目录
- 什么是线性仪表图
- 线性量规的类型
- 我们将要构建的线性仪表可视化
- 构建JavaScript线性仪表
- 1、创建一个基本的HTML页面
- 2、包含必要的JavaScript文件
- 3、添加数据值
- 4、为图表编写JavaScript代码
- 结论
我们将展示如何快速创建一个酷炫的交互式线性仪表图表,突出显示世界各地的 Covid-19 疫苗接种数据。我们的图表将使我们能够在撰写本文时可视化 Covid-19 疫苗接种的状态,并将显示两种类型的数据——显示我们距离为全球人口部分和完全接种疫苗的中途目标还有多远。
什么是线性仪表图
鉴于正在创建的大量数据以及从数据中收集信息的众多可能性,数据可视化是一种非常宝贵的工具。数据可视化对于识别趋势、解释模式以及向目标受众传达复杂的想法特别有用。
线性仪表图表示显示所需值的垂直或水平线性刻度,带有颜色刻度以及单个或多个指针。可以根据所表示的数据在轴上设置数据范围的最小值和最大值。指针位置指示指标的当前值。
仪表图可以使用单个指针或标记组合显示单个值或多个值。指针可以是带有任何形状标记的针或线,例如圆形、正方形、矩形或三角形。
线性仪表图表类型是一种有效的可视化表示,用于显示值与所需数据点的距离。
线性量规的类型
线性仪表的几种类型是温度计图表,子弹图表,坦克图表和LED图表。水银温度计——由显示温度和指针值的小刻度组成——是线性仪表图的典型例子。
我们将要构建的线性仪表可视化
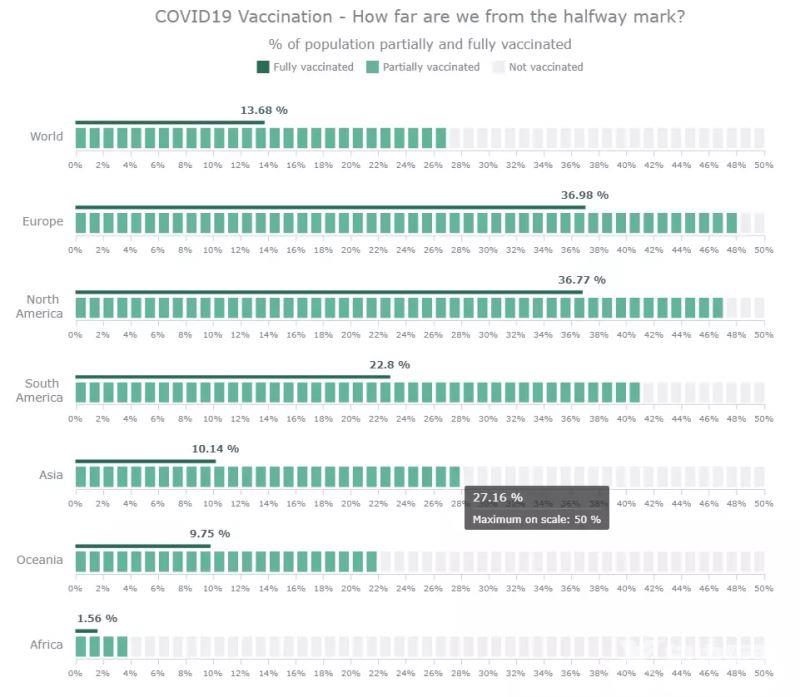
这是最终线性仪表图的预览。按照本教程了解我们如何使用 JavaScript 构建这个有趣且信息丰富的线性仪表图。

构建 JavaScript 线性仪表
掌握 HTML 和 JavaScript 等技术的技能总是很有用的。但在本教程中,我们使用了一个 JS 图表库,即使只需要很少的技术知识,也可以更轻松地创建像线性仪表这样的引人注目的图表。
有几个JavaScript 图表库可以轻松地可视化数据,这里我们使用AnyChart创建线性仪表图。这个库很灵活,有大量的文档,它包含一些很好的例子。此外,它还有一个用于试验代码的游乐场,并且可以免费用于非商业用途。如果您想购买许可版本,您可以查看可用选项,如果您是教育机构或非营利组织,您可以在此处联系以获取免费许可。
制作 JavaScript 线性仪表的步骤
以下是创建线性仪表图的基本步骤:
- 创建一个基本的 HTML 页面。
- 包括必要的 JavaScript 文件。
- 添加数据。
- 为图表编写 JavaScript 代码。
让我们在下面详细了解这些步骤中的每一个。
1、创建一个基本的HTML页面
我们需要做的第一件事是制作一个 HTML 页面来保存我们的可视化。我们添加一个 <div> 块元素并给它一个 ID,以便我们以后可以引用它:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
的宽度和高度属性 设置为 100%,以便图表在整个屏幕上呈现。这些属性可以根据需要进行修改。
2、包含必要的 JavaScript 文件
下一步是在 HTML 页面中引用 JS 链接。我们将在本教程中使用 AnyChart 库,所以让我们从他们的CDN中包含相应的文件。
要创建线性仪表图,我们需要添加三个脚本:核心模块、线性仪表模块和表格模块:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the JS linear gauge will come here
