目录 代码结构 代码展示 HTML JS 项目运行 游戏截图 整个游戏源码是由html、js、 css、图片等代码完成的,无后端数据保存功能。 代码结构 js文件夹是游戏事件控制文件 vapp文件夹是游戏
目录
- 代码结构
- 代码展示
- HTML
- JS
- 项目运行
- 游戏截图
整个游戏源码是由html、js、 css、图片等代码完成的,无后端数据保存功能。
代码结构

js文件夹是游戏事件控制文件
vapp文件夹是游戏图片文件
icon.png 是网页游戏图标
index.html 是游戏主页
代码展示
HTML
index.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>蜘蛛侠</title>
<script type="text/javascript">
var _con = {}; _con["num"] = 58;
</script>
<meta name='robots' content='noindex,follow' />
<meta name="format-detection" content="telephone=no email=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style type="text/css">
body {margin:0; -webkit-user-select:none; -webkit-text-size-adjust:none; -moz-user-select:none;
-moz-text-size-adjust:none; -ms-user-select:none; -ms-text-size-adjust:none;
-o-user-select:none; -o-text-size-adjust:none; user-select:none; text-size-adjust:none;
min-height:100% } #g1{margin-top:280px;margin-left:40px;position:absolute}
#weixin-share{background-image:url(./vapp/58/share11.png);height:100px;width:160px;position:absolute;top:0px;left:240px;z-index:699}
#weixin-text{ font-family:"Microsoft Yahei",Arial,Helvetica,sans-serif;
height: 600px; width: 420px; margin-top: 0px; margin-right: auto; margin-left:
auto; background-color: #E8D9AE; padding-top: 23px; padding-left: 40px;
z-index: 600 }#weixin-text #j{height:464px;width:316px;background-image:url(./vapp/58/j.png);background-repeat:no-repeat;margin:0px;padding:0px;clear:both;position:absolute;z-index:601}#weixin-text
#j #txt{font-size:36px;font-weight:bold;color:#790000;margin-top:110px;margin-left:0px;text-align:center;}#weixin-text
#j #rank{text-align:center;margin-top:0px;position:absolute;width:100%;padding-top:5px;color:#4E4524}
.lis{overflow: hidden;width: 100%;z-index: 99999;position: absolute;top:0;}
.lis a{display: block;width:99.9%;color:#ffffff;font-size:14px;text-decoration: none;background:#606783;text-align: center;opacity: 0.5;line-height:30px;font-weight: bold;font-family:"微软雅黑"}
.lis a img{position: relative;top: 1px;}
</style>
</head>
<body bgcolor="#000000" vlink="#7f7f7f" alink="#7f7f7f" link="#7f7f7f"
style="-webkit-user-select: none; overflow: hidden; background-color: rgb(0, 0, 0);">
<div class="lis">
<div style="float: left;width:33%;"><a style="border-bottom: 3px solid #fd6766;" href="http://g.huceo.com" rel="external nofollow" >游戏列表</a></div>
<div style="float: left;width:34%;"><a style="border-bottom: 3px solid #04fece;" href="http://mp.weixin.qq.com/s?__biz=MzA4Njg1MjkzOA==&mid=200770039&idx=1&sn=a97ee832189c4b1d5eb9947f7e74e7ad#rd" rel="external nofollow" >关注收藏</a></div>
