目录
- 背景
- 解决方法
- 方法一: x轴的标签属性axisLabel下利用interval设置间隔
- 方法二: 为axisLabel. formatters添加回调函数改变标签文字
- 附:Echarts柱状图x轴间隔显示(显示不全)
- 总结
背景
最近在写一个echarts数据看板,要在一个页面中展示多张图表,所以留给每张图表的尺寸就很小。这也就使得图表x轴的刻度文字全部挤到一起了,废话不多说,直接上图看效果。

右边的图标就是x轴刻度标签文字被挤到一起了,左边是该过之后的效果。
解决方法
想要达到上面图片中左边的效果方法不止一种。
最笨的方法 如果空间够的话直接将echart所在的div层尺寸设置得大一些,grid对象也同理,只要展示的空间足够宽,刻度标签自然就不会挤到一起。开个玩笑哈,能找到这类文章的,都是需要在有限的空间里解决间隔的问题
方法一: x轴的标签属性axisLabel下利用interval设置间隔
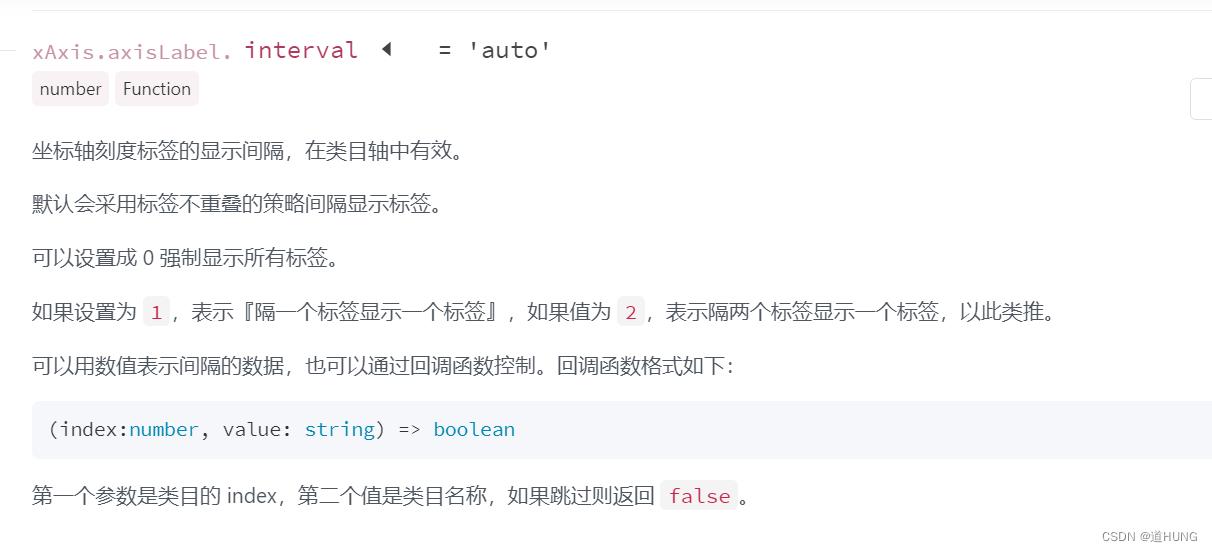
官方文档是这样说的:

通过设置interval的值,来达到按指定间隔显示或者不显示,或者使用回调函数,回调函数返回的布尔值决定指定索引的标签是否显示。这也是网上能找到的最普遍的答案,可惜没能解决我的问题。
官方文档上写的是在类目轴中有效,而我的x数据轴类型是“time”。所以只能再想其他方法
方法二: 为axisLabel. formatters添加回调函数改变标签文字

formatters属性是用来设置文字格式的,既然可以用来设置文字格式,那我把需要隐藏的文字改为空字符串不就行了。
思路一通代码就简单了,先看看回调函数怎么用

官方文档上说函数有两个参数,一个是索引一个是值。注意,这里的索引并不是我们x轴数据的索引,而是图标刻度的索引。举个例子,我的数据集是每秒钟电表的读数,那么一个小时就是3600条,如果是数据集索引的话就应该是0到3599,实际上,我们从没看到过一个数据轴上有那么多刻度。
我们图表数据轴的标签数量是echarts在渲染的时候自动生成的,但是数量还真不好说而且即便是同一个图表不同时间也不一样,一般也就十来个。
来看一下我写的回调函数:
// 通过formatter设置时间刻度间隔
function time_label_formatter(value,index) {
// console.info(index);
let remainder = index % 3;
if (remainder == 0) {
return "{HH}:{mm}";
}
else{
return "";
}
}
我的时间类型数据在赋值给配置项数据集之前已经做过数据清洗,本身就是Date类型,所以没有在函数内再做数据转换
我先把所有的标签索引打印出来,发现是0到16,那么按照间隔设置为3或者4就好了。思路就是这样,看到这里的朋友可以根据自己的实际情况调整一个间隔数就可以了。
最后看一下配置项series参数:
xAxis:[
{
type:"time",
gridIndex:0,
axisLabel:
{
rotate:-45,
formatter:time_label_formatter
},
},
{
type:"time",
gridIndex:1,
axisLabel:
{
rotate:-45,
formatter:time_label_formatter
}
}
],
附:Echarts柱状图x轴间隔显示(显示不全)
echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。默认会采用标签不重叠的策略间隔显示标签,则需要在xAxis 属性加上axisLabel:{interval: 0}。可以设置成 0 强制显示所有标签。
xAxis.axisLabel 属性:axisLabel的类型是object,主要作用是:坐标轴刻度标签的相关设置(当然yAxis也是一样有这个属性的)。
总结
到此这篇关于ECharts设置x轴刻度间隔的2种解决方法的文章就介绍到这了,更多相关ECharts设置x轴刻度间隔内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
