目录
- 前言
- 首先先看成品
- 定位图标
- 获取自身经纬度
- 通过经纬度 获取当前城市信息
- 总结
前言
这段时间在开发uniapp的时候使用到map组件
总结一下本次在uniapp中使用map遇到的一些问题
文章分别是基础 定位图标 获取自身经纬度 通过经纬度获取当时城市信息
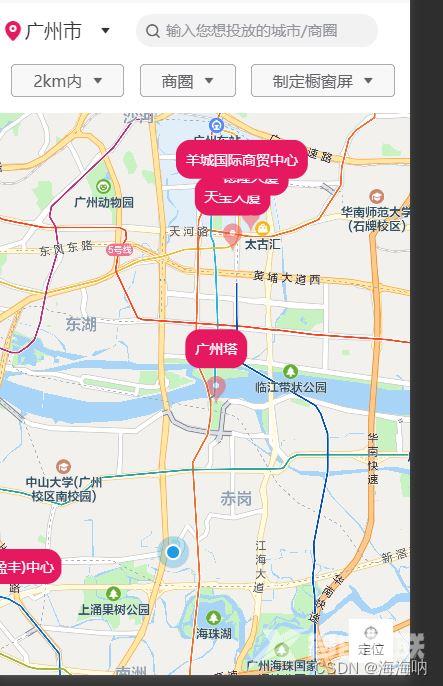
首先先看成品

废话不多说,直接开始。
首先引入map组件
<template>
<view class="content">
<map style="width: 100%; height: 90vh;" :layer-style='5' :style="{height:mapheight}" :show-location='true' :latitude="latitude" :longitude="longitude" :markers="marker" :scale="scale" @markertap="markertap" @callouttap='callouttap'>
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude:23.106574, //纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker: [
{
id:0,
latitude: 23.13065,//纬度
longitude: 113.3274,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude: 23.106574,//纬度
longitude: 113.324587,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
// label:{//为标记点旁边增加标签 //因背景颜色H5不支持
// color:'red',//文本颜色
// },
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude: 23.1338,//纬度
longitude: 113.33052,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude: 23.136455,//纬度
