目录
- 前言
- 具体实现
- 1.确定结构
- 2.service网络请求的基本配置和公共方法
- 3.apis创建对应功能模块的网络请求方法
- 4.使用
- 总结
前言
在进行一个微信小程序项目开发的时候我需要网络请求模块和后端数据进行沟通; 接下来就和我一起简单的封装的一下网络请求模块吧。
具体实现
1. 确定结构
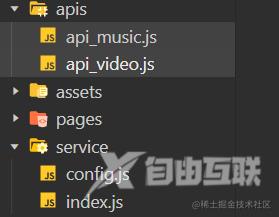
在根目录新建 service和apis文件夹;

service用来做网络请求的基本配置和输出公共的网络请求方法;
apis用来创建对应功能模块的网络请求方法(ex:操作音乐、操作视频);
2. service 网络请求的基本配置和公共方法
config.js 用来放置一些基本的配置:
//config.js
const BASE_URL = "https://www.qq.com/apis"
const TIMEOUT = 10000
export {
BASE_URL,
TIMEOUT
}
这里我们简单配置了网络请求的地址BASE_URL和超时的时间TIMEOUT;
index.js创建网络请求,生成公共方法:
import { BASE_URL, TIMEOUT } from './config'
class MYRequest {
request(url,method,data){
//返回Promise对象
return new Promise((resolve, reject)=> {
wx.request({
url: BASE_URL + url,
timeout: TIMEOUT,
method: method,
data: data,
success: (res) => {
resolve(res);
},
fail: (res) => {
reject(res);
},
})
})
}
get(url, params){
return this.request(url, "GET", params);
}
post(url, data){
return this.request(url, "POST", data);
}
}
const myRequest = new MYRequest;
export default myRequest;
这里使用的是微信小程序官方的网络请求APIwx.request,对他进行一个封装。:参考地址;
为了让我们能很方便的拿到数据和抓取错误,我们返回了一个Promise对象,使用的时候就像这样:
myRequest.get('XXX', {
data: data
}).then(res=>{
//拿到数据,处理数据
}).cath(res=>{
//抓取错误
console.log(res);
});
我们还新增两个常用的网络请求方法 get()和post(),在每次调用的时候执行request(url, "GET/POST", params)方法进行数据请求并返回Promise对象。
3. apis 创建对应功能模块的网络请求方法
引入刚刚创建的service/index.js
//api_music.js
import ApiService from "../service/index"
export function getMusic(singer , limit = 10){
return ApiService.get('/music', {
singer: singer,
limit: limit,
})
}
我们导出 getMusic(singer , limit = 10)方法,这样我们就创建好了一个根据歌手名字查找歌曲的get网络请求,当我们在需要使用这个网络请求的页面的时候,我们只需要引入改方法,就可以直接使用了。
我个人喜欢对不同的功能模块都创建一个js文件,api_music.js api_singer.js 这样我看到这个api文件我就可以知道他是干什么的属于哪一个功能,我修改起来效率会高很多。
4. 使用
- 根据对应的功能,引入该功能模块需要用到的网络请求方法;
// pages/music-list/index.js
import {getMusic} from "../../apis/api_video";
Page({
/**
* 页面的初始数据
*/
data: {
musicList: null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
getMusic("周杰伦").then(
res => {
this.setData({musicList:res.data.data})
}
).catch(
res => {
console.log()
}
);
},
})
在生命周期的页面加载阶段的时候,调用getMusic() 获取到需要的数据,最后进行页面渲染。
总结
这就是我在微信小程序开发中所使用的网络请求封装方法,希望可以给大家带来帮助。
到此这篇关于微信小程序网络请求模块封装实现的文章就介绍到这了,更多相关微信小程序网络请求模块封装内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