</script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-linear-gauge.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-table.min.js"></script>
</body>
</html>
3、 添加数据值
线性仪表图的数据是从Our World in Data中收集的,并包含在代码中。在该网站上,我们可以看到全世界每个大陆接种一剂和两剂 Covid疫苗的人的百分比。
因为(在撰写本文时)没有一个数字大于 50%,我们将所有线性仪表的轴的最大限制保持为 50%,并且我们比较每个大陆与该标记的距离,以及全球数字。我们用 LED 表示至少部分接种疫苗的数字,用条形指针表示完全接种疫苗的数字。我们将在最后一步看到如何添加数据。
那么,我们的初始步骤都完成了,现在让我们添加代码,用 JavaScript 制作一个线性仪表图!
4、为图表编写 JavaScript 代码
在添加任何代码之前,我们将所有内容封装在一个函数中,以确保其中的整个代码仅在页面加载后执行。
创建线性仪表图涉及几个步骤,并且比其他基本图表类型更复杂一些。但这并不意味着它非常困难,我们将通过每一步来了解图表是如何制作的。
定义仪表图的线性刻度和轴
我们的图表中有多个指针。因此,让我们从创建一个接受两个值的函数开始:一个用于条形指针,一个用于 LED 仪表。然后我们将创建一个仪表,设置数据,并将布局指定为水平。接下来,我们将设置刻度和轴的范围。我们将制作出具有最小和最大范围的线性比例。对于轴,我们将定义属性并设置方向:
function drawGauge(value, settings) {
// Create gauge with settings
const gauge = anychart.gauges.linear();
gauge.data([value, settings.value]);
gauge.layout('horizontal');
// Set scale for gauge
const scale = anychart.scales.linear();
scale.minimum(0).maximum(settings.maximum).ticks({ interval: 2 });
// Set axis for gauge
const axis = gauge.axis(0);
axis.width('1%').offset('43%').scale(scale).orientation('bottom');
}
设置条形指针和标签
现在,我们将为条形系列创建条形指针和标签。给标签一个偏移量以避免与指针重叠:
// Create and set bar point
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%');
// Create and set label with actual data
const labelBar = barSeries.labels();
labelBar
.enabled(true)
.offsetY('-15px');
创建 LED 指针并设置颜色属性
在 LED 点中,我们将指定点之间的间隙,并使用 dimmer 属性设置剩余 LED 点的颜色以指示不亮的效果。我们还将声明点亮的 LED 点的色标:
// Create and set LED point
const ledPointer = gauge.led(1);
ledPointer
.offset('10%')
.width('30%')
