目录
- 前言
- 1、复制一个数组
- 2、复制一个对象
- 3、将元素添加到数组的开头或结尾
- 4、合并数组
- 5、合并对象
- 6、 将字符串转换为数组
- 7、 将类数组对象转换为数组
- 8、提取对象
- 9、无限参数的函数
- 10、Rest Parameters
- 结论
前言
扩展语法—Spread Syntax(…) 是 ES6 中引入的一个新特性,它允许我们从可迭代对象中快速提取元素。使用这种语法,我们可以避免使用大量复杂的 API,编写更简洁的代码。看完这篇文章,相信你会喜欢这个功能的。
1、复制一个数组
复制数组的传统方法是使用数组的切片方法。
let arr = [1, 2, 3, [4, 5]]; let copy = arr.slice() console.log(copy) // [1, 2, 3, [4, 5]];;
但是, slice 方法最初是为了捕获数组的片段,而不是复制它们。这个 API 很容易忘记,但是使用扩展语法非常简单明了:
2、复制一个对象
要复制对象,您可以使用 Object.assign() :
let user = { name: 'bytefish', url: 'https://bytefish.medium.com'}
let copy = Object.assign({}, user)
console.log(copy);
输出:
Object {name: "bytefish", url: "https://bytefish.medium.com"}
使用扩展语法:
let user = { name: 'bytefish', url: 'https://bytefish.medium.com'}
let copy = {...user}
console.log(copy);
输出:
Object {name: "bytefish", url: "https://bytefish.medium.com"}
使用扩展语法,您可以提取对象的所有可枚举属性并将它们添加到新对象中。
3、将元素添加到数组的开头或结尾
在数组的开头和结尾添加元素是一项频繁的任务,数组提供了 push 和 unshift 方法:
let arr = [3] arr.unshift(1, 2) arr.push(4, 5) console.log(arr);
输出:
[1, 2, 3, 4, 5]
如果我们使用扩展语法,代码会更加简洁易懂:
let arr = [3] let copy = [1, 2, ...arr, 4, 5] console.log(copy);
输出:
[1, 2, 3, 4, 5]
注意:arr.push 和 arr.unshift 修改当前数组,而扩展语法创建一个新数组。你应该根据自己的需求选择合适的方法。
4、合并数组
传统方式:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = arr1.concat( arr2 ) console.log(arr3);
使用扩展语法:
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [...arr1, ...arr2] console.log(arr3);
输出:
[1, 2, 3, 4, 5, 6]
5、合并对象
传统方式:
let p1 = { name: 'bytefish' }
let p2 = { tag: 'JavaScript' }
let p3 = Object.assign({}, p1, p2)
console.log(p3) ;
输出:
Object {name: "bytefish", tag: "JavaScript"}
使用扩展语法:
let p1 = { name: 'bytefish' }
let p2 = { tag: 'JavaScript' }
let p3 = {...p1, ...p2}
console.log(p3) ;
输出:
Object {name: "bytefish", tag: "JavaScript"}
6、 将字符串转换为数组
传统方式:
let str = 'bytefish'
let arr = str.split('')
console.log(arr) ;
输出:
["b", "y", "t", "e", "f", "i", "s", "h"]
使用扩展语法:
let str = 'bytefish' let arr = [...str] console.log(arr) ;
输出:
["b", "y", "t", "e", "f", "i", "s", "h"]
7、 将类数组对象转换为数组
JavaScript 中的一些数据结构看起来像数组但不是数组,例如 NodeList、函数的参数对象等。
与数组一样,它们是顺序结构,其中的元素可以通过索引访问。但是它们没有普通数组的一些属性和方法。

