echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的是,如何在微信小程序中使用echarts:
官网中介绍到:echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
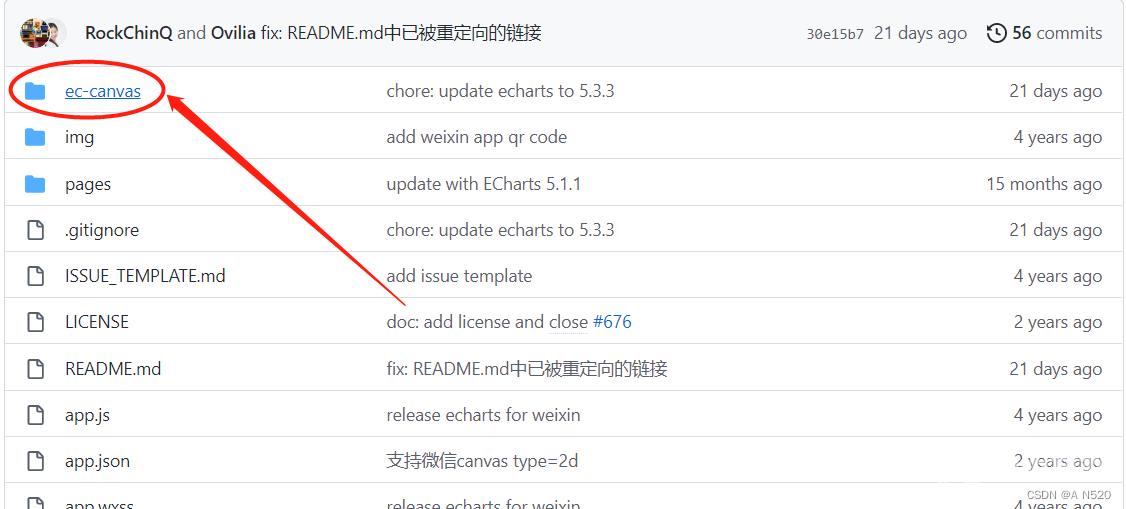
可以点击上方链接,到官网指定的地址下载图中圈中的项目ec-canvas

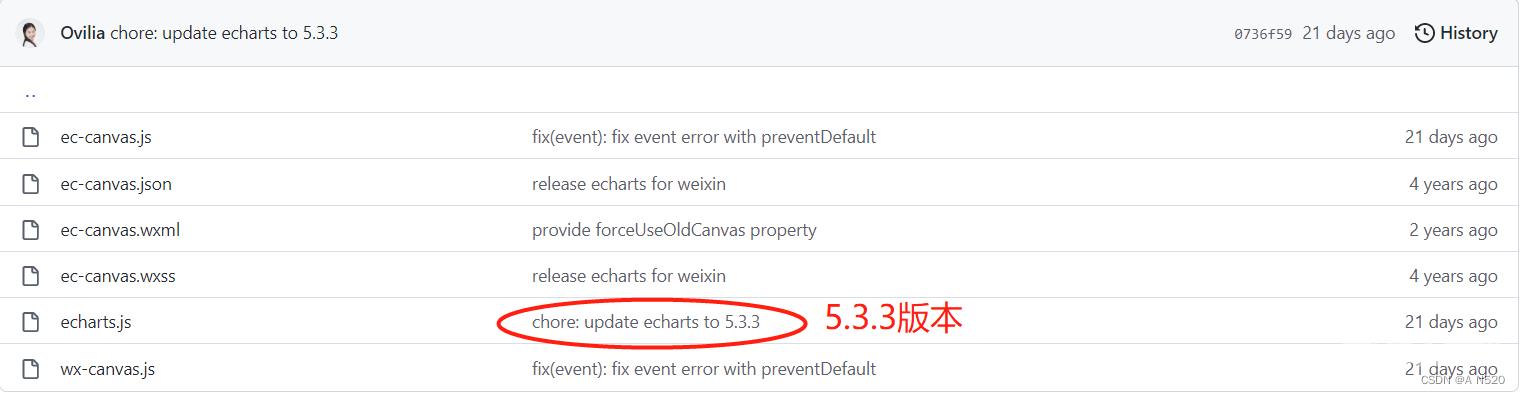
然后就是把这个项目下载自己的电脑上,但是这里有一个非常重要的一个点,决定你的图表是否能够出来,在我下面这张图中圈的位置,一定要注意自己下的是哪个版本,因为echarts.js很大,一般使用的话,都直接在官网定制,小程序中不会放很多echarts图表,否则整个项目太大了,会跑不起来的。

