解决思路: (1)描边效果可以将文本字符串用GDI+生成Bitmap,然后转成BitmapImage,再用WPF的Image控件显示。 (2)外发光效果用WPF自带的Effect实现 代码: using System;using System.Drawing;using
解决思路:
(1)描边效果可以将文本字符串用GDI+生成Bitmap,然后转成BitmapImage,再用WPF的Image控件显示。
(2)外发光效果用WPF自带的Effect实现
代码:
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Text;
using System.IO;
namespace TextHighLighthDemo
{
public class FancyText
{
private static System.Windows.Media.Imaging.BitmapImage BitmapToBitmapImage(System.Drawing.Bitmap bitmap)
{
using (MemoryStream stream = new MemoryStream())
{
bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Png); // 坑点:格式选Bmp时,不带透明度
stream.Position = 0;
System.Windows.Media.Imaging.BitmapImage result = new System.Windows.Media.Imaging.BitmapImage();
result.BeginInit();
result.CacheOption = System.Windows.Media.Imaging.BitmapCacheOption.OnLoad;
result.StreamSource = stream;
result.EndInit();
result.Freeze();
return result;
}
}
private static Bitmap ImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5)
{
Bitmap bmpOut = null;
int sunNum = 255; //光晕的值
using (Graphics g = Graphics.FromHwnd(IntPtr.Zero))
{
SizeF sz = g.MeasureString(strText, fnt);
using (Bitmap bmp = new Bitmap((int)sz.Width, (int)sz.Height))
using (Graphics gBmp = Graphics.FromImage(bmp))
using (SolidBrush brBack = new SolidBrush(Color.FromArgb(sunNum, clrBack.R, clrBack.G, clrBack.B)))
using (SolidBrush brFore = new SolidBrush(clrFore))
{
gBmp.SmoothingMode = SmoothingMode.HighQuality;
gBmp.InterpolationMode = InterpolationMode.HighQualityBilinear;
gBmp.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
gBmp.DrawString(strText, fnt, brBack, 0, 0);
bmpOut = new Bitmap(bmp.Width + blurAmount, bmp.Height + blurAmount);
using (Graphics gBmpOut = Graphics.FromImage(bmpOut))
{
gBmpOut.SmoothingMode = SmoothingMode.HighQuality;
gBmpOut.InterpolationMode = InterpolationMode.HighQualityBilinear;
gBmpOut.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
//阴影光晕
for (int x = 0; x <= blurAmount; x++)
{
for (int y = 0; y <= blurAmount; y++)
{
gBmpOut.DrawImageUnscaled(bmp, x, y);
}
}
gBmpOut.DrawString(strText, fnt, brFore, blurAmount / 2, blurAmount / 2);
}
}
}
return bmpOut;
}
/// <summary>
/// 文本转图片
/// </summary>
/// <param name="strText"></param>
/// <param name="fnt"></param>
/// <param name="clrFore"></param>
/// <param name="clrBack"></param>
/// <param name="blurAmount"></param>
/// <returns></returns>
public static System.Windows.Media.Imaging.BitmapImage BitmapImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5)
{
return BitmapToBitmapImage(ImageFromText(strText, fnt, clrFore, clrBack, blurAmount));
}
}
}
应用:
(1)XMAL代码
<Grid Background="Gray">
<StackPanel Height="300">
<Image x:Name="img" Height="70" VerticalAlignment="Top" >
<Image.Effect>
<DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="15"/>
</Image.Effect>
</Image>
<Image x:Name="img1" Height="35" VerticalAlignment="Top" Margin="0 10 0 0">
<Image.Effect>
<DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="5"/>
</Image.Effect>
</Image>
</StackPanel>
</Grid>
(2)code behind
var backColor = System.Drawing.ColorTranslator.FromHtml("#037be2");
var forColor= System.Drawing.ColorTranslator.FromHtml("#ffffff");
img.Source = FancyText.BitmapImageFromText("测试字体,微软雅黑", new System.Drawing.Font("Microsoft YaHei", 60, System.Drawing.FontStyle.Bold), forColor, backColor, 6);
img1.Source = FancyText.BitmapImageFromText("外发光+描边", new System.Drawing.Font("Microsoft YaHei", 30, System.Drawing.FontStyle.Bold), forColor, backColor, 3);
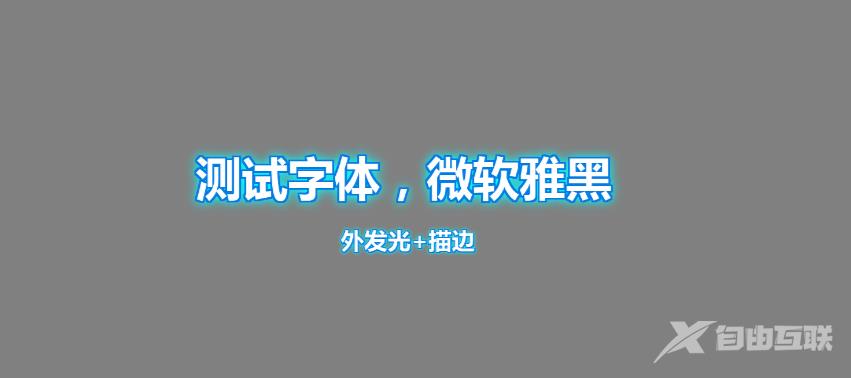
效果:

优化点:可以将FancyText封装成自定义控件,定义描边大小,颜色值等依赖属性,直接为WPF使用。
到此这篇关于WPF实现文本描边+外发光效果的示例代码的文章就介绍到这了,更多相关WPF文本描边外发光内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
