本文实例为大家分享了微信小程序canvas实现手写签名的具体代码,供大家参考,具体内容如下 很多时候,程序中需要用到签名的功能,附上源码(微信小程序) .wxml view class="canvasBox"
本文实例为大家分享了微信小程序canvas实现手写签名的具体代码,供大家参考,具体内容如下

很多时候,程序中需要用到签名的功能,附上源码(微信小程序)
.wxml
<view class="canvasBox">
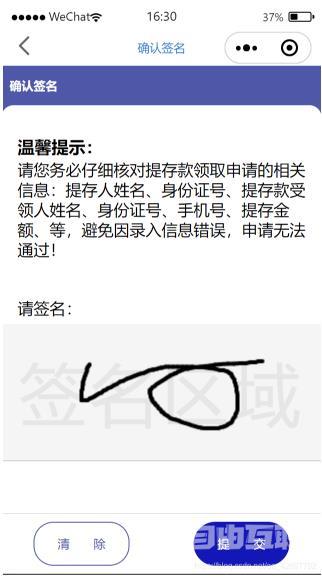
<view class="canvasTitle">请签名:</view>
<view class="canvasContent">
<view class="singatureTag">签名区域</view>
<canvas style="width: {{canvasw}}px; height: {{canvash}}rpx;line-height:{{canvash}}rpx" disable-scroll="true"
canvas-id="myCanvas" bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd"
touchcancel="canvasEnd" binderror="canvasIdErrorCallback"></canvas>
</view>
</view>
<view class="next" style="padding-bottom:calc({{iphonex_height}}px + 20rpx);">
<view class="next-list">
<van-button round custom-style='font-size:30rpx;border-radius:20px;width:60%;' type="info" plain color="#5359a7"
catchtap="clearDraw">清 除</van-button>
</view>
<view class="next-list">
<van-button round custom-style='font-size:30rpx;width:60%;' type="info" color="#1417b7" catchtap="submitDraw">
提 交</van-button>
</view>
</view>
.js
data: {
iphonex_height: app.globalData.iphonex_safe_area_height, //inphonex安全区高度
currentColor: '#000',
canvasw: 0,
canvash: 0,
userId: '',
signFile: '',
base64: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
that.setData({
userId: options.userId,
signFile: options.signFile,
name: options.name,
drawId_: options.drawId,
list_: JSON.parse(options.list_),
userID: options.userID,
})
console.log(that.data.list_);
this.begin = false;
this.startX = 0;
this.startY = 0;
this.context = wx.createCanvasContext('myCanvas')
this.context.setLineWidth(4);
this.context.setLineCap('round');
this.context.setLineJoin('round');
wx.getSystemInfo({
success: function (res) {
that.setData({
canvasw: res.windowWidth, //设备宽度
canvash: 400
});
}
});
},
touchStart: function (e) {
this.lineBegin(e.touches[0].x, e.touches[0].y)
},
// 绘制中 手指在屏幕上移动
touchMove: function (e) {
if (this.begin) {
this.lineAddPoint(e.touches[0].x, e.touches[0].y);
this.context.draw(true);
}
},
// 绘制结束 手指抬起
touchEnd: function () {
this.lineEnd();
},
// 绘制线条结束
lineEnd: function () {
this.context.closePath();
this.begin = false;
},
// 开始绘制线条
lineBegin: function (x, y) {
this.begin = true;
this.context.beginPath()
this.startX = x;
this.startY = y;
this.context.moveTo(this.startX, this.startY)
this.lineAddPoint(x, y);
},
// 绘制线条中间添加点
lineAddPoint: function (x, y) {
this.context.moveTo(this.startX, this.startY)
this.context.lineTo(x, y)
this.context.stroke();
this.startX = x;
this.startY = y;
},
提交:请求接口
//提交
submitDraw() {
console.log("提交");
var that = this;
console.log(that.data.name);
//跳转携带的参数
if (that.data.name == "sponsor_drawing") {
console.log("申请人签字");
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
if (that.startY == 0) {
wx.showToast({
icon: 'none',
title: '您还没有签名',
})
} else {
//整理签名格式
that.setData({
//转base64
base64: wx.getFileSystemManager().readFileSync(res.tempFilePath, "base64").replace(/\s/g, ""),
})
console.log("base64");
console.log(that.data.base64);
//请求接口 提交信息
//申请人签字
let url = '/release/release?drawId=' + that.data.drawId_ + '&signature=' + `${encodeURIComponent(that.data.base64)}`;
let data = {}
wx.showLoading({
title: '发布中',
})
app.wxRequest('POST', 1, url, data, (res) => {
if (res.code == 200) {
wx.hideLoading();
Toast('提存信息发布成功');
if (that.data.list_ != null) {
var issuer_ = that.data.list_.issuer; //发布人信息
var accept_ = that.data.list_.accept; //受领人信息
if (app.globalData.note_bool) {
for (var i = 0; i < accept_.length; i++) {
if (list_ != null) {
