目录 一、uni-app中自带的弹窗 二、实例 1、uni.showToast(OBJECT)(消息提示框) 2、uni.showModal(OBJECT)(显示两个按钮的提示框) 3、uni.showActionSheet(OBJECT)(从底部向上弹出操作菜单) 补充:uniapp自
目录
- 一、uni-app中自带的弹窗
- 二、实例
- 1、uni.showToast(OBJECT)(消息提示框)
- 2、uni.showModal(OBJECT)(显示两个按钮的提示框)
- 3、uni.showActionSheet(OBJECT)(从底部向上弹出操作菜单)
- 补充:uniapp自定义弹窗
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、uni-app中自带的弹窗
示例:在前端开发中,为了优化用户的交互体验,常需要用到弹窗来进行提示,引导用户操作,而js里的alter用起来是真的丑,所有今天看了一下uni-app里的弹窗,感觉还不错,就记一下。
二、实例
1、uni.showToast(OBJECT)(消息提示框)
代码如下(示例):
uni.showToast({
title: data[0],
icon:'exception',
duration:850
});
几个常用的属性:
显示效果如下:

2、uni.showModal(OBJECT)(显示两个按钮的提示框)
代码如下(示例):
uni.showModal({
title: data[1],
content: data[0],
showCancel:false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
几个常用的属性:
显示效果如下

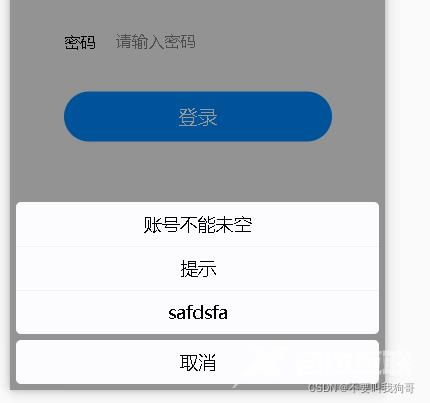
3、uni.showActionSheet(OBJECT)(从底部向上弹出操作菜单)
代码如下(示例):
uni.showActionSheet({
itemList: [data],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function (res) {
console.log(res.errMsg);
}
});
几个常用的属性:
显示效果如下:

补充:uniapp自定义弹窗
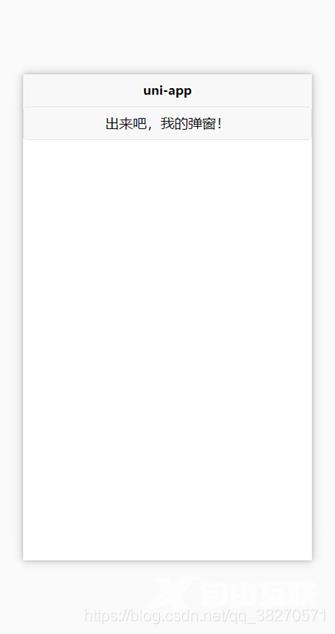
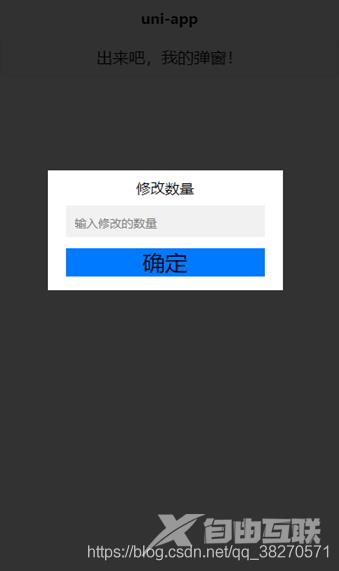
基本需求中需要点开卡片,设置卡片中某一列的数量,这里需要打开一个弹窗设置,但是uniapp中默认的弹窗组件中都没有可以提示输入的,我知道插件市场已有了很多组件,但是今天还是分享一下这个自己写自定义弹窗。话不多说,直接看效果。


附上源码
<view> <view> <button @click="showDiv()">出来吧,我的弹窗!</button> </view> <view :hidden="userFeedbackHidden" class="popup_content"> <view class="popup_title">修改数量</view> <view class="popup_textarea_item"> <input type="text" class="popup_textarea" value="" v-model="feedbackContent" placeholder="输入修改的数量"/> <view @click="submitFeedback()" class="buttons"> <text class="popup_button">确定</text> </view> </view> </view> <view class="popup_overlay" :hidden="userFeedbackHidden" @click="hideDiv()"></view> </view>
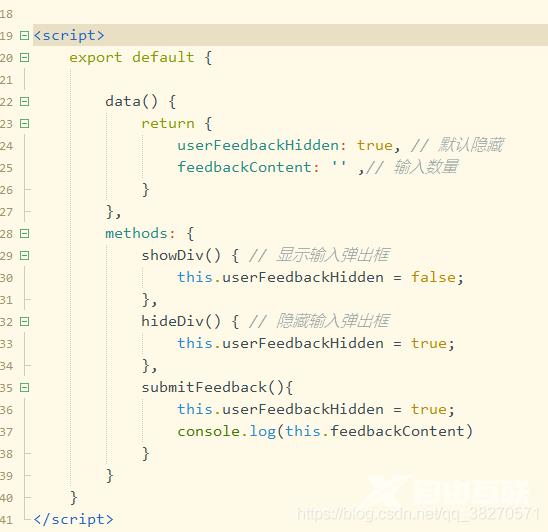
js方法

css样式属性
.popup_overlay {
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=88);
}
.popup_content {
position: fixed;
top: 50%;
left: 50%;
width: 480rpx;
height: 240rpx;
margin-left: -270rpx;
margin-top: -270rpx;
border: 10px solid white;
background-color: white;
z-index: 1002;
overflow: auto;
}
.popup_title {
width: 480rpx;
text-align: center;
font-size: 32rpx;
}
.popup_textarea_item {
padding-top: 5rpx;
height: 50rpx;
width: 440rpx;
background-color: #F1F1F1;
margin-top: 20rpx;
margin-left: 20rpx;
padding-top: 25rpx;
}
.popup_textarea {
width: 410rpx;
font-size: 26rpx;
margin-left: 20rpx;
}
.popup_button {
color: #000000;
}
.buttons{
text-align: center;
font-size: 50rpx;
margin-top: 40rpx;
background-color: #007AFF;
}
总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了uni-app弹窗的使用,如果在开发过程中遇到更复杂的业务则需要自己开发组件了,具体情况具体写代码噻!
uni-app官方文档:https://uniapp.dcloud.io/
到此这篇关于uni-app中弹窗的使用与自定义弹窗的文章就介绍到这了,更多相关uni-app弹窗使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
