目录 效果展示 1.思路 1.1搭建静态页面 1.1.1 控制区域 1.1.2照片区域 2.实现 2.1申请网络摄像头操作权限 2.2点击照相函数和保存图片 2.3绑定change事件动态修改图片颜色 2.4滤色函数 2
目录
- 效果展示
- 1.思路
- 1.1搭建静态页面
- 1.1.1 控制区域
- 1.1.2照片区域
- 2.实现
- 2.1申请网络摄像头操作权限
- 2.2点击照相函数和保存图片
- 2.3绑定change事件动态修改图片颜色
- 2.4滤色函数
- 2.5全部代码
- 2.6css部分代码
- 2.7自我添加
- 3.总结
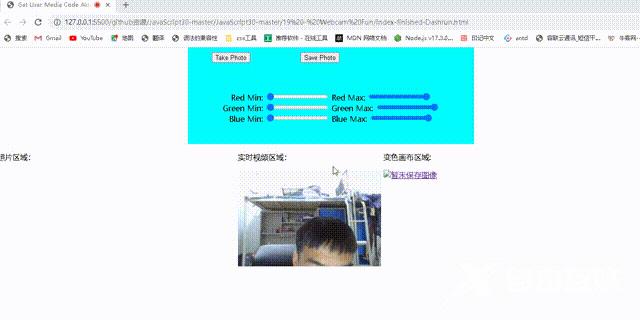
效果展示

1.思路
1.1搭建静态页面
两块大区域:1块是控制区域,另一块是照相区
1.1.1 控制区域
- 两个按钮,一个是点击是拍照并播放音乐,另一个是给拍照后的图片区域的图片进行修饰。
- 六个滑动栏,对应六种颜色,不同的滑动,它的RGB值不同
- 六个滑动栏,移动的位置不同得出不同的值给图片的组合效果不同
1.1.2照片区域
首先会在实时视频区域得到照片,点击照相时,图片出现在图片区域
此时滑动滑动栏修改图片,点击保存,图片出现在变色画布区域
<div class="photobooth">
<div class="controls">
<!--绑定点击拍照函数takePhoto()-->
<button onClick="takePhoto()">Take Photo</button>
<!--绑定点击保存照片函数savePhoto()-->
<button onClick="savePhoto()">Save Photo</button>
<div class="rgb">
<!--六种颜色,不同移动位置,RGB值不同-->
<label for="rmin">Red Min:</label>
<input type="range" min=0 max=255 name="rmin" value="0">
<label for="rmax">Red Max:</label>
<input type="range" min=0 max=255 name="rmax" value="255">
<br>
<label for="gmin">Green Min:</label>
<input type="range" min=0 max=255 name="gmin" value="0">
<label for="gmax">Green Max:</label>
<input type="range" min=0 max=255 name="gmax" value="255">
<br>
<label for="bmin">Blue Min:</label>
<input type="range" min=0 max=255 name="bmin" value="0">
<label for="bmax">Blue Max:</label>
<input type="range" min=0 max=255 name="bmax" value="255">
</div>
</div>
<div class="hasimg">
<p>照片区域:</p>
<canvas class="photo" height="400" width="500"></canvas>
</div>
<div class="hasimg">
<p>实时视频区域:</p>
<video class="player"></video>
</div>
<div class="hasimg">
<p>变色画布区域:</p>
<div class="strip">
<a href="">
<img alt="暂未保存图像" id='myimg'>
</a>
</div>
</div>
</div>
<audio class="snap" src="2.mp3" ></audio>
2.实现
2.1申请网络摄像头操作权限
function askWebcam() {
//用于向设备申请照相功能
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({
audio: false,
video: {
width: 300,
height: 200
}
}, function(stream) {
//若成功
video.srcObject = stream;
video.onloadedmetadata = function(e) {
video.play();
}
}, function(err) {
console.log('Error occured:' + err.name);
});
} else {
console.log('this navigator doesn\'t support webcam!');
}
}
用于向你的设备调用摄像头权限。点击弹出的确认框
在里面的video中可以设置你实时录像的屏幕大小
2.2点击照相函数和保存图片
//点击函数
function takePhoto() {
ctx.drawImage(video, 0, 0, 300, 200);
//将原始截图保存
origindata = ctx.getImageData(0, 0, 300, 200);
//点击拍照图片时播放音乐
audio.play()
}
//保存图片
function savePhoto() {
img.src = canvas.toDataURL();
