本文实例为大家分享了JS实现点击文本框改变背景颜色的具体代码,供大家参考,具体内容如下 代码如下: !DOCTYPE htmlhtml head meta charset="utf-8" / title文本框获焦点
本文实例为大家分享了JS实现点击文本框改变背景颜色的具体代码,供大家参考,具体内容如下
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文本框获焦点改变背景颜色</title>
</head>
<body>
<table align="center"width="337" height="204"border=()>
<tr>
<td width="108">用户名</td>
<td width="213"><form name="form1"method="post"action="">
<input type="text"name="textfield"onfocus="txtfocus()"onBlur="txtblur()">
</form></td>
</tr>
<tr>
<td >密码</td>
<td ><form name="form2"method="post"action="">
<input type="text"name="textfield2"onfocus="txtfocus()"onBlur="txtblur()">
</form></td>
</tr>
<tr>
<td >真实姓名</td>
<td ><form name="form3"method="post"action="">
<input type="text"name="textfield3"onfocus="txtfocus()"onBlur="txtblur()">
</form></td>
</tr>
<tr>
<td >性别</td>
<td ><form name="form4"method="post"action="">
<input type="text"name="textfield5"onfocus="txtfocus()"onBlur="txtblur()">
</form></td>
</tr>
<tr>
<td >邮箱</td>
<td ><form name="form5"method="post"action="">
<input type="text"name="textfield4"onfocus="txtfocus()"onBlur="txtblur()">
</form></td>
</tr>
</table>
<script language="JavaScript">
<!--
function txtfocus(event){
var e=window.event;
var obj=e.srcElement;
obj.style.background="#FF9966";
}
function txtblur(event){
var e=window.event;
var obj=e.srcElement;
obj.style.background="#FFFFFF";
}
//-->
</script>
</body>
</html>
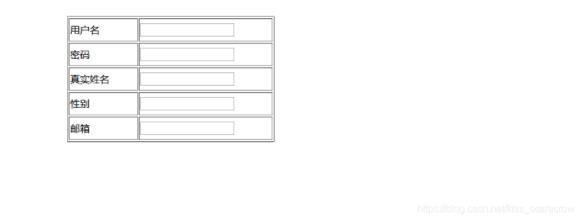
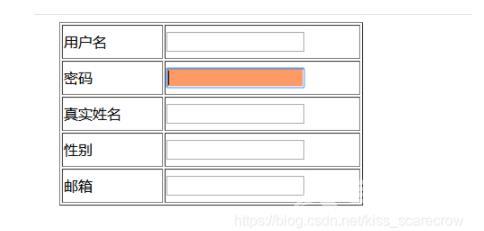
结果如图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