<div style="float: left;width:33%;"><a style="width:100%;margin:0;border-bottom: 3px solid #fdcd01;" onclick="location.href=location.href;" href="javascript:;" rel="external nofollow" ><img width="15" src="./vapp/4.png">重玩</a></div>
</div>
<div id="myfbk" style="position:absolute;top:-1000px;left:-1000px;background-color:#000000;visibility:hidden;z-Index:100000;border:1px solid #000;-webkit-border-radius:6px;">
<br>
</div>
<div id="mypriv" style="position: absolute; top: 453px; left: 1081.375px; font-size: 14px; font-family: Arial; color: rgb(175, 175, 175); z-index: 1000003;">
</div>
<script>
var ds_info = "Climb up a series of platforms using a grappling hook. If you fall the is game over. ";
function info() {
alert(ds_info);
}
function ds_HS() {}
function myshow() { //par_ad2=1; ;
}
function mydisable() {}
var par_level;
var par_score;
var par_game;
var par_ad2 = 1;
var par_ad3 = 1;
var par_ad4 = 1;
var par_adx2;
var par_adx3;
var par_adx4;
function ds_RZ() {}
function ds_SHS() {
return "";
}
var dsp = new Array("=0", "", "http://g.huceo.com/", 1, 0, 0, 1, "", "http://g.huceo.com/", 1, 0, 0, 1, 0, "http://g.huceo.com/", "http://g.huceo.com/", "", "", 0, 250, 16, 1, "", "", "", "", 0, 1, 0, "", 1, 1);
var sp_a = 6; // max
var sp_b = 9; // min
</script>
<script src="./js/58/game.js"></script>
<script src="./js/58/share.js"></script>
<script language=javascript>
var mebtnopenurl = 'http://g.huceo.com/';
dataForWeixin = {
"appId": "",
"imgUrl": "http://g.huceo.com/weixin/zzx/icon.png",
"url": "http://g.huceo.com/weixin/zzx/",
"tTitle": "蜘蛛侠",
"tContent": "蜘蛛侠"
};
function goHome(){
window.location=mebtnopenurl;
}
function clickMore(){
goHome();
}
function dp_share(){
document.title ="我是蜘蛛侠飞跃"+myData.score+"米,高处不胜寒, 谁来挑战我?";
document.getElementById("share").style.display="";
dataForWeixin.tTitle = document.title;
}
function dp_Ranking(){
window.location=mebtnopenurl;
}
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.on('menu:share:appmessage', function(argv) {
WeixinJSBridge.invoke('sendAppMessage', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.imgUrl,
"link": dataForWeixin.url,
"desc": dataForWeixin.tContent,
"title": dataForWeixin.tTitle
}, onShareComplete);
});
WeixinJSBridge.on('menu:share:timeline', function(argv) {
WeixinJSBridge.invoke('shareTimeline', {
"appid": dataForWeixin.appId,
"img_url": dataForWeixin.imgUrl,
"img_width": "640",
"img_height": "640",
"link": dataForWeixin.url,
"desc": dataForWeixin.tContent,
"title": dataForWeixin.tTitle
}, onShareComplete);
});
}, false);
</script>
<div id=share style="display: none">
<img width=100% src="./vapp/58/share.png"