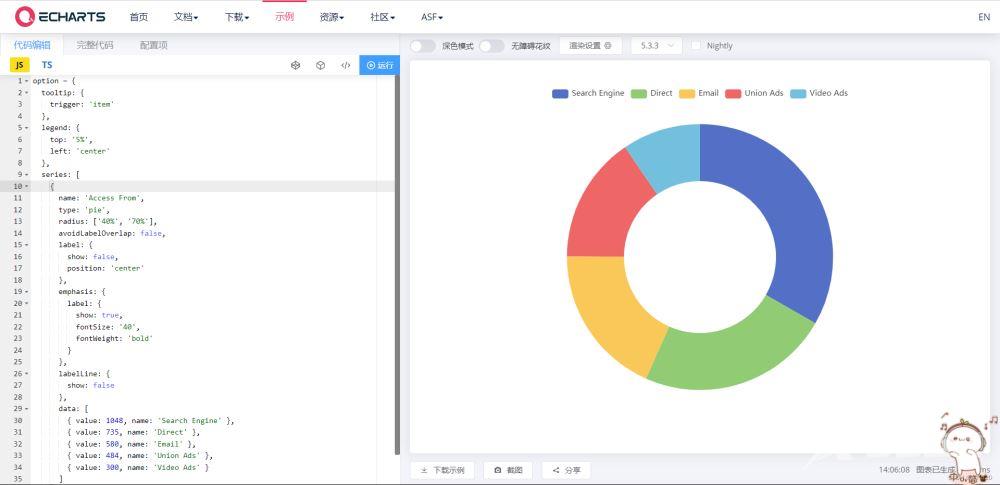
定制自己需要的图形:接下来就是找到官网,去定制自己需要的图表(官网地址不用我再说了吧,百度也能找到的)。

