目录 导语 雷达图 效果 折柱图 效果 总结 导语 通常在根据设计图写echarts的时候,很多效果是官方实例里没有的,我在代码里加上了一些常用的效果,并做了注释。 雷达图 var option =
目录
- 导语
- 雷达图
- 效果
- 折柱图
- 效果
- 总结
导语
通常在根据设计图写echarts的时候,很多效果是官方实例里没有的,我在代码里加上了一些常用的效果,并做了注释。
雷达图
var option = {
radar: [{
//数据名称
indicator: [{
text: 'AIS未登记'
},
{
text: '巡逻发现'
},
{
text: '群众举报'
},
{
text: '其他'
},
{
text: '雷达发现'
}
],
center: ['50%', '50%'],
radius: 120,
startAngle: 90,
splitNumber: 4,
shape: 'circle',
axisName: {
formatter: '【{value}】',
color: '#428BD4'//颜色
},
splitArea: {
areaStyle: {
color: ['#7BD685', '#34B54B', '#70DEB3', '#4FC7A0'], //内部圈圈的颜色
shadowColor: 'rgba(0, 0, 0, 0.1)', //内部线的颜色
shadowBlur: 10
}
},
//线颜色
axisLine: {
lineStyle: {
color: '#428BD4'
}
},
splitLine: {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
}
}],
//鼠标放上悬浮展示的内容
tooltip: {
trigger: 'item'
},
series: [{
name: '表特征分布',
type: 'radar',
symbol: 'circle', //拐点样式
symbolSize: 6, // 拐点的大小
emphasis: {
lineStyle: {
width: 4
}
},
data: [{
value: [60, 5, 1, 1, 1500],
name: '',
areaStyle: {
color: '#C1BFA1'
}
}
]
}]
};
var myChartecharts = echarts.init(document.getElementById('btzfb'));
myChartecharts.setOption(option);
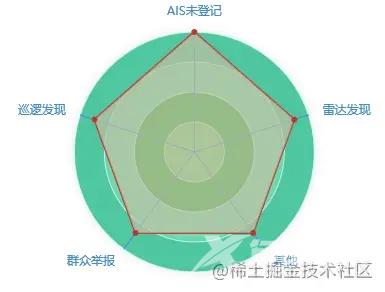
效果


折柱图
//
var optionbdtj = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
title: {},
legend: {
data: ['系统预警', '线下发现', '数量变动'],
textStyle: {
color: '#7A7A7A'
},
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月'],
axisPointer: {
type: 'shadow'
},
axisLine: {
lineStyle: { //改变xy轴线条的颜色
color: "#C3DCEA",
width: 1 //这里是为了突出显示加上的
}
},
axisLabel: {
textStyle: { //改变xy轴上文字的颜色
color: "#75B4FC"
}
}
}],
yAxis: [{
type: 'value',
name: '单位(艘)',
min: 0,
max: 1000,
interval: 200,
axisLine: {
lineStyle: { //改变xy轴线条的颜色
color: "#E5F0F6",
width: 1 //这里是为了突出显示加上的
}
},
axisLabel: {
formatter: '{value} ',
color: '#B7B7B7'
},
splitLine: {
lineStyle: { //改变xy轴线条的颜色
color: "#E5F0F6",
width: 1 //这里是为了突出显示加上的
}
},
nameTextStyle: {
color: '#B7B7B7'
}
},
{
type: 'value',
name: '单位(%)',
min: 0,
max: 100,
interval: 20, //间隔数
axisLine: {
lineStyle: { //改变xy轴线条的颜色
color: "#E5F0F6",
width: 1 //这里是为了突出显示加上的
}
},
axisLabel: {
formatter: '{value} ',
color: '#B7B7B7'
},
splitLine: {
lineStyle: { //改变xy轴线条的颜色
color: "#E5F0F6",
width: 1 //这里是为了突出显示加上的
}
},
nameTextStyle: {
color: '#B7B7B7'
}
}
],
series: [{
name: '系统预警',
type: 'bar',
barWidth: 15, // 柱子宽度
tooltip: {
valueFormatter: function(value) {
return value + ' ';
}
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#96DBCA'
},
{
offset: 0.5,
color: '#6EC9C6'
},
{
offset: 1,
color: '#43B6C3'
}
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#96DBCA'
},
{
offset: 0.7,
color: '#6EC9C6'
},
{
offset: 1,
color: '#43B6C3'
}
])
}
},
data: [600, 400, 700, 230, 250, 760, 135, 162, 320, 200, 600, 300]
},
{
name: '线下发现',
type: 'bar',
barWidth: 15, // 柱子宽度
tooltip: {
valueFormatter: function(value) {
return value + ' ';
}
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FEC52F'
},
{
offset: 0.5,
color: '#FEB32C'
},
{
offset: 1,
color: '#FE9F29'
}
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FEC52F'
},
{
offset: 0.7,
color: '#FEB32C'
},
{
offset: 1,
color: '#FE9F29'
}
])
}
},
data: [200, 200, 300, 400, 600, 100, 200, 230, 230, 160, 120, 610]
},
{
name: '数量变动',
type: 'line',
symbolSize: 8, //实心大小
symbol: 'circle', //实心
yAxisIndex: 1,
lineStyle: {
width: 3,
shadowColor: 'rgba(0, 216, 255, 1)', //阴影
shadowBlur: 8,
shadowOffsetY: 2
},
tooltip: {
valueFormatter: function(value) {
return value + ' ';
}
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#14D8FD'
},
{
offset: 0.5,
color: '#14D8FD'
},
{
offset: 1,
color: '#14D8FD'
}
])
},
data: [65, 46, 83, 57]
}
]
};
var myChartbdtj = echarts.init(document.getElementById('bdtj'));
myChartbdtj.setOption(optionbdtj);
效果


总结
到此这篇关于如何利用echarts画雷达图和折柱混合的文章就介绍到这了,更多相关echarts雷达图和折柱混合内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