function sum(){
console.log(arguments)
console.log(arguments instanceof Array)
}
sum(1, 2, 3);
输出:
Arguments {0: 1, 1: 2, 2: 3}
false
为了使用这些类似数组的对象,我们有时需要将它们转换为数组。
传统方式:
function foo(){
let argArray = Array.from(arguments)
console.log(argArray instanceof Array)
}
foo();
输出:
true
使用扩展语法:
function sum(){
console.log(arguments)
let argArray = [...arguments]
console.log(argArray instanceof Array)
}
sum(1, 2, 3);
Arguments {0: 1, 1: 2, 2: 3}
true
在 JavaScript 中,Rest Syntax 和 Spread Syntax 的表示法是相同的,都是用三个点(…)表示。
但它们也有一些微妙的区别:
- Rest 语法将所有剩余元素收集到一个数组或对象中。
- 扩展语法将收集的元素(例如数组)解压缩为单个元素。
这里还有几个同样使用Spread Syntax (…)的例子,理论上应该属于 Rest Syntax。虽然Spread语法和Rest语法相似,但我认为没有必要关心这些概念上的细微差别。所以我也会在这里放几个 Rest Syntax 用法的例子。
8、提取对象
假设有一个对象:
let httpOptions = {
method: 'POST',
url: 'https://api.github.com',
returnType: 'json',
timeout: 2000,
data: {
name: 'bytefish'
}
}
我们想拿到这个对象的method和url,把其他字段放在一起,怎么办呢?
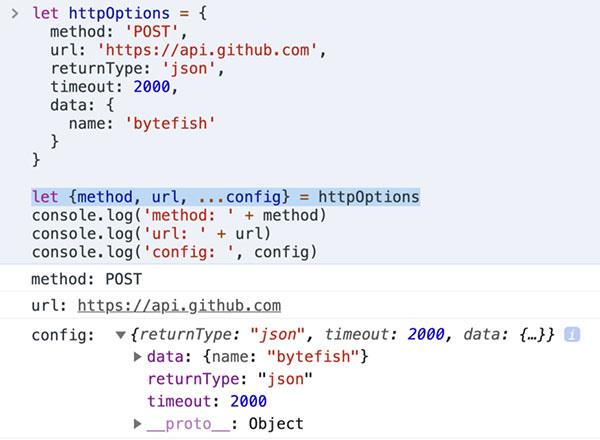
使用扩展语法,我们可以这样写:

提取这个对象的属性只需要一行代码,几乎找不到更简洁的写法。
9、无限参数的函数
假设我们需要编写一个求和函数,它可以接受任意数量的参数并将它们相加。我们如何编写这样的函数?
新手程序员可能想知道一个函数如何可以接受无限数量的参数。他可能会使用一个数组作为参数并编写如下内容:
function sum(arr){
return arr.reduce((acc, cur) => acc + cur)
}
console.log(sum([1, 2, 3, 4]));
不过这种写法需要我们把参数组合成一个数组来传递,不是很优雅。一个更好的想法是使用函数的参数对象来动态读取参数。
function sum() {
let argsArray = Array.from(arguments)
return argsArray.reduce((acc, cur) => acc + cur)
}
console.log( sum(1, 2, 3, 4) ) // 10
console.log( sum(1, 3, 5, 7) ) // 16;
如果我们使用扩展语法,我们可以直接将所有参数组合在一起:
function sum(...arr) {
return arr.reduce((acc, cur) => acc + cur)
}
console.log( sum(1, 2, 3, 4) ) // 10
console.log( sum(1, 3, 5, 7) ) // 16;
这样,无论我们传递多少个参数,它们都会被放在 arr 中。这显然比第一个更优雅,也比第二个更方便。
Math.max
许多 JavaScript 内置函数都使用这种技术,例如 Math.max。

如您所见,Math.max 可以接受任意数量的参数。
如果我们想获得数组中的最大或最小数字,我们可以这样写:
let arr = [23, 34, 53, 3] console.log(Math.max(...arr)) console.log(Math.min(...arr));
输出:
53
3
10、Rest Parameters
除了上面的用法,我们还可以使用rest参数。假设我们有一个函数,它的前两个参数是固定的,其余参数是不确定的,所以我们可以这样写:
function team(leader, viceLeader, ...members){
console.log('leader: ' + leader)
console.log('vice leader: ' + viceLeader)
members.forEach(member => console.log('member: ' + member))
}
team('Jon', 'Jack', 'Bob', 'Alice');
输出:
function team(leader, viceLeader, ...members){
console.log('leader: ' + leader)
console.log('vice leader: ' + viceLeader)
members.forEach(member => console.log('member: ' + member))
}
team('Jon', 'Jack', 'Bob', 'Alice');
结论
我们终于学会了它,在 JavaScript 中使用扩展语法的 10 种方法。我希望你发现它对你很有用。如果是这样,请务必在评论中告诉我。
到此这篇关于JavaScript Spread Syntax (...)的十种使用方法的文章就介绍到这了,更多相关JS 扩展语法内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