.count(settings.maximum)
.scale(scale)
.gap(0.55)
.dimmer(function () {
return '#eee';
});
ledPointer.colorScale().colors(['#63b39b', '#63b39b']);
用每个数据点的目标值声明仪表
为了为每个大陆制作线性仪表,我们将为每个区域调用上面定义的函数及其数据。第一个数字表示目标值数据,第二个变量是带有 LED 数据的对象。maximum保持恒定 50,而是value每个数据点的完全接种疫苗人口的百分比值。该值将由指针显示:
// Create gauges
const world = drawGauge(13.68, { maximum: 50, value: 27.13 });
const europe = drawGauge(36.98, { maximum: 50, value: 47.28 });
const nAmerica = drawGauge(36.77, { maximum: 50, value: 46.53 });
const sAmerica = drawGauge(22.8, { maximum: 50, value: 40.54 });
const asia = drawGauge(10.14, { maximum: 50, value: 27.16 });
const oceania = drawGauge(9.75, { maximum: 50, value: 22.12 });
const africa = drawGauge(1.56, { maximum: 50, value: 3.04 });
设置线性仪表的布局
为了在另一个下显示每个线性仪表,我们将定义一个表格并将标题与每个数据点一起添加为单独的行。我们将添加布局的各种属性,例如对齐方式和字体大小。我们还将为第一行定义参数,因为它是标题,并将第一列的宽度属性设置为 100%,因为我们不再需要任何列:
// Create table to place gauges
const layoutTable = anychart.standalones.table();
layoutTable
.hAlign('right')
.vAlign('middle')
.fontSize(14)
.cellBorder(null);
// Put gauges into the layout table
layoutTable.contents([
[null, 'Covid-19 Vaccination - How far are we from the halfway mark?'],
['World', world],
['Europe', europe],
['North America', nAmerica],
['South America', sAmerica],
['Asia', asia],
['Oceania', oceania],
['Africa', africa]
]);
// Set height for first row in layout table
layoutTable
.getRow(0)
.height(50)
.fontSize(22)
.hAlign('center');
// Set the first column to 100% width
layoutTable.getCol(0).width(100);
绘制图表
最后一步是引用 我们在上一步中添加的容器,并绘制图表:
