目录 一、选取需要的icon 二、在微信小程序中使用iconfont 三、其他 总结 一、选取需要的icon 1、在iconfont上选取自己所需要的图标,然后添加到库内 2、将挑选的图标添加到自定义的项目
目录
- 一、选取需要的icon
- 二、在微信小程序中使用iconfont
- 三、其他
- 总结
一、选取需要的icon
1、在iconfont上选取自己所需要的图标,然后添加到库内

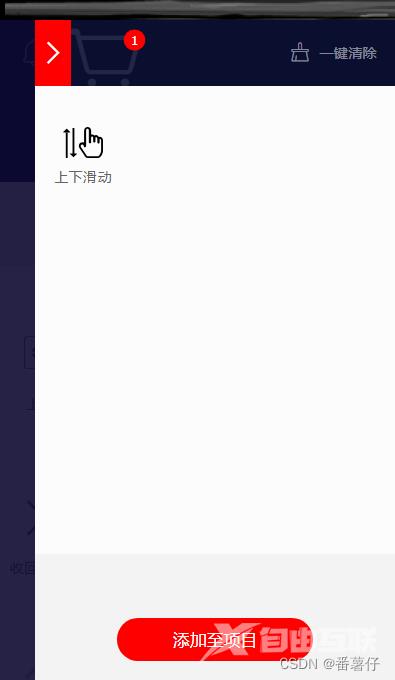
2、将挑选的图标添加到自定义的项目中

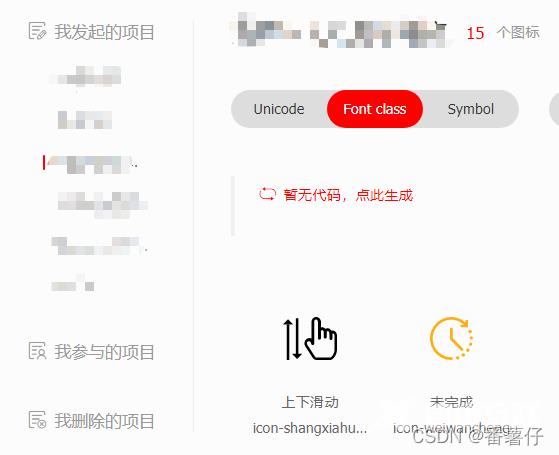
3、选择生成font class的代码

4、点击链接进入代码并复制全部
二、在微信小程序中使用iconfont
1、在项目下创建style文件夹,并建立所需要的wxss文件

然后在wxss文件中将在iconfont上生成的css代码全部复制进去
2、在app.wxss内引用

3、使用icon
<view class="iconfont icon-shangxiahuadong"></view>
这里的icon-shangxiahuadong可以直接在iconfont上复制代码即可,其余部分是固定的。(<view class="iconfont "></view>)但是首先要保证在style内创建的wxss内有该icon的样式。
三、其他
1、如果要改变样式外观可以在wxss文件中直接修改

2、如果是想要根据点击事件来改变图标的颜色,可以直接监听事件然后加一个class上去即可。
总结
到此这篇关于在微信小程序中使用iconfont的文章就介绍到这了,更多相关微信小程序使用iconfont内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