style="position: fixed; z-index: 9999; top: 0; left: 0; display: "
ontouchstart="document.getElementById('share').style.display='none';" />
</div>
<script type="text/javascript">
var myData = { gameid: "zzx" };
function dp_submitScore(score){
myData.score = score+"0";
myData.scoreName = score+"0"+"米";
if(score>0){
if (confirm("你就是蜘蛛侠的化身, 竟然飞了"+score+"0"+"米的距离 , 不可思议!")){
dp_share();
}
}
}
function onShareComplete(res) {
document.location.href = mebtnopenurl;
}
</script>
</body>
</html>
JS
share.js 代码如下
function w596_rank(x){
var s ='';
var t ='神奇蜘蛛侠 变态版';
var x1=''; // 部门
var x2=''; // 公职
var y=''; // 人数
var z=''; // 百分比
var arr ='';
if(x>10000){
x2='超凡蜘蛛侠';
z='99';
y=Math.floor( + Math.random() * 713);
}
else if(x>3000){ // 特攻队
arr= "王牌蜘蛛侠 钢铁蜘蛛侠 超级蜘蛛侠 人气蜘蛛侠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(55,98);
y=Math.floor( + Math.random() * 97596);
}
else if(x>1000){ // 陆战队
arr= "奇葩蜘蛛侠 红人蜘蛛侠 得瑟蜘蛛侠 天朝蜘蛛侠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(20,55);
y=Math.floor( + Math.random() * 998899);
}
else if(x>500){ // 文艺兵
arr= "屌丝蜘蛛侠 普通蜘蛛侠 山寨蜘蛛侠".split(" ");
x2=arr[Math.floor(Math.random() * arr.length)];
z=myRnd(5,20);
y=Math.floor( + Math.random() * 72568899);
}
else{ // 预备役
x2='失败蜘蛛侠';
z=myRnd(1,5);
if(e==0){z=1;}
y=Math.floor( + Math.random() * 895968899);
}
title = "在"+t+"我获得了 "+x2+"称号,看看你能玩多大?";
dp_submitScore(x);
return '<div id="weixin-share"></div><div id="weixin-text"><div id="j"><div id="txt">'+x2+'</div><div id="rank">排名 '+y+' 位 <br/>击败了 ' + z+ '% 玩家</div></div></div></div>';
}
function myRnd(min,max){
return Math.floor(min+Math.random()*(max-min));
}
var isTouch = ('ontouchstart' in window);
var touchStartEvent = isTouch ? "touchstart" : "mousedown";
var touchEndEvent = isTouch ? "touchend" : "mouseup";
document.addEventListener(touchStartEvent, function () {
try {
event.stopPropagation();
}
catch (err) {
}
}, false);
document.addEventListener(touchEndEvent, function () {
event.stopPropagation();
}, false);
function bodyClick(dom) {
dom.addEventListener(touchStartEvent, function () {
try {
event.stopPropagation();
}
catch (err) {
}
}, false);
dom.addEventListener(touchEndEvent, function () {
var linkbtn = document.getElementById("linkbtn");
if (linkbtn && linkbtn.length) {
linkbtn.style.display = "none";
}
event.stopPropagation();
}, false);
};
var bodyx = document.getElementById("hs");
bodyClick(bodyx);
项目运行
启动方式 ,tomcat/nginx 等服务器部署,或者浏览器直接打开index.html
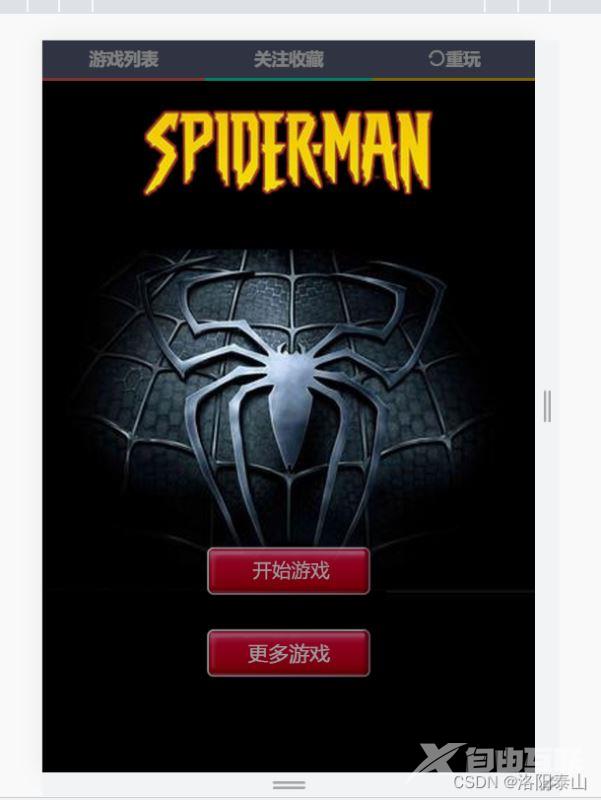
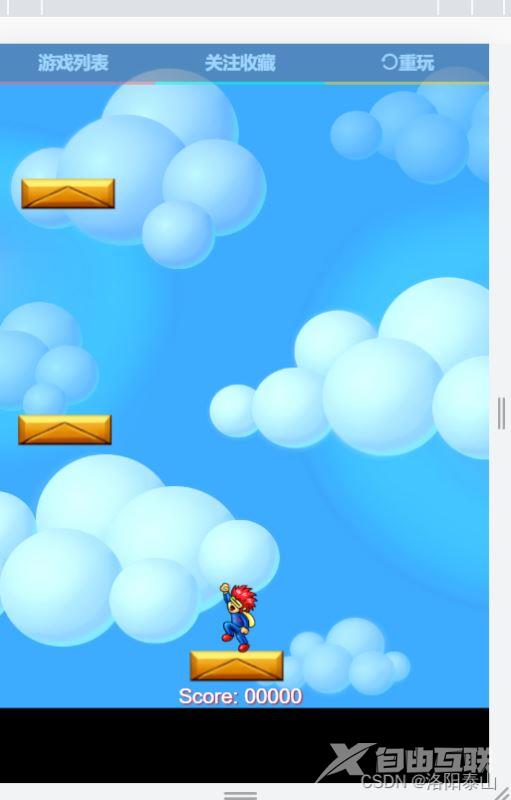
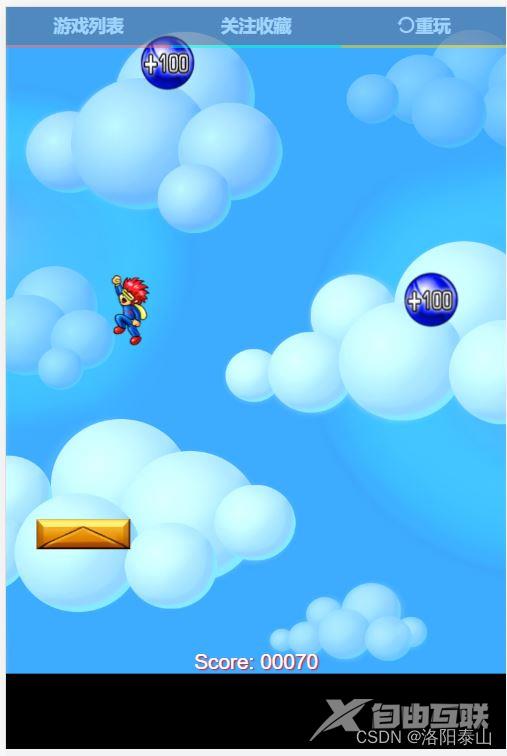
游戏截图




以上就是基于JS实现蜘蛛侠动作游戏的示例代码的详细内容,更多关于JS蜘蛛侠游戏的资料请关注自由互联其它相关文章!