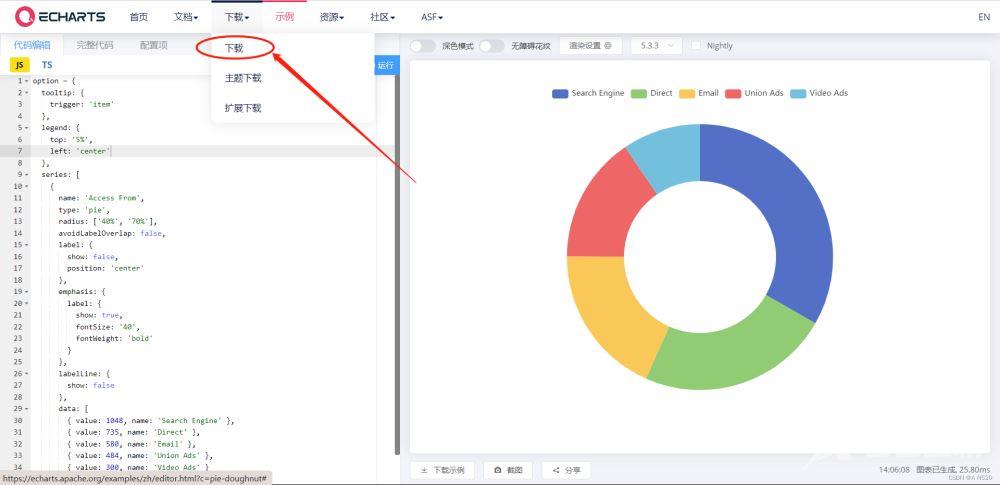
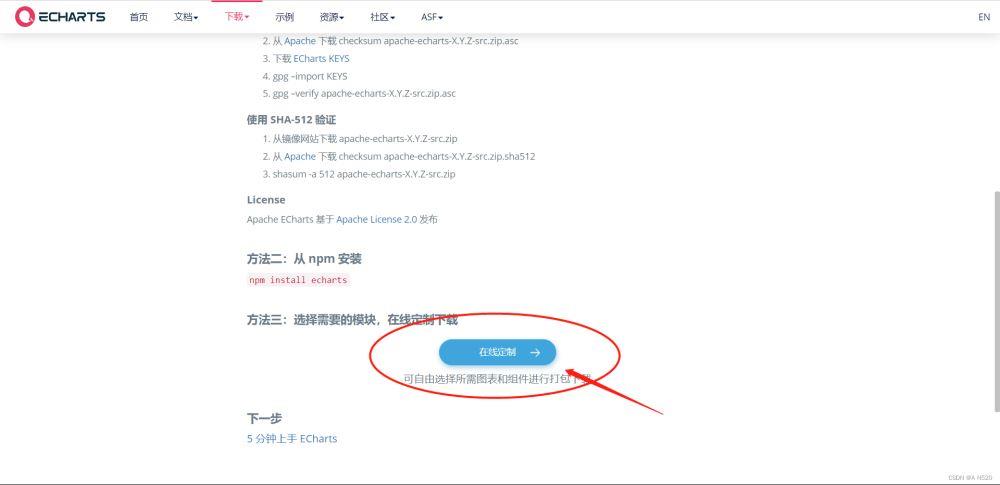
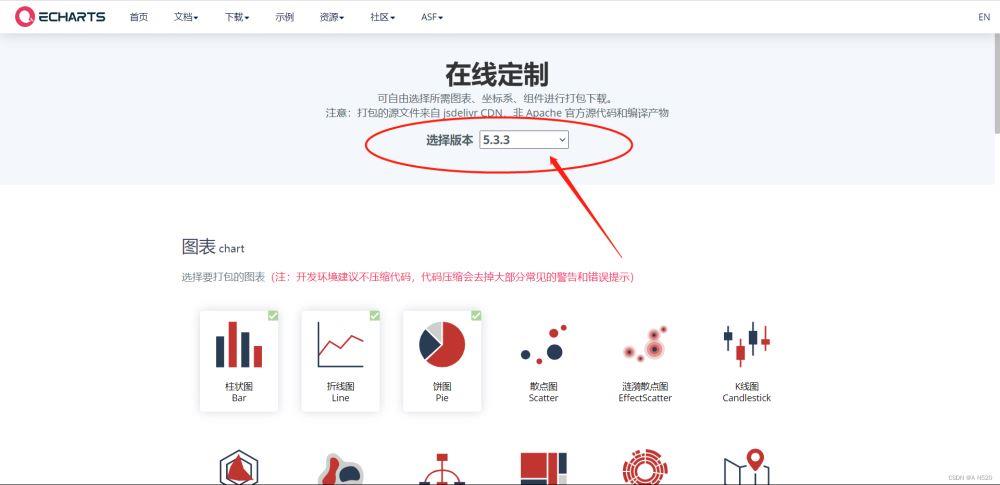
点击下载,进入定制页面 :往最下面翻,方法三:在线定制

在这个页面选择你需要的东西,注意!注意!注意!,这里的选择版本,必须和上面下载的ec-canvas中的echarts.js的版本对应,必须!必须!必须!本人当初就是吃了这个亏,嘤嘤嘤~,选择完成后,翻到最下面点击下载按钮。