longitude: 113.329002,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude: 23.224781,//纬度
longitude: 113.293911,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude: 23.072726,//纬度
longitude: 113.277921,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad() {
},
computed:{
mapheight(){
let data =''
if(this.bottomData){
if(this.upTop){
data ='50px'
}else{
data ='200px'
}
}else{
data ='90vh'
}
return data
},
coverbottom(){
let data =''
if(this.bottomData){
data ='20rpx'
}else{
data ='100rpx'
}
return data
}
},
methods:{
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>
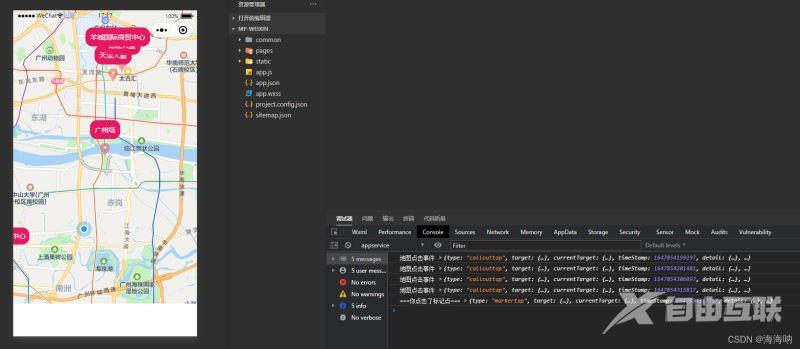
得到的样式是这样

这里只给了两个回调 有更多需求可以去uniapp中搜索 map | uni-app官网
定位图标
查了一下官方文档,发现官方文档中并没有关于定位的写法 ,没办法只能自己手写一个了。
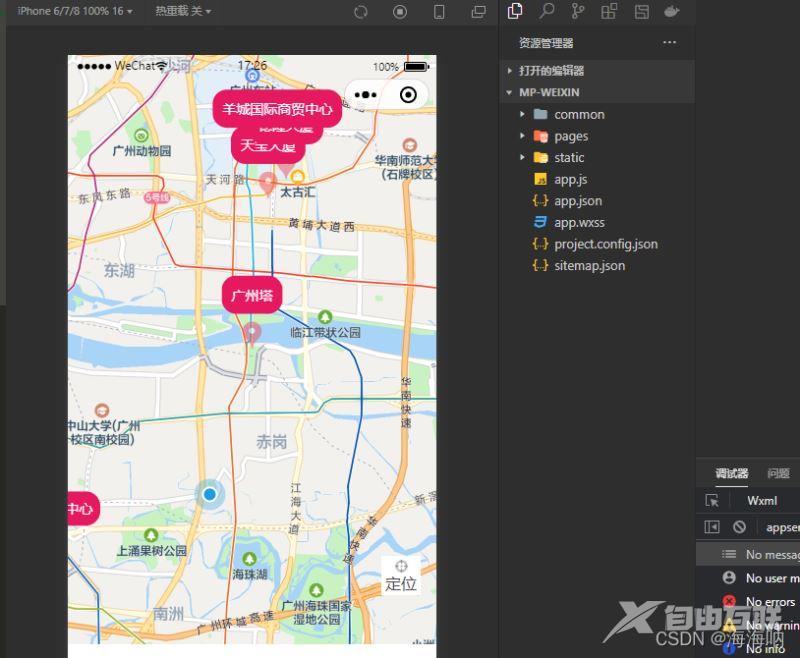
大概是这样的。

<template>
<view class="page-section page-section-gap map-container">
<map style="width: 100%; height: 90vh;" :layer-style='5' :style="{height:mapheight}" :show-location='true' :latitude="latitude" :longitude="longitude" :markers="marker" :scale="scale" @markertap="markertap" @callouttap='callouttap'>
