目录
- 简介
- Why?
- 创建Razor页面应用程序
- ASP.NET Core Razor页面 - 核心功能
- 模型绑定
- Handlers
- Tag Helpers and HTML Helpers
- 路由
- 总结
简介
随着ASP.NET Core 2 即将来临,最热门的新事物是Razor页面。
Razor页面是ASP.NET Core的一个新功能,可以使基于页面的编程方式更容易,更高效。
大众的初步印象是对于那些只专注于页面的小型应用来说,Razor页面更容易、更快地取代MVC。然而,事实证明,它可能比这更强大。使用ASP.NET Core 2在创建新的应用程序时,Razor页面(空,Razor页面,Web API,MVC)是默认选项,似乎ASP.NET团队对Razor页面有更多的计划,并希望它成为创建Web应用程序时首选。
所有的Razor页面类型和特征都在Microsoft.AspNetCore.Mvc.RazorPages程序集中,MVC默认包Microsoft.AspNetCore.Mvc已经包含了Razor页面组件,这意味着您可以在MVC应用程序中直接使用Razor页面。
Razor页面的优点之一是设置和创建非常容易。您创建一个新的空项目,添加Pages文件夹,添加页面,只需在 .cshtml 文件中编写代码和标记。非常适合新手,是学习ASP.NET Core简单快速的方法!
Why?
如果您想使用MVC构建几个简单的页面,你需要将控制器 Action、HTML视图、视图模型、路由分别在单独的位置编写,这看起来似乎很过分了。
在Razor页面中,只有一个Razor文件(.cshtml),后台的代码也位于该文件内,该文件也表示应用程序的URL结构(稍后将会介绍)。因此,您可以将所有内容都放在一个文件中,就这么简单。
但是,您可以使用 .cshtml.cs 扩展名文件将后台代码分开。通常在该文件中包括视图模型和Handlers (如MVC中的Acion方法),也可以在该文件中的处理逻辑。当然,您也可以将您的视图模型移动到单独的文件中。
创建Razor页面应用程序
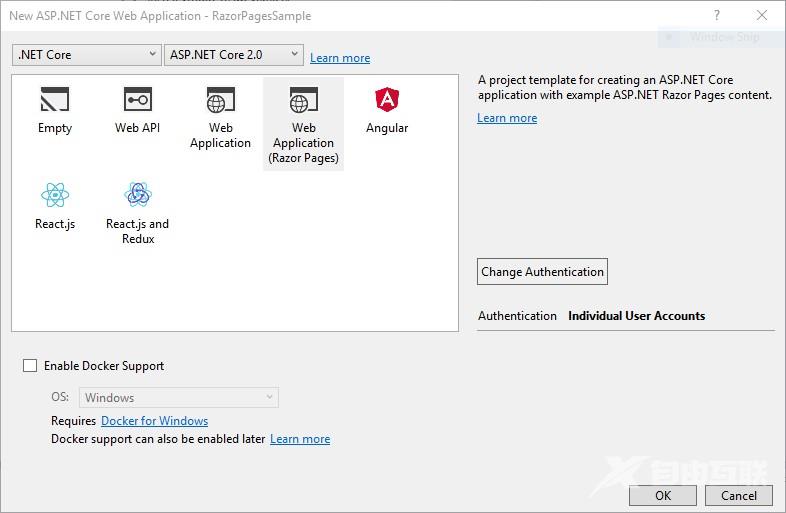
在VS 2017中安装.NET Core 2 SDK的情况下,如果我们按照这样的方式:文件 - > 新建项目 - > Web - > ASP.NET Core Web应用程序,我们将得到下面的窗口:

手动将身份验证类型改为“个人用户帐户”。
我们也可以通过CLI实现同样的效果

dotnet new razor --auth Individual
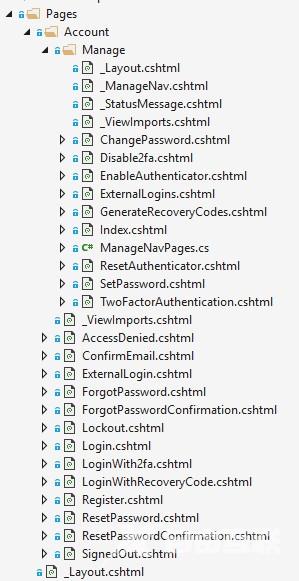
在dotnet CLI创建一个新项目之后,我们将在的项目中得到以下结构:

首先注意到是没有Views文件夹, 如果没有选择"授权"选项, 那么也不会有"Controllers"文件夹。在我们的例子中,有AccountController控制器,在 Pages 文件夹中包含Account 文件夹。该文件夹的中,我们存放Razor页面,在MVC中这些代码通常放在 ~Views/Account 文件夹中:
页面的默认位置是"Pages"文件夹,但可以更改

大部分页面都附带.cs文件,表示页面的模型:

