在日常工作过程中,我们对于javaScript遍历对象、数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用! javaScript遍历对象总结 1、使用Object.keys()遍历
在日常工作过程中,我们对于javaScript遍历对象、数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用!
javaScript遍历对象总结
1、使用Object.keys()遍历
返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性).
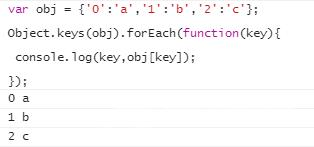
var obj = {'0':'a','1':'b','2':'c'};
Object.keys(obj).forEach(function(key){
console.log(key,obj[key]);
});

2、使用for..in..遍历
循环遍历对象自身的和继承的可枚举属性(不含Symbol属性).
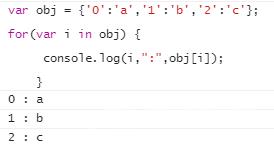
var obj = {'0':'a','1':'b','2':'c'};
for(var i in obj) {
console.log(i,":",obj[i]);
}

3、使用Object.getOwnPropertyNames(obj)遍历
返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性).
var obj = {'0':'a','1':'b','2':'c'};
Object.getOwnPropertyNames(obj).forEach(function(key){
console.log(key,obj[key]);
});

4、使用Reflect.ownKeys(obj)遍历
返回一个数组,包含对象自身的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举.
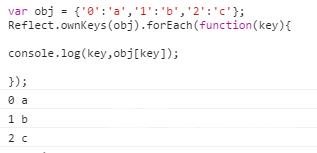
var obj = {'0':'a','1':'b','2':'c'};
Reflect.ownKeys(obj).forEach(function(key){
console.log(key,obj[key]);
});

javaScript遍历数组总结
1、使用forEach遍历
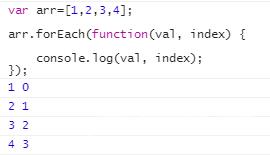
var arr=[1,2,3,4];
arr.forEach(function(val, index) {
console.log(val, index);
});

2、使用for..in..遍历
var arr=["张三","李四","王五","赵六"];
for (var i in arr){
console.log(i,":",arr[i]);
}

3、使用for-of遍历
不仅支持数组,还支持大多数类数组对象,例如DOM NodeList对象.
也支持字符串遍历,它将字符串视为一系列的Unicode字符来进行遍历.
var arr=["张三","李四","王五","赵六"];
for (var value of arr){
console.log(value);
}

到此这篇关于JS遍历对象和数组的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