<cover-view class="cover-view" :style='{bottom:coverbottom}' @click="onControltap">
<cover-image class="cover-image" @click="play" src="@/static/ditudingwei.png"></cover-image>
<cover-view>
定位
</cover-view>
</cover-view>
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude:23.106574, //纬度
longitude:113.324587,//经度
scale:13,//缩放级别
bottomData:false,
marker: [
{
id:0,
latitude: 23.13065,//纬度
longitude: 113.3274,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天宝大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:1234597,
latitude: 23.106574,//纬度
longitude: 113.324587,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
// title:'我在这里',//标注点名
alpha:0.5, //透明度
// label:{//为标记点旁边增加标签 //因背景颜色H5不支持
// color:'red',//文本颜色
// },
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'广州塔',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:2,
latitude: 23.1338,//纬度
longitude: 113.33052,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'德隆大厦',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:3,
latitude: 23.136455,//纬度
longitude: 113.329002,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'羊城国际商贸中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'10',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:4,
latitude: 23.224781,//纬度
longitude: 113.293911,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'天瑞广场A座',//文本
color:'#ffffff',//文字颜色
fontSize:16,//文本大小
borderRadius:15,//边框圆角
borderWidth:'12',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
{
id:5,
latitude: 23.072726,//纬度
longitude: 113.277921,//经度
iconPath: '', //显示的图标
rotate:0, // 旋转度数
width:20, //宽
height:30, //高
alpha:0.5, //透明度
callout:{//自定义标记点上方的气泡窗口 点击有效
content:'大米和小米儿童康复(广州盈丰)中心',//文本
color:'#ffffff',//文字颜色
fontSize:14,//文本大小
borderRadius:15,//边框圆角
borderWidth:'8',
bgColor:'#e51860',//背景颜色
display:'ALWAYS',//常显
},
},
],
}
},
onLoad() {
},
computed:{
mapheight(){
let data =''
if(this.bottomData){
if(this.upTop){
data ='50px'
}else{
data ='200px'
}
}else{
data ='90vh'
}
return data
},
coverbottom(){
let data =''
if(this.bottomData){
data ='20rpx'
}else{
data ='100rpx'
}