在.cs文件中,我们可以定义我们的逻辑、Handlers(Action)、模型和所有需要的逻辑。我们也可以把它当作是.cshtml页面的粘合剂,仅处理GET / POST / PUT / DELETE,也可以将逻辑移到单独的类或层/项目中。
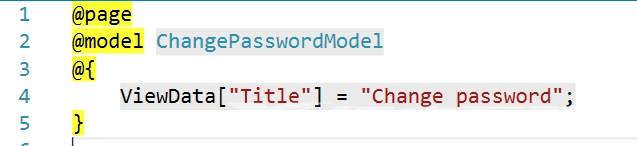
需要注意的一点是,我们需要在 .cshtml 文件的顶部定义 @page 指令。这告诉Razor这个 .cshtml 文件是Razor Page文件:

ASP.NET Core Razor页面 - 核心功能
由于Razor页面是MVC框架的一部分,我们可以在Razor页面中使用MVC所附带的任何功能。
模型绑定
在MVC中模型绑定也适用于Razor页面,就像MVC控制器中的Action方法一样,在Razor页面代码有Handlers 。
在ChangePassword页面.cshtml文件编写如下表单:

ChangePassword.cshtml.cs文件中实现ChangePasswordModel类:

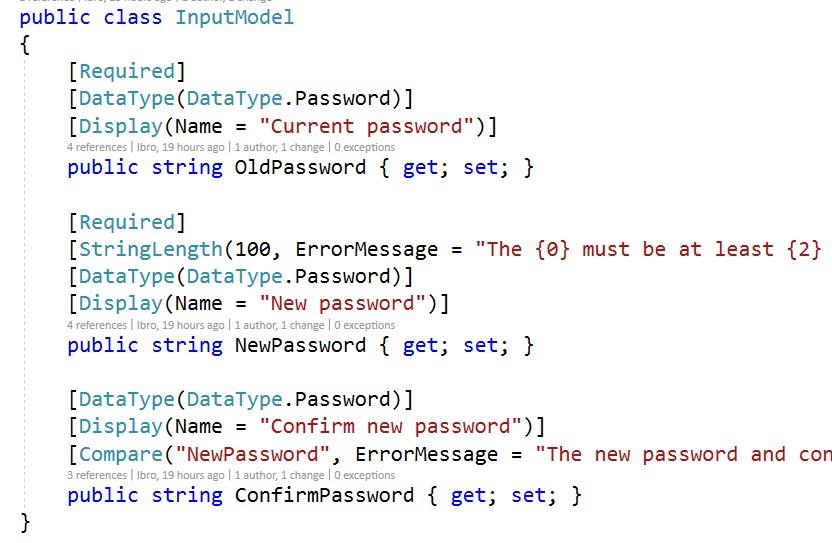
这里是InputModel类:

InputModel提供了我们在MVC中熟悉的ViewModel功能。
Handlers
我们使用Handlers作为处理HTTP请求(GET,POST,PUT,DELETE ..)的方法。例如,我们可以有以下方法:
OnGet / OnGetAsyncOnPost / OnPostAsyncOnDelete / OnDeleteAsync
这些方法将由ASP.NET Core根据HTTP请求的类型自动匹配。
让我们回到之前ChangePassword的示例。这是ChangePassword.cshtml.cs文件的一部分代码:

OnGetAsync和OnPostAsync是Razor页面 handlers约定好了的名称。一旦您打开ChangePassword页面,OnGetAsync handler 将执行,当您从ChangePassword.cshtml页面提交表单,OnPostAsync handler 将被触发。
此外,我们可以将所有的页面代码放在 .cshtml 文件中。例如,我们可以将这两个函数从ChangePassword.cshtml.cs文件移动到ChangePassword.cshtml中:

关键字 @functions 指令,它使Razor文件范围内的代码成为功能级方法。
Tag Helpers and HTML Helpers
我们还可以在Razor页面内使用所有现有的Tag Helpers 和HTML Helpers;此外,可以创建自定义的帮助类,并在Razor页面中使用它们。
路由
我在GitHub中的小项目设置演示了如何使用Razor页面进行CRUD - 仓库链接 。您需要.NET Core 2.0 preview 3(build 6764 才能正常运行)或更高版本以及Visual Studio 2017.3或更高版本。
以下是所有文件的项目结构:

除了两个标准文件 Program.cs 和 Startup.cs ,一切都在Pages文件夹中;请注意,某些页面具有匹配的后台代码文件。
如前所述,项目中页面的位置(文件系统中的路径)将确定匹配的URL。
这里是一些重要页面文件和路由匹配的列表:
总结
- Razor页面是以网页为重点的Web编程方式
- 您可以(如果您想)在一个文件中实现所有的代码和HTML
- Razor页面文件的路径决定了您的页面的URL/路由
- 这不是老的ASP.NET网页的新实现
- 在MVC中可以使用的的功能,我们也可以Razor页面中使用:
- 模型绑定
- Razor支持
- Tag Helpers
- HTML Helpers
- Handlers (Action方法)
- 等等...
- 我们有(OnGet,OnGetAsync,OnPostAsync等)Handlers
- 文件系统(项目结构)中的页面位置决定URL路径
- 需要一个根文件夹
- 默认存储在 Pages 根文件夹中(可配置)
到此这篇关于ASP.NET Core中的Razor页面介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
