本文实例为大家分享了JavaScript实现时钟功能的具体代码,供大家参考,具体内容如下 1、HTML和CSS部分 1.1 HTML部分 1.1.1先放在一个容器中clock,存放 用来存放时针、分钟、秒钟的容器 d
本文实例为大家分享了JavaScript实现时钟功能的具体代码,供大家参考,具体内容如下
1、HTML和CSS部分
1.1 HTML部分
1.1.1先放在一个容器中clock,存放 用来存放时针、分钟、秒钟的容器
<div class = "clock"></div>
1.1.2 用来存放时针、分钟、秒钟的容器
<div class="clock"> <div class="clock-face"></div> </div>
1.1.3 各个时针、分针、秒钟的容器
<div class="clock"> <div class="clock-face"> <div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div> </div> </div>
1.2 CSS部分
1.2.1 背景、布局
html {
background: #018DED url(https://unsplash.it/1500/1000?image=881&blur=5);
background-size: cover;
font-family: 'helvetica neue';
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
1.2.2 设置时钟的外圆边框
.clock{
width:30rem;
height:30rem;
border:20px solid white;
border-radius:50%;
margin:50px auto;
position:relative;
padding:2rem;
box-shadow:
0 0 0 4px rgba(0,0,0,0.1),
inset 0 0 0 3px #EFEFEF,
inset 0 0 10px black,
0 0 10px rgba(0,0,0,0.2);
}
1.2.3 设置存放时分秒的容器
.clock-face{
position:relative;
width:100%;
height:100%;
transform:translateY(-3px);
}
.clock-face:after{
content:'';
width:30px;
height:30px;
border-radius:100%;
background-color:white;
display:block;
top:50%;
left:50%;
transform:translate(-50%,-50%);
position:absolute;
}
1.2.4设置时分秒对应的容器
.hand{
position:absolution;
width:100%;
height: 100%;
}
.second-hand:after{
content: '';
display: block;
width: 5px;
height: 50%;
background-color: black;
left: 50%;
bottom: 50%;
transform: translate(-50%,0%);
position: absolute;
}
.min-hand:after{
content: '';
display: block;
width: 10px;
height: 40%;
background-color: gray;
left: 50%;
bottom: 50%;
transform: translate(-50%,0%);
position: absolute;
}
.hour-hand:after{
content: '';
display: block;
width: 15px;
height: 20%;
background-color: white;
left: 50%;
bottom: 50%;
transform: translate(-50%,0%);
position: absolute;
}
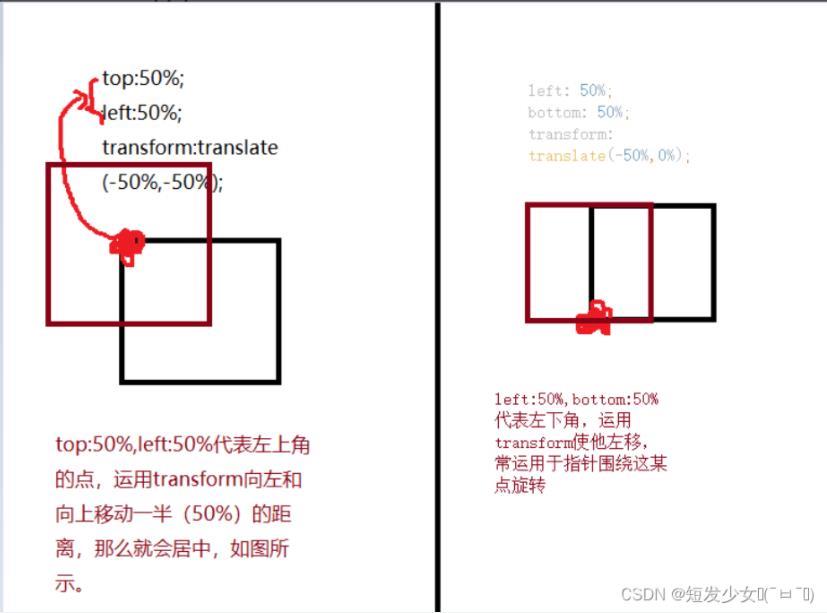
transform布局的方式

2、 JS部分(IIFE立即函式,不会外露)
(1)首先要实现的是获取当前的时间和针
(2)设置时间的转动
2.1 先获取每个针
let second = document.querySelector('.second-hand');
let min = document.querySelector('.min-hand');
let hour = document.querySelector('.hour-hand');
2.2 时针的指向
2.2.1 获取当前的时间
function setDate(){
//首先先获取时间,用Data()
let data = new Data();
}
2.2.2 让上面获取的指针等于Data()的时间
1.这里要使用到transform:rotate()函数,获得要转动的角度。
second.style.transform = `rotate(数字/变量+Deg)`; min.style.transform = `rotate(数字/变量+Deg)`; hour.style.transform = `rotate(数字/变量+Deg)`;
2.由于当前时间的时分秒还没有获取,所以要先获取当前时分秒的时间,当成变量赋值给rotate函数
let secondDeg = data.getSeconds(); let minDeg = data.getMinutes(); let hourDeg = data.getHours();
3.由于rotate需要获得的是角度而不是时间,所以你需要分别计算出时分秒走动一次需要多少的角度。
let secondDeg = data.getSeconds() * 6; let minDeg = data.getMinutes() * 6; let hourDeg = data.getHours() *30;
4.完整的赋值
let second = document.querySelector('.second-hand')
let min = document.querySelector('.min-hand')
let hour = document.querySelector('.hour-hand')
function setClock(){
let data = new Date();
let secondDeg = data.getSeconds() * 6 // (deg = 360/60)
let minDeg = data.getMinutes() * 6 // (deg = 360/60)
let hourDeg = data.getHours() * 30 // (deg = 360/12)
second.style.transform = `rotate(${secondDeg}deg)`
min.style.transform = `rotate(${minDeg}deg)`
hour.style.transform = `rotate(${hourDeg}deg)`
}
setClock();
2.2 设置计时器让他们走动
/**多种计时器的方法
* 1. setInterval(函数,时间)
* 2. setTimeout(函数,时间)
* 3. window.requestAnimationFrame(函数)这个不需要设置时间,它会根据你硬件的速度来更改时间
* */
setInterval(setDate, 1000); //设定间隔,执行很多次
/*function timeoutHandler(){
setDate();
setTimeout(timeoutHandler,1000);//这样就可以连续执行了
}
setTimeout(timeoutHandler,1000);//延迟多久执行一次*/
/*function animationHandler(){
setDate();
window.requestAnimationFrame(animationHandler);//处理画面更新的setTimeout
}
window.requestAnimationFrame(animationHandler);*/
2.3 发现问题
发现分针和时针会等到秒钟走完一圈后才移动一个,我们应该让他缓慢的移动,所以需要在时分后面算上分秒的角度
*一分钟走60秒,而分针走一小格的角度是6°,所以一度走几秒算出来,单位是度/秒。最后乘以时间,所以单位是度/秒 秒 = 度。
let secondDeg = data.getSeconds() * 6; //(360/60) let minDeg = data.getMinutes() * 6 + data.getSeconds() *6/60; //(360/60) let hourDeg = data.getHours() * 30 + data.getMinutes() * 30/60;//(360/12)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
