目录
- 前言
- 什么是'this'关键字
- 四种方式---1.调用函数的第一种方法是:将函数作为一种方法
- 四种方式---2.调用函数的第二种方法是: 简单的调用函数,不将函数作为方法,不附加到任何对象里面
- 四种方式---3.调用函数的第三种方法是:调用箭头函数
- 四种方式---4.调用函数的第四种方式:该函数被调用作为事件监听器
- 深入理解this指向的是调用该方法的对象
- 小结
- 总结
前言
在JavaScript中‘this’关键字是一个非常重要的概念,然而许多的初学者们发现深度的理解它却又十分困难,如果你正在或者将要被this折磨,那么现在深呼吸放轻松点,你必须得知道实际上去理解‘this’这个关键字并不难;耐心的看完本文,相信你对‘this’会有更深的理解。下面我们将一起来讨论‘this’关键字的工作原理。
什么是'this'关键字
'this'关键字是为每个执行上下文(每个函数)创建的一个特殊变量;所以一般来说,在使用'this'关键字的函数中,'this'永远是取其所有者的值。换句话的意思就是它指向该函数的所有者。这样听起来很抽象吧,那么你现在只要记住'this'关键字的值不是静态的,所以它总是不一样。它的值取决于函数是怎么被调用的,只有在实际调用函数时才分配它的值。就比如我们将x=4;那么x的值就是4,但是'this'关键字的值取决于函数的调用方式;所以现在我们来分析四种不同的调用函数的方式。
四种方式---1.调用函数的第一种方法是:将函数作为一种方法
Example: this代表一个对象
const bruce={
name:'bruce',
birthYear:2001,
calcAge:function () {
return 2022-this.birthYear
}
};
console.log(bruce.calcAge());//21`
在上面的bruce对象里面有一个calcAge()函数,这个函数是一个被附加到了bruce对象里面的函数。所以当我们调用一个方法的时候,calcAge()里面的this将会指向这个对象;换句话来说,this所指的bruce这个对象正在调用这个方法。在代码的最后一行,我们调用了这个函数;在calcAge()函数里面我们使用了this,那么这个this的值应该是什么呢?没错,这个this指的是bruce;所以this.birrhYear==bruce.birthYear==2001。
四种方式---2.调用函数的第二种方法是: 简单的调用函数,不将函数作为方法,不附加到任何对象里面
Example: 此时this=undefined
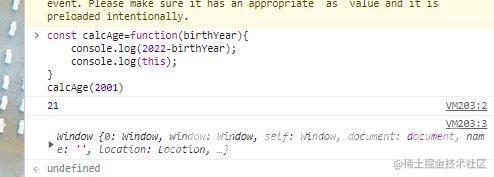
const calcAge=function(birthYear){
console.log(2022-birthYear);
//查看此函数中的this
console.log(this);
}
calcAge(2001)
结果如下:

像这样常规的调用某个函数,只是简单的调用某个函数,并没有将这个函数添加到任何对象上面;可以这样说这个this没有主人,就是this指的就是window 。但是在严格模式下全局对象无法进行默认绑定,所以导致this只能绑定在undefined上。这就是this的默认绑定规则:
- this所处的词法作用域在哪里生效this就绑定在哪里。
- 在严格模式下,全局对象无法进行默认绑定,所以导致this只能绑定在undefined上
四种方式---3.调用函数的第三种方法是:调用箭头函数
箭头函数没有自己的this关键字
Example:
//3.箭头函数的调用
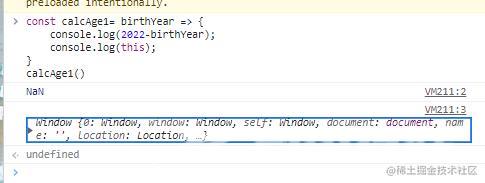
const calcAge= birthYear => {
console.log(2022-birthYear);
//查看此函数中的this
console.log(this);
}
calcAge()
执行结果:

因为箭头函数没有this,所以在箭头函数里面的this是它外层作用域里面的非箭头函数的this,而本例中外层作用域是window,所以这里的this指的是window
四种方式---4.调用函数的第四种方式:该函数被调用作为事件监听器
那么此时的this将会指向处理程序函数所附加到的DOM元素
深入理解this指向的是调用该方法的对象
这就意味着this关键字不会简单的指向在我们编写方法的对象上面。
在第一种函数调用的方式中,因为bruce是调用calaAge()方法的对象,所以此时this是bruce; 那么现在创建一个新对象:
const lucy={
birthYear:2006,
}
我们都知道函数只是一个值,所以我们可以这样:
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
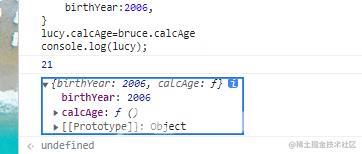
console.log(lucy);
结果:

现在lucy里面也有了一个calcAge()方法,我们再来执行lucy.calcAge()
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);
lucy.calcAge()
结果为:

这就说明lucy对象调用calcAge()方法时,此时函数calcAge()方法里面的this指向的是lucy, 即调用该方法的对象。所以this关键字如上面所说,它不是静态的,而是取决于函数的调用方式。
现在我们来定义一个常量y,并将bruce.calcAge()函数赋给它
const y=bruce.calcAge y()
结果为:

那么此时y()只是作为一个普通函数来进行调用,this是window
小结
this关键字是一个让许多初学者感到困惑的东西,但是总的来说:
1.如果函数是以普通函数(非构造函数)的形式调用,this指的永远都是window
2.如果函数是以方法的形式调用,this就是调用方法的那个对象
总结
到此这篇关于js中this关键字的文章就介绍到这了,更多相关js中this关键字内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