a.href = canvas.toDataURL();
a.setAttribute('download', 'handsome');
}
2.3绑定change事件动态修改图片颜色
slider.onchange = function changeImage(e) {
//先将canvas恢复至原始截图
ctx.putImageData(origindata, 0, 0);
const target = e.target;
//startPos表示操作像素点数据时的起点,
//从canvas获取到的像素数据每四个值表示一个像素点
//例如滑块为红色,则只需要改变像素数组中第0,4,8......个元素的值。
const startPos = {
'r': 0,
'g': 1,
'b': 2
}[target.name[0]];
//filterMin和filterMax表示相应的滤色范围上下限,
//若修改了红色滤色范围则取红色范围值。
//若修改蓝色的滤色范围,则取蓝色。
var tempFilter = checkFilter(target.name, target.value);
const filterMin = tempFilter.min;
const filterMax = tempFilter.max;
//从canvas获取像素数据
var img = ctx.getImageData(0, 0, 300, 200);
var imgd = img.data;
//色彩过滤
for (var i = startPos, len = imgd.length; i < len; i += 4) {
if (imgd[i] < filterMin) {
imgd[i] = filterMin;
} else if (imgd[i] > filterMax) {
imgd[i] = filterMax;
}
}
//将修改后的像素数据重绘制至canvas
ctx.putImageData(img, 0, 0);
img.src = canvas.toDataURL();
}
}
2.4滤色函数
function checkFilter(name, value) {
var _min;
var _max;
var _antiname = {
'rmin': 'rmax',
'rmax': 'rmin',
'gmin': 'gmax',
'gmax': 'gmin',
'bmin': 'bmax',
'bmax': 'bmin'
}[name]
filter[name] = value;
//当下限值超过上限时,将两者对调
_min = Math.min(filter[name], filter[_antiname]);
_max = Math.max(filter[name], filter[_antiname]);
console.log(filter);
return {
min: _min,
max: _max
}
}
2.5全部代码
window.onload = function() {
canvas = document.querySelector('canvas');
video = document.querySelector('video');
audio=document.querySelector('audio')
ctx = canvas.getContext('2d');
img = document.querySelector('#myimg');
slider = document.querySelector('.rgb');
a = document.querySelector('a');
//滤色范围记录
filter = {
rmin: 0,
rmax: 255,
gmin: 0,
gmax: 255,
bmin: 0,
bmax: 255
}
//调用摄像头数据
askWebcam();
changeImage(e)
}
//点击函数
takePhoto()
//保存图片
savePhoto()
//申请网络摄像头操作权限
askWebcam()
//滤色函数
checkFilter(name, value)
2.6css部分代码
html,body{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.player{
height:200px;
width:300px;
}
.hasimg{
display:inline-block;
vertical-align: top;
}
.strip{
height:200px;
width:300px;
}
.controls{
margin-left:400px;
background-color: aqua;
width:600px;
height:200px;
}
.controls button{
margin:10px 50px;
}
.rgb{
margin-top:50px;
text-align: center;
}
2.7自我添加
如果大家想让照片更加好看的话,可以去深入研究一下RGB函数
如果想页面呈现效果更加的话,可以添加一张好看的背景图片
如果还有其他想添加的地方,尽管发挥你的头脑吧。
3.总结
了解了怎么向设备申请网络摄像头操作权限
了解怎么书写过滤函数。
知道怎么通过cancavs来保存图片。
到此这篇关于如何利用js给自己照相并修图的文章就介绍到这了,更多相关js照相并修图内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
