目录 一、字符串 split 方法 二、使用 URLSearchParams 方法 1、解析搜索字符串 2、生成搜索字符串 3、Node.js 代码 三、使用正则匹配方法 四、使用第三方库 qs 一、字符串 split 方法 url 地址是
目录
- 一、字符串 split 方法
- 二、使用 URLSearchParams 方法
- 1、解析搜索字符串
- 2、生成搜索字符串
- 3、Node.js 代码
- 三、使用正则匹配方法
- 四、使用第三方库 qs
一、字符串 split 方法
url 地址是字符串形式的,所以利用 split 方法将参数提取出来,该方法比较常用,而且容易理解(无关正则)
let URL = "http://www.baidu.com?name=小宇&age=25&sex=男&wife=小君";
function getUrlParams(url) {
// 通过 ? 分割获取后面的参数字符串
let urlStr = url.split('?')[1];
// 创建空对象存储参数
let obj = {};
// 再通过 & 将每一个参数单独分割出来
let paramsArr = urlStr.split('&');
for(let i = 0,len = paramsArr.length;i < len;i++){
// 再通过 = 将每一个参数分割为 key:value 的形式
let arr = paramsArr[i].split('=');
obj[arr[0]] = arr[1];
}
return obj;
}
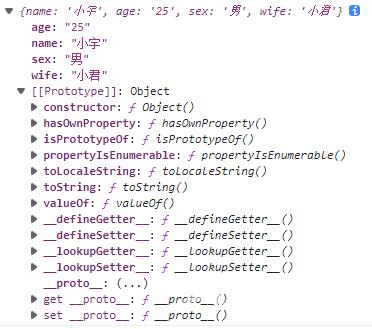
console.log(getUrlParams(URL));

二、使用 URLSearchParams 方法
1、解析搜索字符串
let url = 'https://www.baidu.com/s?ie=UTF-8&wd=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1';
let urlStr = url.split('?')[1];
const params = new URLSearchParams(urlStr);
console.log(params.get('k')); // 返回字符串“许善祥”,支持自动 UTF-8 解码
console.log(params.get('p')); // 返回字符串“1”
console.log(params.get('xxx')); // 如果没有 xxx 这个键,则返回 null
console.log(params.has('xxx')); // 当然也可以通过 has() 方法查询是否存在指定的键
console.log(params.keys()); // 返回一个 ES6 Iterator,内含 ['k', 'p']
console.log(params.values()); // 返一个 ES6 Iterator,内含 ['许善祥', '1']
console.log(params.entries()); // 与 Map.prototype.entries() 类似
2、生成搜索字符串
const params = new URLSearchParams();
params.set('k', '许善祥'); // 设置参数
params.set('p', 1); // 支持 Boolean、Number 等丰富类型
console.log(params.toString()); // k=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1
3、Node.js 代码
const { URLSearchParams } = require('url');
const urlSearchParams = new URLSearchParams();
三、使用正则匹配方法
正则匹配功能强大,不仅可以实现在登录注册时的账号、密码、邮箱、手机号等验证(看这里),还可以非常方便的处理一些字符串(校验、替换、提取等操作)。
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams3(url){
// \w+ 表示匹配至少一个(数字、字母及下划线),
// [\u4e00-\u9fa5]+ 表示匹配至少一个中文字符
let pattern = /(\w+|[\u4e00-\u9fa5]+)=(\w+|[\u4e00-\u9fa5]+)/ig;
let result = {};
url.replace(pattern, ($, $1, $2)=>{
result[$1] = $2;
});
return result;
}
console.log(getUrlParams3(URL));
// {name: '祥', friend: '宇'}
四、使用第三方库 qs
使用第三方库 qs 也可以实现 url 中参数字符的提取,还能实现将参数对象转为 url 参数形式,需要注意的是浏览器 cdn 方式引入时是默认添加到全局对象 window 的 Qs 属性上。
<script src="/uploads/allimg/230119/1333342c9-1.jpg"></script>
<script>
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams4(url) {
// 引入 qs 库时会默认挂在到全局 window 的 Qs 属性上
// console.log(window);
let urlStr = url.split('?')[1];
let result = Qs.parse(urlStr);
// 拼接额外参数
let otherParams = {
homepage: 'xushanxiang.com'
};
let str = Qs.stringify(otherParams);
let newUrl = url + str;
return {result, newUrl};
}
console.log(getUrlParams4(URL));

到此这篇关于JavaScript获取URL参数的方法分享的文章就介绍到这了,更多相关JavaScript获取URL参数内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
