项目需求: 1.通过下拉菜单,可配置包含或者不包含某个字符串的文件名,字符串支持输入;必须以.xml为结尾 2.可动态添加、删除配置行; 3.点击【开始生成】按钮,根据配置的扩展名
项目需求:
- 1.通过下拉菜单,可配置包含或者不包含某个字符串的文件名,字符串支持输入;必须以.xml为结尾
- 2.可动态添加、删除配置行;
- 3.点击【开始生成】按钮,根据配置的扩展名生成相应正则表达式;
- 4.输入需要测试的文件名,进行正则验证;
- 5.点击【确定】按钮,将配置的正则表达式提交至后台;
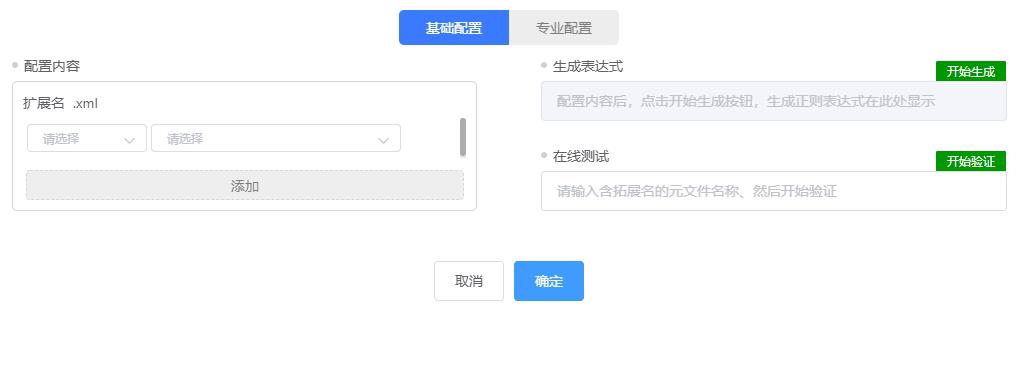
如下图:

最初需求还有一个“并且/或者”的下拉菜单选项,其中“或者”不好实现,和产品沟通后只保留了“并且”,有思路的朋友欢迎留言,一起探讨。
实现思路:
1.首先实现配置内容,点击【增加】按钮添加一行表单,点击【删除】按钮删除当前行;定义一个空数组regArray,每一行表单为一个对象:regArray: [{}],添加时regArray.push({}),删除时regArray.splice(index, 1)
模板(template):
<el-row v-for="(item, index) in regInfo.regArray" :key="index">
<el-form>
<el-form-item>
<!-- 包含/不包含 -->
<el-select v-model="regInfo.regArray[index].include" placeholder="请选择">
<el-option v-for="item in include" :key="item.id" :label="item.label" :value="item.value">
</el-option>
</el-select>
<!-- 下拉选项,filterable allow-create default-first-option为可输入属性 -->
<el-select v-model="regInfo.regArray[index].type" placeholder="请选择" filterable allow-create default-first-option>
<el-option v-for="item in type" :key="item.id" :label="item.label" :value="item.value">
</el-option>
</el-select>
<el-button type="text" @click="delReg(index)" v-if="index > 0">删除</el-button>
</el-form-item>
</el-form>
</el-row>
<button class="addBtn" @click="addReg()">添加</button>
script:
data() {
return {
regInfo: { regArray: [{}] }, // 配置内容表单
include: [
{ id: "0", label: "包含", value: "include" },
{ id: "1", label: "不包含", value: "exclusive" },
],
type: [
{ id: "0", label: ".meta", value: ".meta" },
{ id: "1", label: ".mqcs", value: ".mqcs" },
],
};
}
methods: {
// 增加一行表单
addReg() {
// 定义lastIndex为最后一行索引
let lastIndex = this.regInfo.regArray.length - 1;
// 必须输入当前行才能添加下一行
if (
isEmpty(this.regInfo.regArray[lastIndex].include) ||
isEmpty(this.regInfo.regArray[lastIndex].type)
) {
this.$message.error("请配置当前行后再进行添加");
} else {
this.regInfo.regArray.push({}); //添加一行表单
}
},
// 删除一行表单
delReg(index) {
this.regInfo.regArray.splice(index, 1);
},
}
- 2.点击【开始生成】按钮生成相应正则表达式,正则规则需要按照不包含+包含的顺序进行组合,将表单大数组循环,拆成不包含、包含两个小数组,分别拿到值再进行拼接;如果表单为空,则直接生成验证.xml为后缀的表达式
template:
<el-form ref="regForm" :model="regForm"> <el-form-item> <el-input v-model="regForm.reg" disabled></el-input> </el-form-item> </el-form> <el-button @click="createReg()">开始生成</el-button>
script:
data() {
return {
