PC端开发,组件库是有可搜索的select可用 但是在手机端微信小程序开发的时候,使用select就不太合适了,小程序端的选项一般都是是使用picker 但是,问题又来了,微信小程序官方并没有
PC端开发,组件库是有可搜索的select可用
但是在手机端微信小程序开发的时候,使用select就不太合适了,小程序端的选项一般都是是使用picker
但是,问题又来了,微信小程序官方并没有给我们提供可搜索的Picker
人家没给,那我们就自定义一个呗
别的到没啥,就是感觉交互上有点奇怪
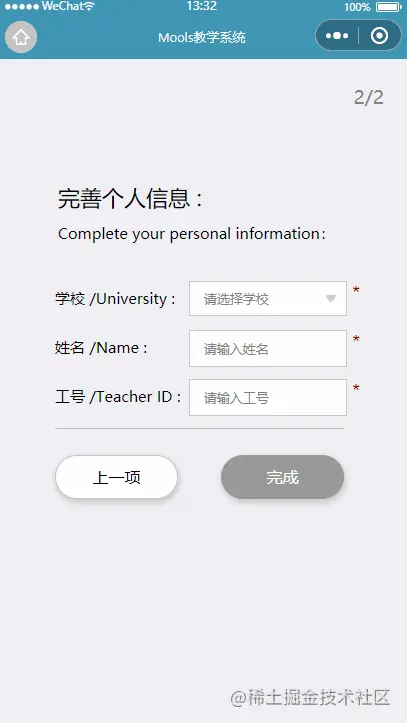
具体效果如下图所示:

废话不多说了,上代码:
myPicker.wxml
<view class="date-background" hidden="{{flag}}">
<view class='date-gray-background' bindtap='hiddeDatePicker'></view>
<view class='date-container'>
<view class="transparent">
<view class='date-confirm'>
<view bindtap='hiddeDatePicker'>取消</view>
<van-search
value="{{searchValue}}"
input-align="center"
placeholder="请输入学校名称关键词"
bind:change="searchSchool"
/>
<view bindtap='confirm'>确定</view>
</view>
<picker-view
indicator-class="indicator"
value="{{setValues}}"
bindchange="bindChange"
bindpickend="_bindpickend"
indicator-style="height: 100rpx;"
mask-style="height:900rpx;"
style="width: 100%; height: 90%;position:absolute;bottom:0rpx;text-align:center;background:white"
>
<picker-view-column class="pickViewColumn">
<view wx:for="{{items}}" wx:key="id" style="line-height: 104rpx">{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
myPicker.js
Component({
options: {
// 在组件定义时的选项中启用多slot支持
multipleSlots: true
},
/**
* 组件的属性列表
*/
properties: {
// 初始化日期
initValue: {
type: String,
value: ''
},
// 父组件传递过来的数据列表
items: {
type: Array,
value: []
}
},
/**
* 组件的初始数据
*/
data: {
//控制picker的显示与隐藏
flag: true,
// 用户输入的学校关键词
searchValue:'',
// 滚动选择的学校
setValues: [],
// 滚动选择的学校索引
selectSchoolIndex:''
},
/**
* 组件的方法列表
*/
methods: {
/**
* @name: 搜索学校
* @author: camellia
* @date: 20211129
*/
searchSchool(e)
{
let self = this;
self.triggerEvent('searchSchool', e.detail);
},
/**
* @name: 隐藏picker
* @author: camellia
* @date: 20211129
*/
hiddeDatePicker()
{
let self = this;
self.setData({
flag: !self.data.flag
})
},
/**
* @name: 展示picker
* @author: camellia
* @date: 20211129
*/
showDatePicker()
{
let self = this;
self.setData({
flag: !self.data.flag
})
self.getItems()
},
/**
* @name: 选择好学校后,点击确定
* @author: camellia
* @date: 20211129
*/
confirm()
{
let self = this;
// 获取用户选择的学校
let item = self.data.items[self.data.selectSchoolIndex]?self.data.items[self.data.selectSchoolIndex]:self.data.items[0];
// 通过发送自定义事件把用户选择的学校传递到父组件
self.triggerEvent('confirm', item);
},
/**
* @name: 用户滚动picker时,获取滚动选择的索引
* @author: camellia
* @date: 20211129
*/
bindChange(e)
{
let self = this;
self.setData({
// 用户选择的学校索引
selectSchoolIndex:e.detail.value[0]
})
},
/**
* @name: 获取初始化信息
* @author: camellia
* @date: 20211130
*/
getItems(e)
{
let self = this;
if (self.data.items.length && self.data.initValue) {
let items = self.data.items
for (let i = 0; i < items.length; i++) {
if (self.data.initValue == items[i].id) {
self.setData({
setValues: [i]
})
return
}
}
}
self.setData({
setValues: [0]
})
},
},
})
myPicker.wxss
.date-background {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.date-gray-background {
position: absolute;
width: 100%;
top: 0;
background: rgba(0, 0, 0, .5);
height: calc(100% - 500rpx);
}
.date-container {
position: absolute;
width: 100%;
height: 900rpx;
overflow: hidden;
background: #fff;
bottom:0;
z-index: 1000;
}
.date-confirm {
display: flex;
justify-content: space-between;
align-items: center;
padding:0 20rpx;
font-size:34rpx;
line-height: 70rpx;
color:var(--ThemeColor)
}
.pickViewColumn{
height: 900rpx;
margin-top: -300rpx;
}
.indicator{
height: 80rpx;
border: 1rpx solid #E5E8E8;
}
myPicker.json
{
"component": true,
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
}
调用组件:
accountbindTwo.json
{
"usingComponents": {
"myPicker":"/components/myPicker/myPicker"
}
}
accountbindTwo.wxml
<!-- 填写学校 -->
<view class="Info_Item Item_School">
<view class="School FLOAT_LEFT" >学校 /University : </view>
<view class="require FLOAT_RIGHT">*</view>
<!-- 学校输入框 -->
<view class="FLOAT_RIGHT">
<view class="School_Input" style="{{school_id?'':'color:#808080'}};{{schoolValidate?'border:1rpx solid #BD3731':''}}" bindtap="showSchoolPicker">{{school_name}}
</view>
<!-- 学校输入框右侧三角按钮 -->
<view class="schoolDrop_icon" >
<van-image width="22rpx" height="16rpx" src="/images/expand.png" ></van-image>
</view>
</view>
</view>
accountbindTwo.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let self = this;
// 获取自定义学校picker实例
self.demopicker = self.selectComponent("#demopicker");
},
/**
* @name: 点击学校输入框,展示选择学校picker
* @author: camellia
* @date: 20211129
*/
showSchoolPicker()
{
let self = this;
self.demopicker.showDatePicker()
},
/**
* @name: 点击picker确定按钮,隐藏选择学校picker
* @author: camellia
* @param:e:自定义组件传递的参数,该参数里保存了用户选择的学校id和name
* @date: 20211129
*/
confirmSchool(e){
let self = this;
// 隐藏自定义picker
self.demopicker.hiddeDatePicker();
},
以上就是自定义可搜索的picker组件的代码以及调用实例
最后,提示一下,我这里的搜索框使用的是vant微信小程序组件库,picker使用的微信小程序的原生组件。这个需要注意一下。
到此这篇关于微信小程序自定义可搜索的picker组件的文章就介绍到这了,更多相关微信小程序picker组件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