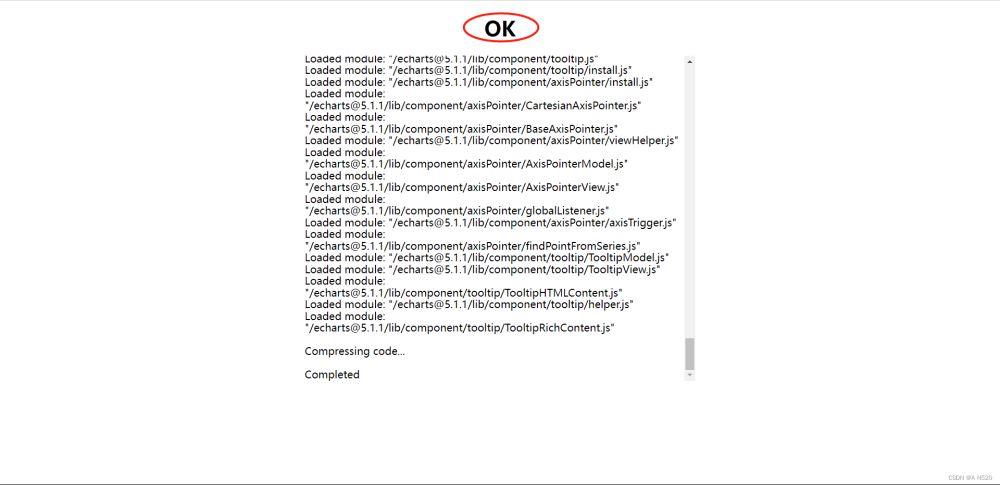
然后你就会再开一个窗口下载一个文件,这时候就等着就好了。等到OK了,说明下载好了

找到你下载的文件:echarts.min.js

准备工作都做好了!!!接下来的都是重点
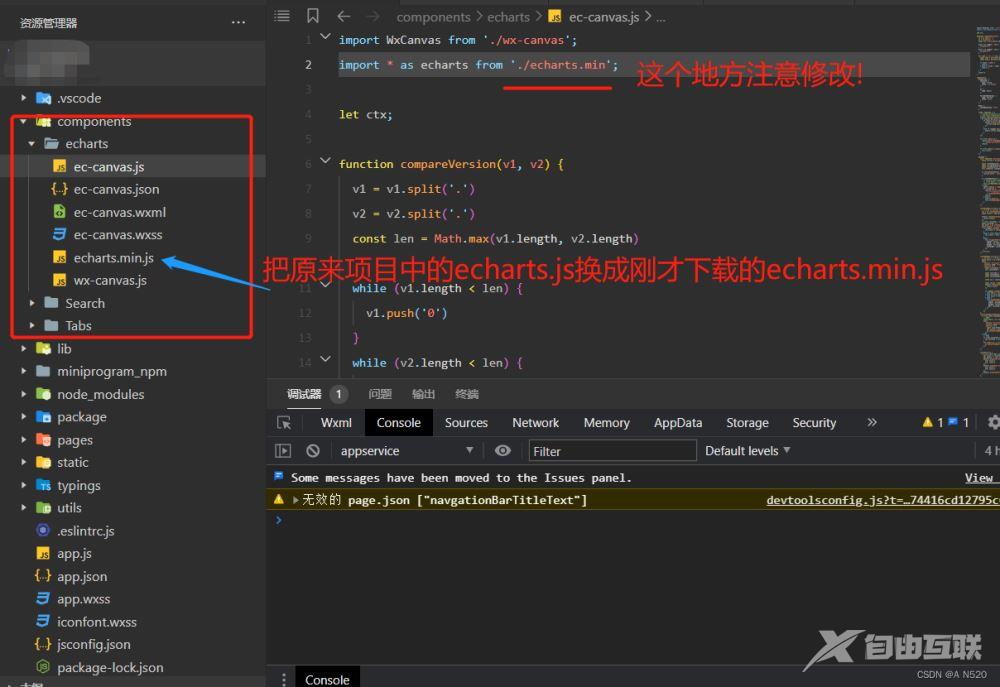
接下来就开始往你的小程序里面植入了。你可以自己新建一个components,把echarts这个目录放进去,原目录中的echarts.js删了不要,太大了,换成上一步下载的echarts.min.js,还有一点注意的就是ec-canvas.js的import引入的是原来的echarts.js文件,你需要自己改成刚才下载的文件