return data
}
},
methods:{
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===",e)
},
//地图点击事件
callouttap(e){
console.log('地图点击事件',e)
}
}
}
</script>
<style lang='less' scoped>
.map-container {
position: relative;
overflow: hidden;
.cover-view {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 80rpx;
height: 80rpx;
color: #484848;
background-color: #fff;
background-size: 120rpx 120rpx;
background-position: center center;
position: absolute;
bottom: 100rpx;
right: 32rpx;
}
.cover-image{
display: inline-block;
width: 30rpx;
height: 30rpx;
}
}
</style>
获取自身经纬度
进入页面拿到用户自身的经纬度
在onShow中输入
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
success: (res) => {
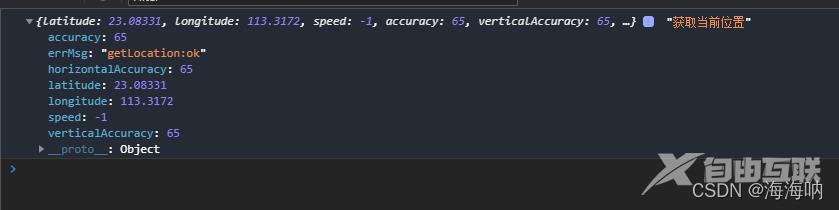
console.log(res,'获取当前位置')
},
address:(res) =>{
console.log('address',res)
}
});

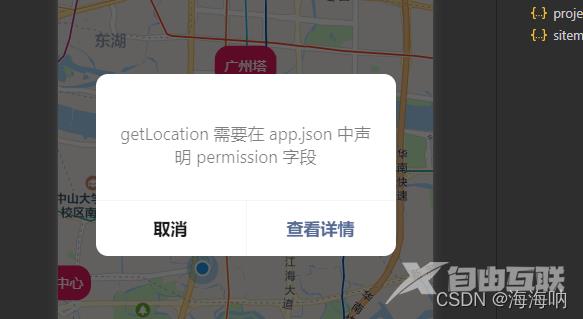
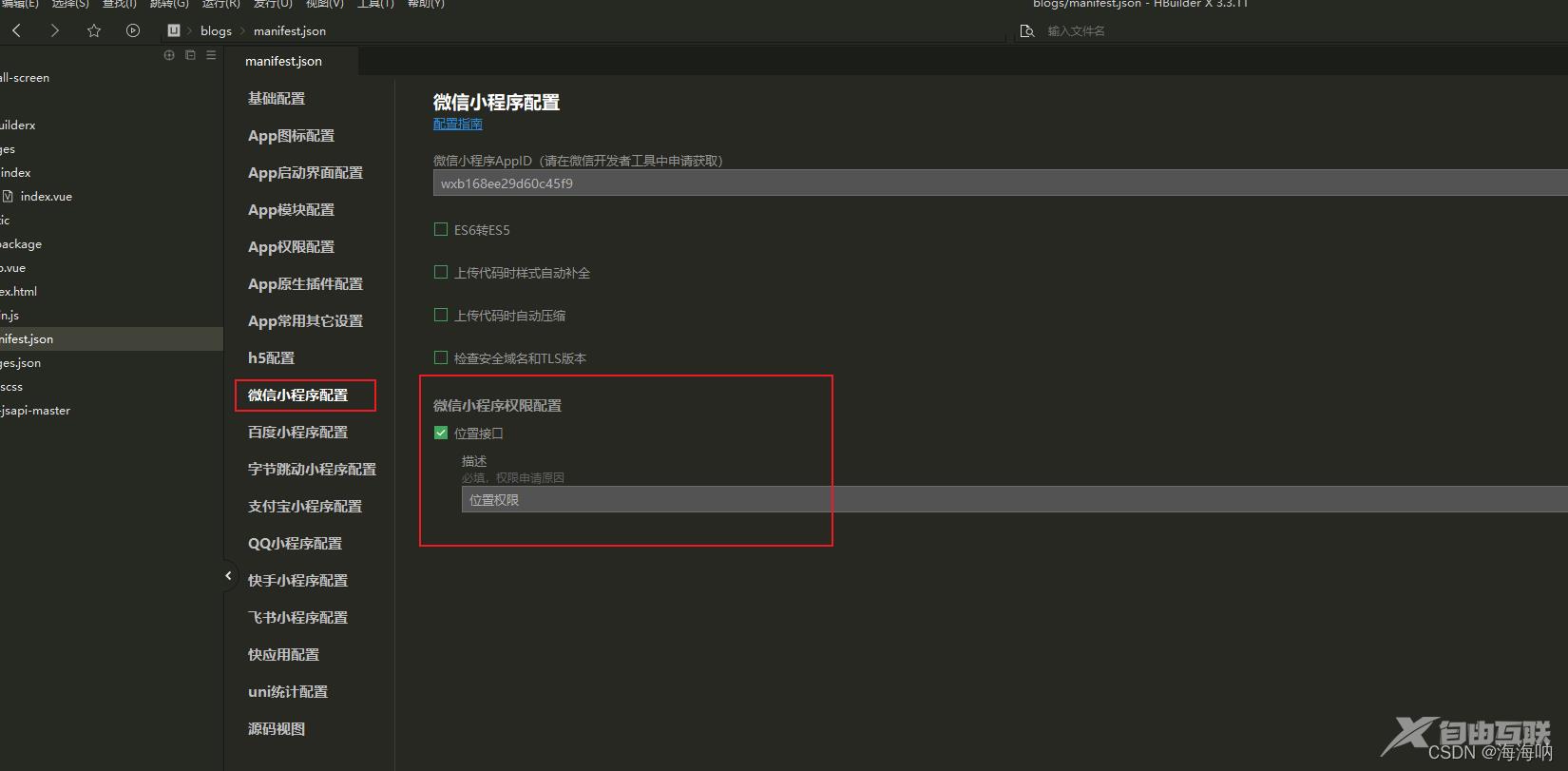
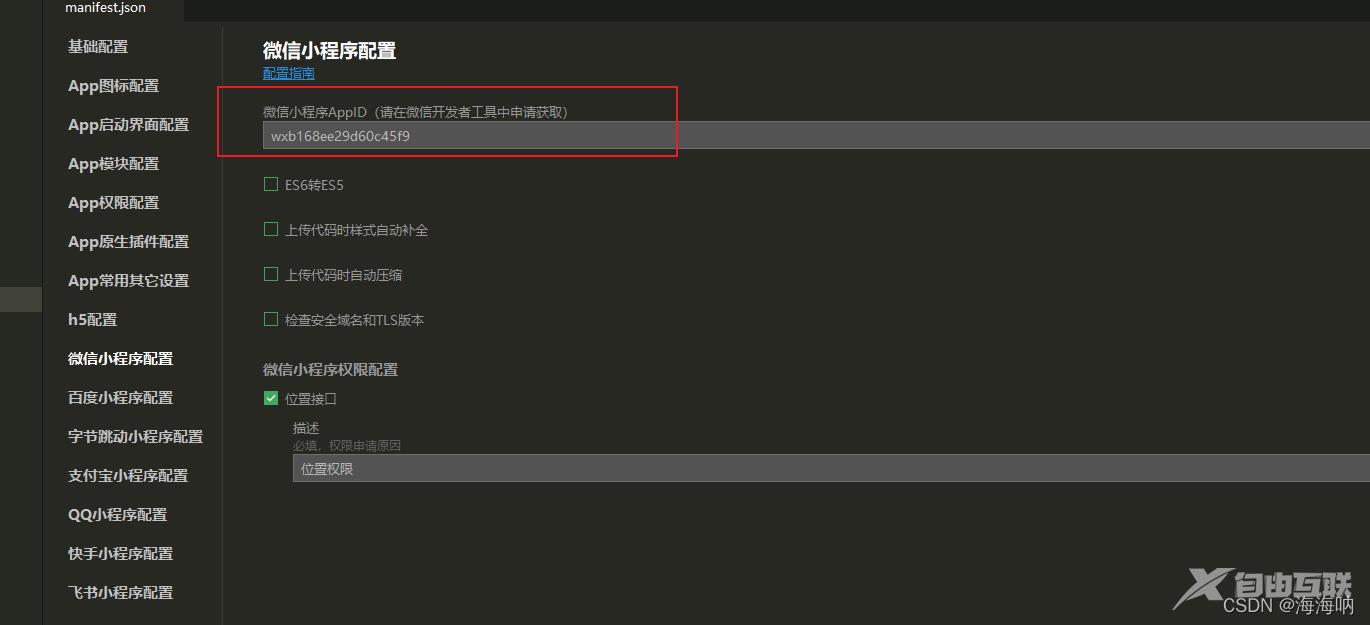
需要打开manifest.json

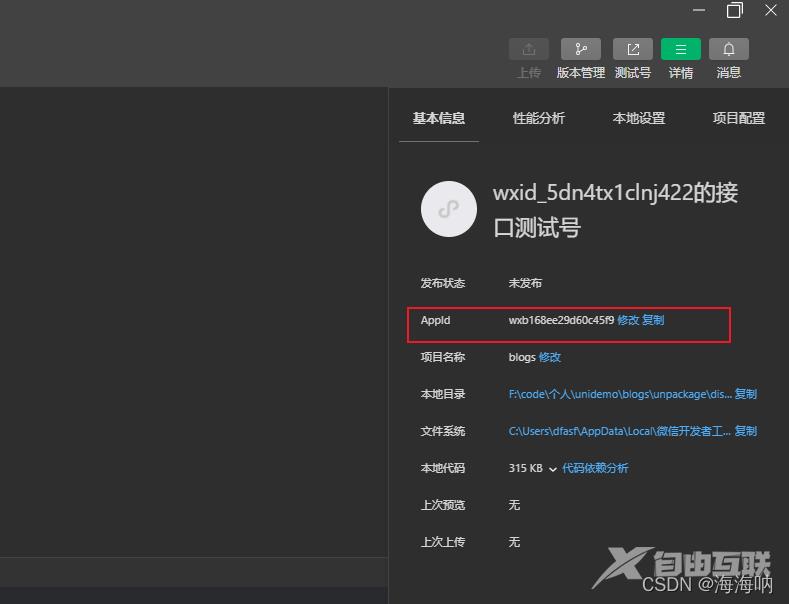
如果从来没配置过appld请先配置在进行操作


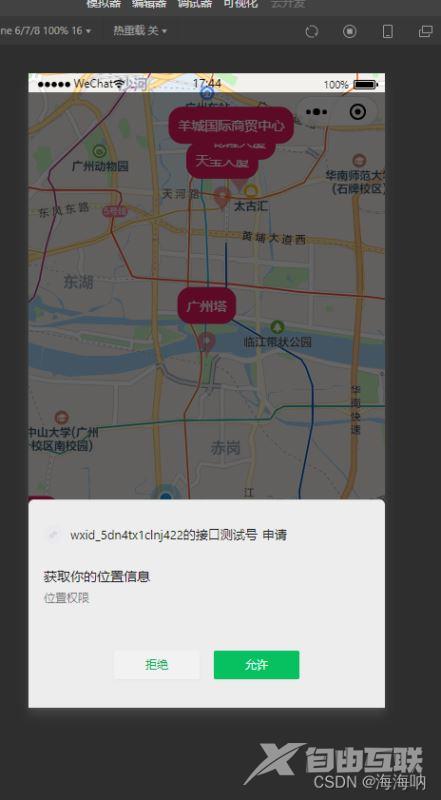
然后重新编译就会出现