that.call_function(1, issuer_[0].name, accept_[i].name, accept_[i].phone); //短信通知
}
}
}
}
setTimeout(function () {
wx.switchTab({
url: '/pages/user/mydrawing/index',
});
}, 500)
} else {
wx.hideLoading();
Toast('提存信息发布失败');
}
}, (err) => {
wx.hideLoading();
Toast('加载失败');
console.log(err);
})
}
},
})
} else if (that.data.name == "kuanApplyof") {
console.log("受领人签字");
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
if (that.startY == 0) {
wx.showToast({
icon: 'none',
title: '您还没有签名',
})
} else {
//整理签名格式
that.setData({
//转base64
base64: wx.getFileSystemManager().readFileSync(res.tempFilePath, "base64"),
})
console.log("base64");
console.log(that.data.base64);
//请求接口 提交信息
// list_ = JSON.parse(list_);
console.log(that.data.list_);
let url = '/accept/apply?drawId=' + that.data.drawId_ + '&userId=' + that.data.userID + '&signature=' + `${encodeURIComponent(that.data.base64)}`;
let data = {
account: that.data.list_.account, //开户名
mobile: that.data.list_.mobile, //手机号
cardNo: that.data.list_.cardNo, //身份证号
bankName: that.data.list_.bankName, //开户行
bankNo: that.data.list_.bankNo, //卡号
remarks: that.data.list_.remarks, //备注信息
applyMaterialList: that.data.list_.applyMaterialList, //申请材料信息
}
console.log(data);
wx.showLoading({
title: '确认中',
})
app.wxRequest('POST', 2, url, data, (res) => {
console.log(res);
if (res.code == 200) {
wx.hideLoading();
Toast('确认提存信息成功');
var name_accept = null;
for (var i = 0; i < that.data.list_.accept_list.length; i++) {
if (app.globalData.user_phone == that.data.list_.accept_list[i].mobile) {
name_accept = that.data.list_.accept_list[i].name;
}
}
let sendMobile = app.globalData.sendMobile; //公证
if (that.data.list_ != null && name_accept != null) {
if (app.globalData.note_bool) {
if (sendMobile != '') {
that.call_function(7, that.data.list_.issuer_list.realName, name_accept, sendMobile);
}
}
}
setTimeout(() => {
wx.switchTab({
url: '/pages/user/perceptio/index',
})
}, 500)
} else {
wx.hideLoading();
Toast('确认提存信息失败');
}
}, (err) => {
wx.hideLoading();
Toast('加载失败');
console.log(err);
})
}
},
})
} else {
Toast('提存信息发布失败');
}
},
clearDraw() {
console.log("清除");
this.startY = 0
this.context.draw()
this.context.setLineWidth(4);
this.context.setLineCap('round');
this.context.setLineJoin('round');
}
样式(css)
/* miniprogram/pages/common/drawing/index.wxss */
.contentBox {
width: 100%;
background:#4f58a8;
}
.title{
font-size: 30rpx;
color:#fff;
font-weight: 600;
text-indent: 20rpx;
padding:30rpx 0;
}
.main {
padding-top: 40rpx;
width: 100%;
margin: 0 auto;
background:#ffffff;
border-radius: 30rpx 30rpx 0 0;
}
.warningTitle{
width: 90%;
margin: 30rpx auto 0;
font-weight: 600;
line-height: 60rpx;
font-size:40rpx;
}
.txtWarning {
line-height: 20px;
width: 90%;
margin: 0 auto 90rpx;
}
.canvasBox {
height: 400rpx;
width: 100%;
margin: 30rpx auto;
}
.canvasTitle{
height: 65rpx;
width: 90%;
margin: 0 auto;
}
.canvasContent {
height: 400rpx;
border-bottom: 4rpx solid #cdcdcd;
background:#f5f5f5;
position: relative;
}
.singatureTag{
position: absolute;
top: 0rpx;
left: 0rpx;
font-size: 160rpx;
color: #e6e6e6;
width: 100%;
text-align: center;
letter-spacing: 8rpx;
line-height: 400rpx;
}
.btnBox {
width: 100%;
margin-top: 30rpx;
display: flex;
justify-content: space-between;
}
.next {
width: 100%;
padding: 20rpx 0;
background: #ffffff;
border-top: 1rpx solid #ccc;
position: fixed;
left: 0;
bottom: 0;
z-index: 9;
}
.next-list {
width: 50%;
text-align: center;
display: inline-block;
vertical-align: middle;
}
/* .next-list {
width: 30%;
} */
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
