log(val);
});
// 输出 hello
bus.emit("foo", "hello");
我们在终端运行npx ts-node ./index.ts,输出hello,说明我们的程序已经生效。
接下来我们实现取消订阅的功能。
{
...
off<EventName extends keyof Events>(
name?: EventName,
handler?: Handler<Events[EventName]>
): void {
// 什么都不传,则清除所有事件
if (!name) {
this.map.clear();
return;
}
// 只传名字,则清除同名事件
if (!handler) {
this.map.delete(name as string);
return;
}
// name 和 handler 都传了,则清除指定handler
const handlers: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!handlers) {
return;
}
handlers.delete(handler);
}
}
取消订阅我们这样设计,它传入0至2个参数,什么都不传代表清除所有事件,只传一个参数代表清除同名事件,传两个参数代表只清除该事件指定的处理函数,所以它的两个参数都是可选的,实现的逻辑也非常简单,我们这里不多赘述。
我们编写一段测试代码看下效果
const bus = new EventBus<{
foo: string;
bar: number;
}>();
// 测试传2个参数的情况
const handlerFoo1 = (val: string) => {
console.log("2个参数 handlerFoo1 => ", val);
};
bus.on("foo", handlerFoo1);
bus.emit("foo", "hello");
// 打印 2个参数 handlerFoo1 => hello
bus.off("foo", handlerFoo1);
bus.emit("foo", "hello");
// 什么都没打印
// 测试传1个参数的情况
const handlerFoo2 = (val: string) => {
console.log("1个参数 handlerFoo2 => ", val);
};
const handlerFoo3 = (val: string) => {
console.log("1个参数 handlerFoo3 => ", val);
};
bus.on("foo", handlerFoo2);
bus.on("foo", handlerFoo3);
bus.emit("foo", "hello");
// 打印 1个参数 handlerFoo2 => hello
// 打印 1个参数 handlerFoo3 => hello
bus.off("foo");
bus.emit("foo", "hello");
// 什么都没输出
// 测试传0个参数的情况
const handlerFoo4 = (val: string) => {
console.log("0个参数 handlerFoo4 => ", val);
};
const handlerBar1 = (val: number) => {
console.log("0个参数 handlerBar1 => ", val);
};
bus.on("foo", handlerFoo4);
bus.on("bar", handlerBar1);
bus.emit("foo", "hello");
bus.emit("bar", 123);
// 打印 1个参数 handlerFoo4 => hello
// 打印 1个参数 handlerBar1 => 123
bus.off();
bus.emit("foo", "hello");
bus.emit("bar", 123);
// 什么都没输出
从测试结果来看,我们的off方法功能也没问题,这样就完成了我们的EventBus。
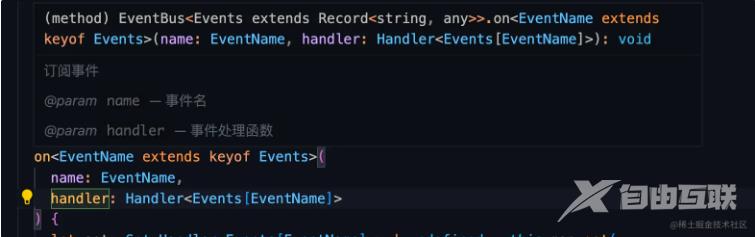
此外,我们还可以给我们的方法加上注释,这样在我们鼠标移到api上方和我们输入参数的时候,编辑器就会有提示。
/**
* 订阅事件
* @param name 事件名
* @param handler 事件处理函数
*/
on<EventName extends keyof Events>(
name: EventName,
handler: Handler<Events[EventName]>
) {
let set: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!set) {
set = new Set();
this.map.set(name as string, set);
}
set.add(handler);
}


