目录 一、方法一 二、方法二 InterSectionObserver 总结 一、方法一 重点: 1.getBoundingClientRect().top window.innerHeight 图片未出现 2.getBoundingClientRect().top window.innerHeight 图片出现了 HTML: ul ......
目录
- 一、方法一
- 二、方法二 InterSectionObserver
- 总结
一、方法一

重点:
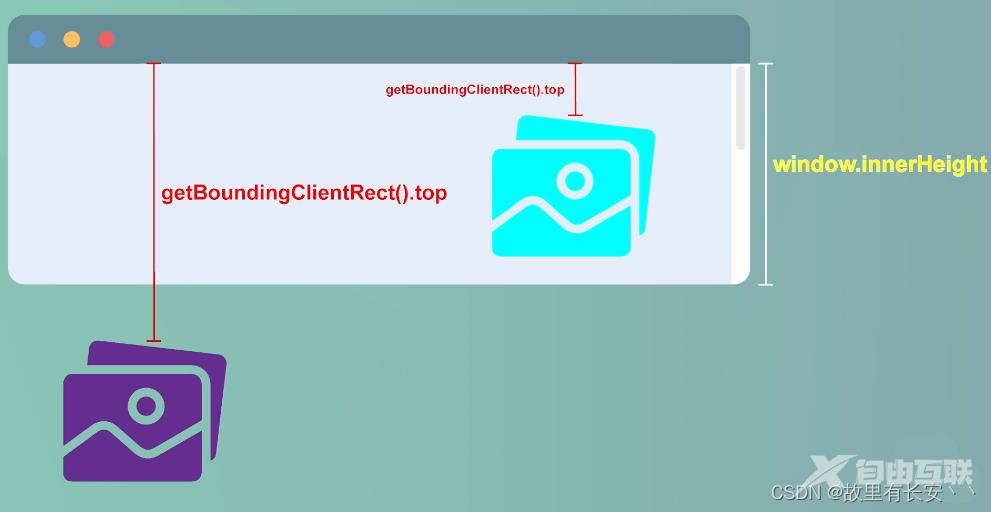
1.getBoundingClientRect().top > window.innerHeight 图片未出现
2.getBoundingClientRect().top < window.innerHeight 图片出现了
HTML:
<ul>
......
<li>2222222222</li>
<li>2222222222</li>
<li>2222222222</li>
<li>2222222222</li>
<li>2222222222</li>
<li>2222222222</li>
/*先用data-自定义标签,使图片先不加载*/
<img data-src="./img1.jpg" height="200px"><br>
<img data-src="./img2.jpg" height="200px" alt=""><br>
<img data-src="./img3.jpg" height="200px" alt="">
</ul>
JavaScript:
let img = document.querySelectorAll('img')
window.addEventListener('scroll',() => {
img.forEach((item) => {
//若图片顶部高度小于视窗高度
if(item.getBoundingClientRect().top < window.innerHeight) {
const data_src = item.getAttribute('data-src')
//则将自定义属性data-src赋值给src属性
item.setAttribute("src",data_src)
}
})
console.log("scroll触发了"); //此方法:若加载很多内容,就会导致任务的堆积,影响整体效率
})

我们可以看到,虽然图片懒加载已经成功了,但是scroll事件仍在不断触发,非常消耗资源,因此目前最推荐使用的方法还是IntersectionObserver
二、方法二 InterSectionObserver
重点:
1.observer.observe(DOM节点) 观察哪个DOM节点
2.observer.unobserve(DOM节点) 取消观察某DOM节点
3.callback目标能看见触发一次;目标元素看不见了又触发一次
HTML如上
JavaScript:
let img = document.querySelectorAll('img')
//此回调:目标能看见触发一次;目标元素看不见了又触发一次
const callback = (entries) => { //接收一个数组作为参数,数组每一项都和目标元素相关,比如 isIntersecting判断目标元素是否被观察到了,又比如target属性代表该目标元素
entries.forEach((item) => {
//若该目标元素被观察到了
if(item.isIntersecting) {
const img = item.target //目标元素
const data_src = img.getAttribute('data-src')
img.setAttribute('src',data_src)
observer.unobserve(img) //observer.unobserve(DOM节点) 取消观察某DOM节点
}
console.log('触发');
})
}
const observer = new IntersectionObserver(callback)
//遍历所有img,使得所有img被观察
img.forEach((item) => {
observer.observe(item) //observer.observe(DOM节点) 观察哪个DOM节点
})
思路:
new一个观察实例,并通过观察实例身上的observe属性观察每一个图片。定义callback回调函数,设置 目标图片出现时改变属性

此时我们看到,当所有图片都懒加载完之后(observe取消观察DOM节点),scroll事件就不再触发*
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容! 。