// Set container id and initiate drawing
layoutTable.container('container');
layoutTable.draw();
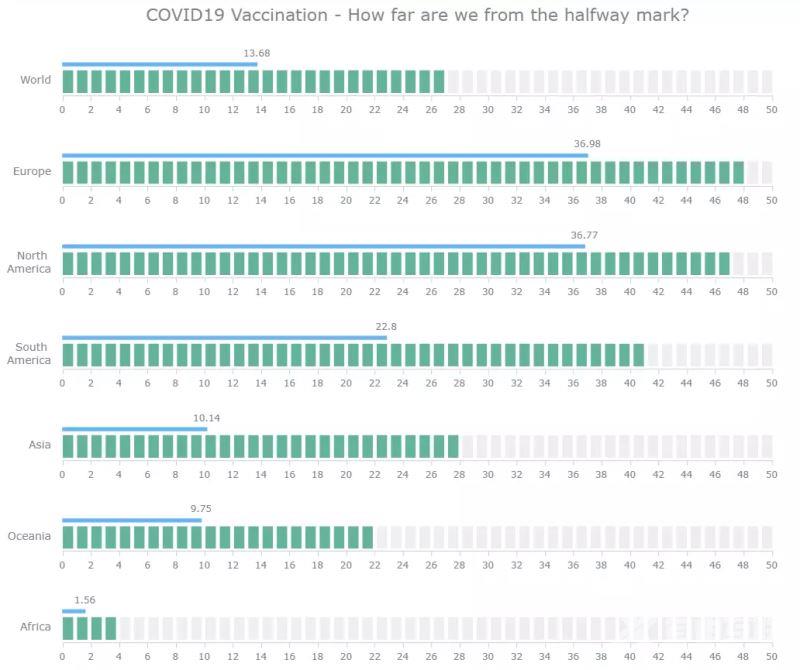
就是这样。我们现在有一个功能齐全且美观的 JavaScript 线性仪表图!可以在CodePen上查看此线性量规初始版本的代码。

使图表可访问
确保尽可能多的人可以访问图表是一种很好的做法。因此,请记住 a11y,我们制作了更适合屏幕阅读器的线性仪表图的基本版本。您可以在此处查看此内容,还可以在 AnyChart JavaScript 库的文档中阅读有关此方面的更多信息。
自定义线性仪表
我们制作的默认线性仪表图表现在看起来很棒,但是进行一些修改将增强可读性并使图表更加出色。JavaScript 库不仅非常适合快速创建图表,还适合根据需要自定义可视化。图表库提供了许多用于控制图表行为和美观的配置选项。让我们对当前的线性仪表图进行一些小而有效的调整。
颜色修改
为了使线性仪表看起来更具凝聚力,让我们将条形指针的颜色属性设置为 LED 点的较暗版本。我们将通过指定栏的填充和描边属性来实现:
// Create and set bar point
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%')
.fill('#296953')
.stroke('#296953');
为我们的线性仪表图添加图例
由于我们为条形图、亮起和不亮起的 LED 指针使用了不同的颜色,因此最好提供一个图例来解释颜色。我们将制作一个图例并将其添加到图表标题下方:
// Create stand alone legend
const legend = anychart.standalones.legend();
legend
.position('center')
.items([
{ text: 'Fully vaccinated', iconFill: '#296953' },
{ text: 'Partially vaccinated', iconFill: '#63b39b' },
{ text: 'Not vaccinated', iconFill: '#eee' }
]);
工具提示格式
为了促进更好的数据通信,让我们通过以百分比形式显示值并指示仪表的最大值为 50% 来格式化工具提示以使其更具信息性:
// Set gauge tooltip
gauge
.tooltip()
.useHtml(true)
.titleFormat('{%Value} %')
.format(
'Maximum on scale: ' +
settings.maximum +
' %'
);
在CodePen上查看此版本的完整代码。
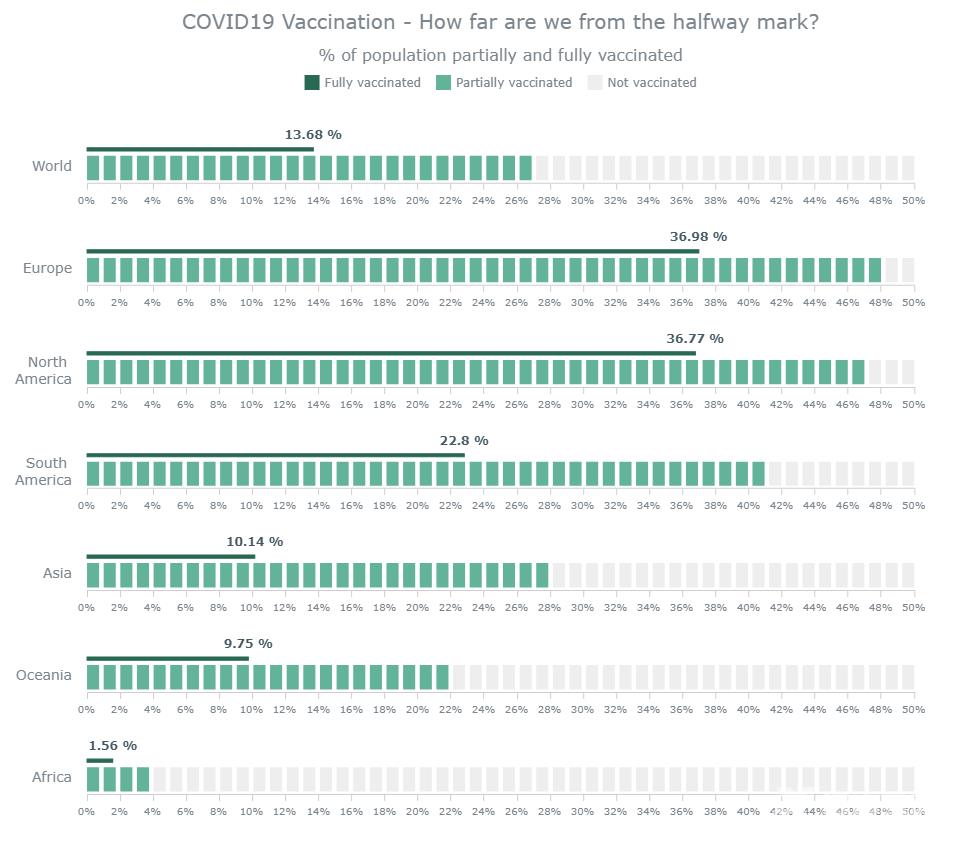
轴和标签格式
我们要做的最后一件事是将所有数据值显示为百分比值以避免任何混淆。我们还将在标题下方的表格中添加一个副标题作为一行,以指示值是百分比。最后一件事是用更粗的字体美化条形标签。

这个 JavaScript 线性仪表图的完整最终代码可以在CodePen上找到。
结论
在这个循序渐进的教程中,我们已经看到使用一个好的 JavaScript 创建功能性和视觉上吸引人的 JavaScript 图表并不难。查看文档和示例,以更好地了解线性量的特性和属性。
以上就是详解如何在JavaScript中创建线性仪表图的详细内容,更多关于JavaScript线性仪表图的资料请关注自由互联其它相关文章!