可以看到,编辑器给我们提供了很好的提示,极大方便了我们的编码。
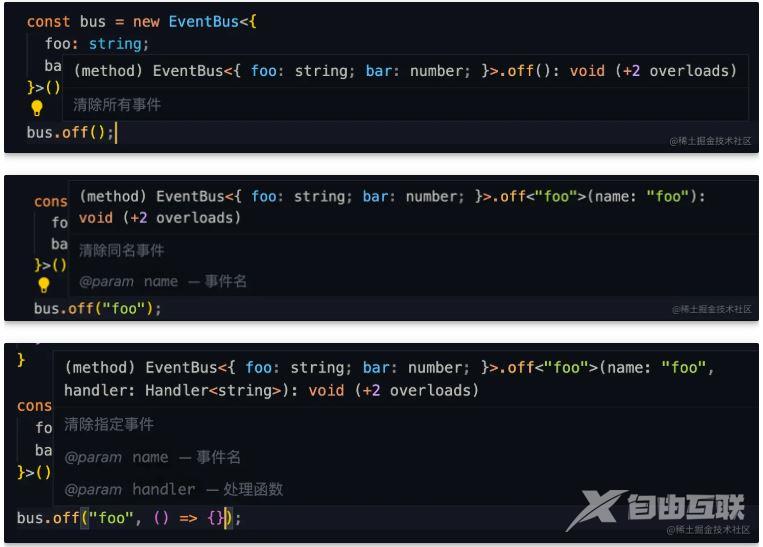
我们还可以用函数重载来改进我们的off方法,以获得更友好的提示
{
/**
* 清除所有事件
*/
off(): void;
/**
* 清除同名事件
* @param name 事件名
*/
off<EventName extends keyof Events>(name: EventName): void;
/**
* 清除指定事件
* @param name 事件名
* @param handler 事件处理函数
*/
off<EventName extends keyof Events>(
name: EventName,
handler: Handler<Events[EventName]>
): void;
off<EventName extends keyof Events>(
name?: EventName,
handler?: Handler<Events[EventName]>
): void {
// 什么都不传,则清除所有事件
if (!name) {
this.map.clear();
return;
}
// 只传名字,则清除同名事件
if (!handler) {
this.map.delete(name as string);
return;
}
// name 和 handler 都传了,则清除指定handler
const handlers: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!handlers) {
return;
}
handlers.delete(handler);
}
}
改造前的提示:

改造后的提示:

至此,我们就完成了一个功能完备,类型安全的EventBus了。
全部代码
type Handler<T = any> = (val: T) => void;
class EventBus<Events extends Record<string, any>> {
private map: Map<string, Set<Handler>> = new Map();
/**
* 订阅事件
* @param name 事件名
* @param handler 事件处理函数
*/
on<EventName extends keyof Events>(
name: EventName,
handler: Handler<Events[EventName]>
) {
let set: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!set) {
set = new Set();
this.map.set(name as string, set);
}
set.add(handler);
}
/**
* 触发事件
* @param name 事件名
* @param handler 事件处理函数
*/
emit<EventName extends keyof Events>(
name: EventName,
value: Events[EventName]
) {
const set: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!set) return;
const copied = [...set];
copied.forEach((fn) => fn(value));
}
/**
* 清除所有事件
*/
off(): void;
/**
* 清除同名事件
* @param name 事件名
*/
off<EventName extends keyof Events>(name: EventName): void;
/**
* 清除指定事件
* @param name 事件名
* @param handler 处理函数
*/
off<EventName extends keyof Events>(
name: EventName,
handler: Handler<Events[EventName]>
): void;
off<EventName extends keyof Events>(
name?: EventName,
handler?: Handler<Events[EventName]>
): void {
// 什么都不传,则清除所有事件
if (!name) {
this.map.clear();
return;
}
// 只传名字,则清除同名事件
if (!handler) {
this.map.delete(name as string);
return;
}
// name 和 handler 都传了,则清除指定handler
const handlers: Set<Handler<Events[EventName]>> | undefined = this.map.get(
name as string
);
if (!handlers) {
return;
}
handlers.delete(handler);
}
}
const bus = new EventBus<{
foo: string;
bar: number;
}>();
// 测试传2个参数的情况
const handlerFoo1 = (val: string) => {
console.log("2个参数 handlerFoo1 => ", val);
};
bus.on("foo", handlerFoo1);
bus.emit("foo", "hello");
// 打印 2个参数 handlerFoo1 => hello
bus.off("foo", handlerFoo1);
bus.emit("foo", "hello");
// 什么都没打印
// 测试传1个参数的情况
const handlerFoo2 = (val: string) => {
console.log("1个参数 handlerFoo2 => ", val);
};
const handlerFoo3 = (val: string) => {
console.log("1个参数 handlerFoo3 => ", val);
};
bus.on("foo", handlerFoo2);
bus.on("foo", handlerFoo3);
bus.emit("foo", "hello");
// 打印 1个参数 handlerFoo2 => hello
// 打印 1个参数 handlerFoo3 => hello
bus.off("foo");
bus.emit("foo", "hello");
// 什么都没输出
// 测试传0个参数的情况
const handlerFoo4 = (val: string) => {
console.log("0个参数 handlerFoo4 => ", val);
};
const handlerBar1 = (val: number) => {
console.log("0个参数 handlerBar1 => ", val);
};
bus.on("foo", handlerFoo4);
bus.on("bar", handlerBar1);
bus.emit("foo", "hello");
bus.emit("bar", 123);
// 打印 1个参数 handlerFoo4 => hello
// 打印 1个参数 handlerBar1 => 123
bus.off();
bus.emit("foo", "hello");
bus.emit("bar", 123);
// 什么都没输出
后记
EventBus是工作中常用的工具,本文用Typescript实现一个具备基础功能且类型安全的EventBus,是我近期学习Typescript的知识总结,希望小伙伴们有所帮助。
本文的代码已同步到GitHub上,喜欢的同学可以 clone 下来学习,如果喜欢那就点个