然后在你需要引入echarts的文件中开始操作,拿我的文件来说吧,我要在fb这个目录里引入echarts图表

js文件:import引入的还是刚才下的文件,看你自己放在哪里的,自己去找位置
import * as echarts from "../../../../../components/echarts/echarts.min"
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
});
canvas.setChart(chart);
var option = {
backgroundColor: 'rgba(255,255,255,0.8)',
tooltip: {
trigger: 'item'
},
legend: {//显示图例
show: true,
top: '5%',
left: 'center'
},
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '60%'],//位置
radius: ['20%', '30%'],//圈大小
data: [{//每一项
value: 3,
name: '数字农业 3个'
}, {
value: 2,
name: '体育产业 2个'
}, {
value: 7,
name: '乡村新业态 7个'
}, {
value: 3,
name: '其他产业 3个'
}
]
}]
};
chart.setOption(option);
return chart;
}
在data里写:
data: {
ec: {
onInit: initChart
},
},
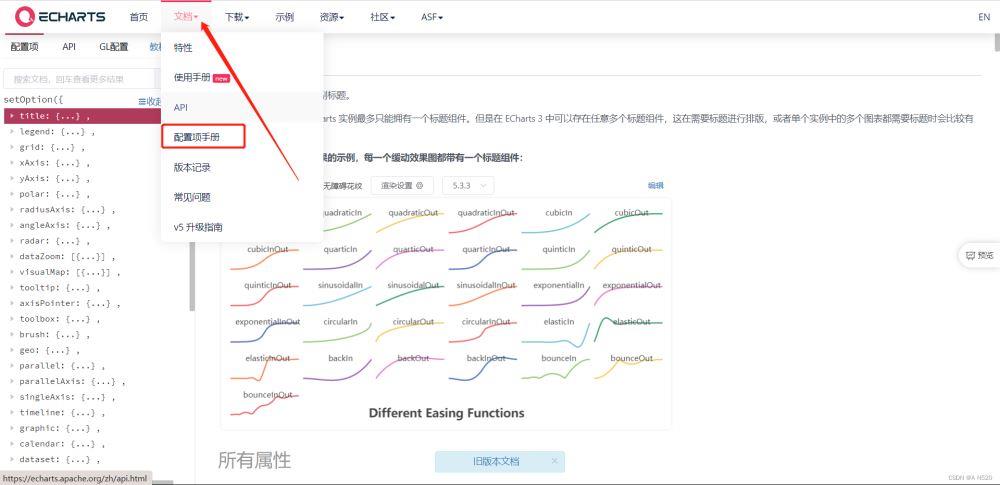
所有的操作都在option中,需要其他的设置的话,你就可以在echarts中找一个实例比如下面这个:饼图的所有操作也是在option中,打开文档==>配置项手册,在里面找你需要的方法啥的


JSON文件:这里看清楚引入的是目录中的ec-canvas.js
{
"component": true,
"usingComponents": {
"ec-canvas":"../../../../../components/echarts/ec-canvas"
}
}
WXML文件:这里的ec是组件对象,对应着js文件里data的ec
<view class="ec-container">
<ec-canvas canvas-id="echart-pie" ec="{{ec}}"></ec-canvas>
</view>
wxss文件:
.ec-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100vw;
height: 30vh;
}
ec-canvas {
width: 100%;
height: 100%;
}
这样就可以了:

如果还是没有出来的的话,再按着我上面说的看看,哪里漏了还是什么,这应该是全网最详细的啦!!!
总结
到此这篇关于小程序中使用echarts的文章就介绍到这了,更多相关小程序使用echarts内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