regForm: {
reg: "", // 生成的表达式
},
}
methods: {
// 生成表达式
createReg() {
//拿到大数组,循环,将包含与不包含分成两个数组进行重组
let arr1 = []; //不包含的数组
let arr2 = []; //包含的数组
this.regInfo.regArray.forEach((item) => {
if (item.include == "exclusive") { // 如果是不包含的
arr1.push(item);
} else if (item.include == "include") { // 如果是包含的
arr2.push(item);
}
});
// 如果第一行为空 直接生成.xml后缀的表达式
if (isEmpty(this.regInfo.regArray[0].include) || isEmpty(this.regInfo.regArray[0].type)) {
this.regForm.reg = `.*.xml$`;
} else {
let regTxt1 = "";
let regTxt2 = "";
// 处理不包含的数组
arr1.forEach((item, index) => {
regTxt1 += `(?<!${item.type})`;
});
// 2.处理包含的数组
arr2.forEach((item, index) => {
regTxt2 += `(${item.type})`;
});
this.regForm.reg = ".*" + regTxt1 + regTxt2 + "(.xml)$"; // 进行拼接
}
}
}
- 3.输入想要验证的文件名,点击【开始验证】,验证是否通过
template:
<el-form ref="validationForm" :model="validationForm">
<el-form-item>
<el-input v-model="validationForm.reg"></el-input>
</el-form-item>
</el-form>
<el-button @click="validationReg()">开始验证</el-button>
<div>
<el-tag type="success" v-if="isReg == 1">验证通过</el-tag>
<el-tag type="danger" v-else-if="isReg == 2">验证失败</el-tag>
</div>
data() {
return {
validationForm: {
reg: "", // 输入需要验证的文件名
},
isReg: 0, //验证后显示相应提示 1验证通过 2验证失败
}
methods: {
// 验证表达式
validationReg() {
// this.regForm.reg // 生成的正则表达式
// this.validationForm.reg // 需要进行验证的文件名
if (isEmpty(this.regForm.reg)) {
this.$message.error("请生成正则表达式");
} else if (isEmpty(this.validationForm.reg)) {
this.$message.error("请输入需要验证的正则表达式");
} else {
var reg = new RegExp(this.regForm.reg.replace(".", "\\.")); // 对.进行转义
if (reg.test(this.validationForm.reg)) {
this.isReg = 1; // 验证成功
} else {
this.isReg = 2; // 验证失败
}
}
},
}
- 4.点击【确定】按钮,将正则表达式提交至后台
template:
<div slot="footer"> <el-button @click="cancel()">取消</el-button> <el-button @click="submit()">确定</el-button> </div>
script:
// 保存提交
submit() {
this.$ajax.post(接口地址, this.regForm.reg).then((res) => {
if (res.data.code == 200) {
this.$message.success("添加成功");
}}).catch((err) => {console.log(err)});
},
isEmpty为封装的判断字符串是否为空的方法
export const isEmpty = (obj) => {
if(typeof obj == "undefined" || obj == null || obj == ""){
return true;
}else{
return false;
}
}
到此这篇关于javascript正则表达配置扩展名并实现验证的文章就介绍到这了,更多相关javascript配置扩展名内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