允许之后就可以拿到经纬度信息

然后可以将经纬度信息赋值给data中的latitude longitude
onShow() {
uni.getLocation({
geocode:true,
type: 'wgs84',
success: (res) => {
console.log(res,'获取当前位置')
this.longitude =res.longitude
this.latitude = res.latitude
},
address:(res) =>{
console.log('address',res)
}
});
},
通过经纬度 获取当前城市信息
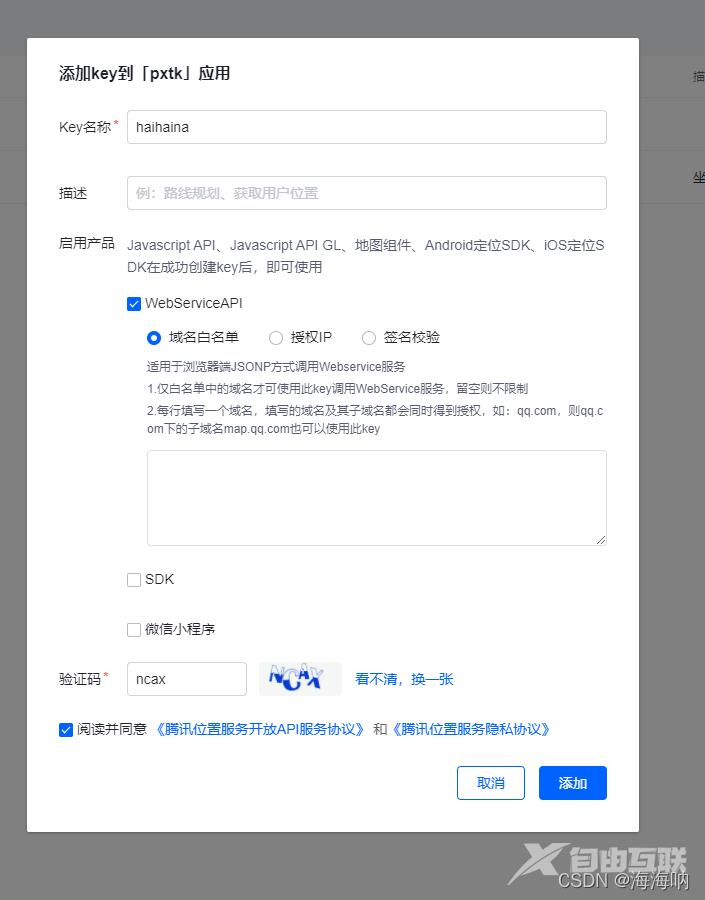
首先需要进入腾讯位置服务 /控制台/应用管理/我的应用/添加key选择webServiceApi

然后去小程序开发管理/开发设置/服务器域名/request合法域名后面新增
https://apis.map.qq.com;
然后下载
https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.1.zip
引入
在ohshow中使用
var qqmapsdk
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '创建的key'
});
qqmapsdk.reverseGeocoder({
location:{
latitude:this.latitude,
longitude:this.longitude
},
success:(res)=>{
console.log('reverseGeocoder',res)
},
fail:(err)=>{
console.log('reverseGeocoder',err)
}
})
这样就可以通过自身的经纬度获取到当前所在的详细信息
更多地图事件可以查询官网腾讯位置服务 - 立足生态,连接未来
关于地图气泡弹窗在真机不显示或者显示颜色不明显的情况,你可以使用在callout中使用padding
这样就可以显示颜色了
在uniapp中使用地图大概就这些
总结
到此这篇关于uniapp地图组件(map)使用与遇到的一些问题总结的文章就介绍到这了,更多相关uniapp地图组件(map)使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
