目录
- 1.uniapp常用跳转API
- 2.微信小程序页面跳转API
- 3.其他页面跳转回tabbar页面的方法
- 4.页面来回跳转保持数据的方法
正常的页面跳转的api大家应该都清楚,但是涉及到多页面来回跳转以及返回到导航页的时候就需要一些技巧来进行处理,之前找了挺多文章也没有很详细的介绍,本文就详细说说页面跳转的那些事。
1.uniapp常用跳转API
uni.navigateBack可以返回到原页面。getCurrentPages() 获取当前的页面栈,决定需要返回几层。2.微信小程序页面跳转API
getCurrentPages() 获取当前的页面栈,决定需要返回几层。3.其他页面跳转回tabbar页面的方法
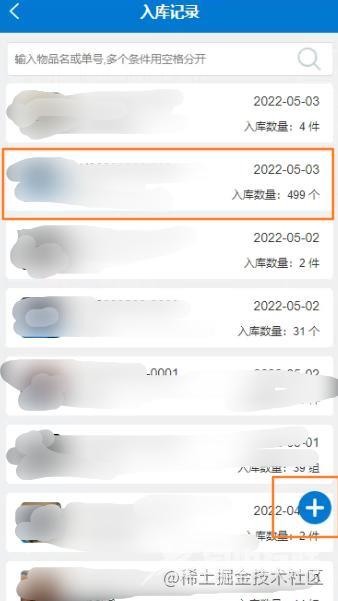
以这个小程序举例,在这个页面可以看到通过点击这些跳转后的页面返回时都得返回现在这个页面。

以入库记录为例,进去后又有很多的跳转,比如点击某条记录跳转到了详情页,其中点击了编辑又跳转到了另一个编辑页面,编辑完成后肯定得跳转回这个页面,这时候问题来了,直接返回的话就不是跳转回我们想要的tabbar页面了,因为栈中还存在其他的页面,需要一层层的出栈。可能有人会说可以使用navigateBack,使用这个是可以跳回来,但是无法刷新页面,还得在onShow生命周期再发起一次请求。而且需要自己算跳几次也比较麻烦。这时候我们就可以使用这个生命周期onBackPress

我们通过清空页面栈并且跳转回tabbar来达到我们想要的效果,这个最后的return true非常关键,如果不写就达不到跳转到我们想要的页面的效果。当然使用这个生命周期不是只能跳回到tabbar页面,这个生命周期是监听返回的事件,我们也可以跳转到其他的页面,只需要把switchTab换成redirectTo即可。
onBackPress() {
uni.switchTab({
url: '/pages/manage/manage'
})
return true
},
这个生命周期是有参数传进入来的,我们可以避免掉通过navigateBack跳过来的页面,否则容易出问题
onBackPress(options) {
if (options.from === 'navigateBack') {
return false
}
uni.redirectTo({ url: '/page/index' })
return true
},
然而这个生命周期只适用APP,H5和支付宝小程序,微信小程序是不支持这个api的,这时候我们就得专门对微信小程序做处理。onUnload生命周期是所有端都通用的,我们只需要在页面卸载时调用微信原生的跳转到tabbar的api即可实现我们的效果,这样就可以多端都保持一致。
onUnload() {
//#ifdef MP-WEIXIN
wx.switchTab ({
url: '/pages/manage/manage'
})
//#endif
},
4.页面来回跳转保持数据的方法
一个页面跳转到另一个页面拿到数据后回到原先页面数据还需要维持原先的样子怎么来处理,这个时候就需要navigateBack和getCurrentPages结合起来了使用了。
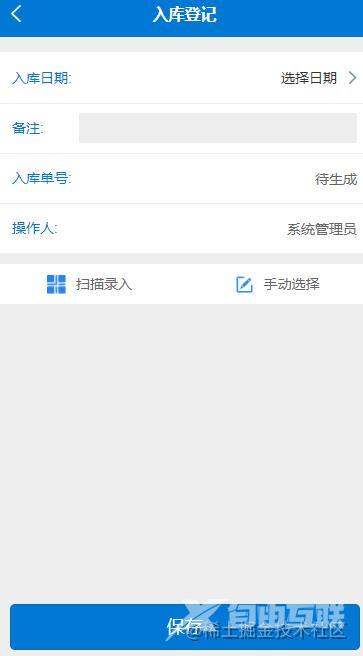
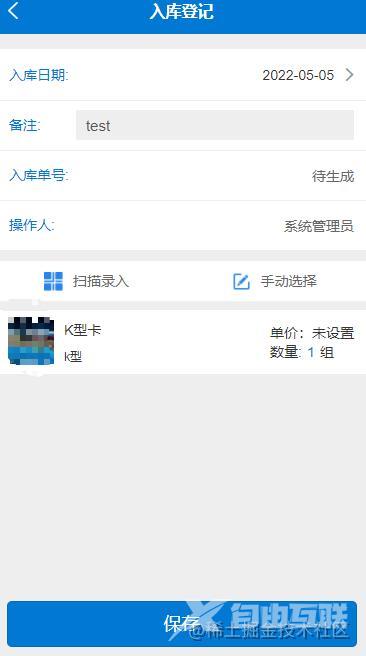
举个例子,我希望在填写完入库日期备注后通过点击手动跳转到物资选择页面来去选择对应的物资进行入库,这时候如果通过常规的跳转的方式再次回到原先页面,那么之前填写的日期备注等数据就已经重置了,这并不是我们所期望的。


我们跳转到物资选择页面可以使用navigateTo
uni.navigateTo({
url: item.url,
})
在物资选择页面通过获取页面栈实例的方式拿到上一个页面,当我们选择完毕后将数据保存到原先页面定义的data中去,最后通过navigateBack回到上一个页面,那么上一个页面之前填写的内容和现在选择完后的内容就都有了。

// 获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
const pages = getCurrentPages()
const prevPage = pages[pages.length - 2] //上一个页面
//#ifdef H5
prevPage._data.selectData = this.selectMaterial
//#endif
//小程序中的修改方法
// #ifndef H5
prevPage.$vm._data.selectData = this.selectMaterial
//#endif
uni.navigateBack() //返回上一页面
本人也是刚接触uniapp不久,写的有问题的地方还望各位大佬指出,本文只是当自身的踩坑记录。如果对各位有帮助再好不过。
到此这篇关于浅谈uniapp页面跳转的解决方案的文章就介绍到这了,更多相关uniapp页面跳转内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
