目录 执行上下文? 执行上下文的类型 执行栈 创建执行上下文 this绑定 词法环境 执行上下文? 执行上下文是评估和执行JavaScript代码的环境的抽象概念。个人理解:js执行的先后顺序
目录
- 执行上下文?
- 执行上下文的类型
- 执行栈
- 创建执行上下文
- this绑定
- 词法环境
执行上下文?
执行上下文是评估和执行JavaScript代码的环境的抽象概念。个人理解:js执行的先后顺序/函数或变量执行的作用域等。
执行上下文的类型
全局执行上下文任何不在函数内部的代码都在全局上下文中。它会执行两件事:创建全局对象Windows(浏览器环境下),设置this的值等于这个全局对象。一个程序中只会有一个全局执行上下文。函数执行上下文每当一个函数被调用时,都会为该函数创建一个新的上下文,在函数调用时创建Eval函数执行上下文在eval函数内部的代码也会有属于自己的执行上下文
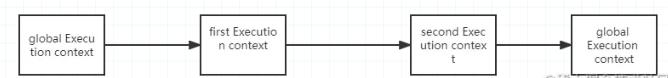
执行栈
- 也就是编程语言中所说的“调用栈”,是一种LIFO(后进先出)的数据结构栈,被用来存储代码运行时创建的所有执行上下文。
- JavaScript引擎初次运行脚本时,会创建一个全局执行上下文并且压入当前执行栈。每当引擎遇到一个函数调用,会为该函数创建一个新的执行上下文并压入栈顶部。
- 引擎会执行上下文位于栈顶的函数。当该函数结束,从栈中弹出,控制流程到达当前栈中的下一个上下文。


创建执行上下文
创建执行上下文分为两个阶段
- 创建阶段
- 执行阶段
在代码执行前,执行上下文将经历创建阶段,创建阶段会发生三件事。
this值的决定,也就是this绑定- 创建
语法环境组件 - 创建
变量环境组件
this绑定
全局执行上下文中,this指向全局对象。(浏览器中,this指Windows)
在函数执行上下文中,this的值取决于该函数是如何被调用的。如果是被一个对象调用,那么this会被设置成那个对象,否则this的值被设置为全局对象、严格模式下(undefined)
词法环境
简单来说
词法环境就是标识符==>变量映射的结构。标识符:变量/函数的名字。变量:实际对象或原始
词法环境又分为
环境记录器:存储变量和函数声明的实际位置外部环境的引用:它可以访问父级词法环境(作用域)
词法环境两种类型
全局环境(在全局环境执行上下文)是没有外部引用的,全局环境的外部环境引用为null。全局环境拥有内建的object/array、Windows等,还有任何用户定义的全局变量,this指向全局对象。- 在
函数环境,函数内部用户定义的变量存储在环境记录器。并且引用的外部环境可能是全局环境或任何包含此内部函数的外部函数。
环境记录器
声明式环境记录器:存储变量、函数和参数。对象环境记录器:用来定义出现在全局上下文中的变量和函数关系。
到此这篇关于JavaScript中执行上下文和执行栈的文章就介绍到这了,更多相关JS执行上下文内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
