本文实例为大家分享了js实现表格的隔行变色和上下移动的具体代码,供大家参考,具体内容如下 话不多说,先看效果图: 点击上移或下移 table样式: style table{
本文实例为大家分享了js实现表格的隔行变色和上下移动的具体代码,供大家参考,具体内容如下
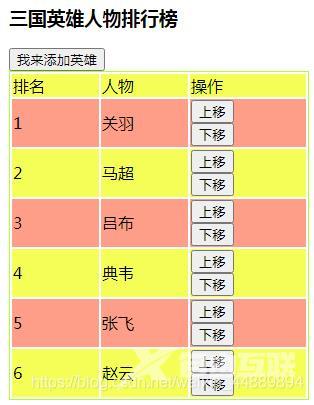
话不多说,先看效果图:

点击上移或下移

table样式:
<style>
table{
border:1px solid greenyellow;
width: 300px;
}
.hero{
display: none;
}
.show{
display: block;
}
</style>
表格代码:
<body> <h3>三国英雄人物排行榜</h3> <input type="button" value="我来添加英雄" id="add1"> <div class="hero"> 英雄:<input type="text" id="heroName"> </div> <table id="tab"> <tr> <td>排名</td> <td>人物</td> <td> 操作 </td> </tr> <tr> <td>1</td> <td>关羽</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> <tr> <td>2</td> <td>马超</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> <tr> <td>3</td> <td>吕布</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> <tr> <td>4</td> <td>典韦</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> <tr> <td>5</td> <td>张飞</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> <tr> <td>6</td> <td>赵云</td> <td> <input type="button" onclick="up(this)" value="上移"/><br/> <input type="button" value="下移" onclick="down(this)"> </td> </tr> </table> </body>
JQuery代码
//隔行变色 //这里如果感觉麻烦就封装进一个方法里
$('tr:even').children().css('background-color','#f4fe56')
$('tr:odd').children().css('background-color','#fe9d88')
//显示输入框
$('#add1').click(function () {
$('.hero').toggleClass('show')
})
//添加事件,添加英雄
$('#heroName').blur(function () {
let val = $(this).val().trim();//文本框输入的内容去除空格
let length = $('tr').length; //获取tr下的长度,即是,每个tr下td里面的序号
let name='<tr>\n' +
' <td>'+length+'</td>\n' +
' <td>'+val+'</td>\n' +
' <td>\n' +
' <input type="button" οnclick="up(this)" value="上移"/><br/>\n' +
' <input type="button" value="下移" οnclick="down(this)">\n' +
' </td>\n' +
' </tr>'
if (!val.trim()==''){ //去除输入值左右的空格后不等于空,就将数据放进表格中
$('#tab').append(name)
}
heroName.keyCode=function(){ //键盘点价事件
let e=window.event
if (e.keyCode==13){ //回车后,自动提交
tab.submit()
}
}
$('tr:even').children().css('background-color','#f4fe56')
$('tr:odd').children().css('background-color','#fe9d88')
})
//上移--jq实现
function up(btn) {
//获取当前行的td
var td1=$(btn).parent().prev()
//var td1=btn.parentElement.previousElementSibling
//获取上一行的td
var td2=$(btn).parent().parent().prev().children().eq(1)
if(td2.html()=='人物'){
return
}
//交换两个td的文本值
var t=td1.html();
td1.html(td2.html())
td2.html(t)
}
//下移--js实现
function down(btn) {
//获取当前行的td
var td1=btn.parentElement.previousElementSibling
//获取下一行的td
var td2=btn.parentElement.parentElement.nextElementSibling.firstElementChild.nextElementSibling
//交换两个td的文本值
var t=td1.innerHTML;
td1.innerHTML=td2.innerHTML
td2.innerHTML=t
}
记得不要忘记添加jq的包哟

<script src="../jquery-3.3.1.min.js"></script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
