目录
- 前言介绍
- 演示功能
- 机制设定
- 1、添加、修改数据
- 2、列表查询、过滤筛选
- 3、删除数据
- 思考人生
前言介绍
喜欢小规模团队的"单打独斗",有的时候即使在大公司,也经常做着3-5个人团队的小项目,相信很多人有类似的经历。
本文介绍如何将项目中已存在的【实体类】,直接生产出 CRUD 后台管理界面。
对于通用后台管理系统的生成,除了单纯的对单表 crud 操作外,我还喜欢利用导航属性的操作,比如:
1、Song、Tag 多对多场景,添加/更新 Song 时可以把 Tag 一起保存;
2、列表页,希望外键、多对多出现在过滤筛选条件;
3、列表页,希望枚举出现在过滤筛选条件;
4、删除时,级联删除所有相关数据;
等等诸如此类的繁琐操作,之所以说繁琐,是因为这些工作技术不难,属于严重的重复劳动。
在人员配备苛刻的环境下,选择尽量靠工具提高生产效率,这样我们才有更多的时间在上班摸鱼。。。
演示功能

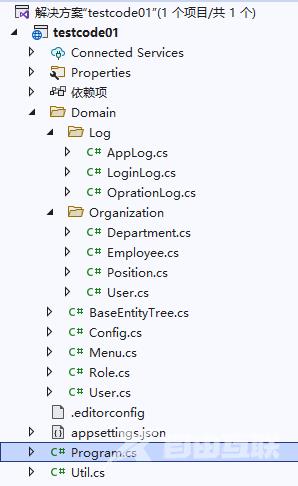
Domain 目录下的文件是【实体类】
Program.cs 是 asp.net core 启动代码
using FreeSql;
using ojbk.Entities;
var fsql = new FreeSql.FreeSqlBuilder()
.UseConnectionString(FreeSql.DataType.Sqlite, @"Data Source=test.db;Pooling=true;Max Pool Size=10")
.UseAutoSyncStructure(true)
.UseNoneCommandParameter(true)
.UseMonitorCommand(cmd => Console.WriteLine(cmd.CommandText + "\r\n"))
.Build();
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews();
builder.Services.AddSingleton(fsql);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthorization();
app.MapControllers();
app.UseDefaultFiles();
app.UseStaticFiles();
/******************************* 以下是核心代码 **************************/
app.UseFreeAdminLtePreview("/",
typeof(Config),
typeof(Role),
typeof(Menu),
typeof(User),
typeof(Department),
typeof(Employee),
typeof(Position),
typeof(AppLog),
typeof(LoginLog),
typeof(OprationLog),
typeof(IdleScheduler.TaskInfo),
typeof(IdleScheduler.TaskLog)
);
app.Run();
既然 ORM 已经对实体进行了配置,利用已存在的条件便利的产生后台管理功能,真是一大快事!!
它是 FreeSql 衍生出来的 .NETCore MVC 中间件扩展包 FreeSql.AdminLTE.dll,基于 AdminLTE 前端框架动态产生实体的增删查改界面;
输入:实体1、实体2、实体3
输出:后台管理的功能
只需要传入实体,就可以生产 curd 的管理功能,是不是有些骚啊~~~
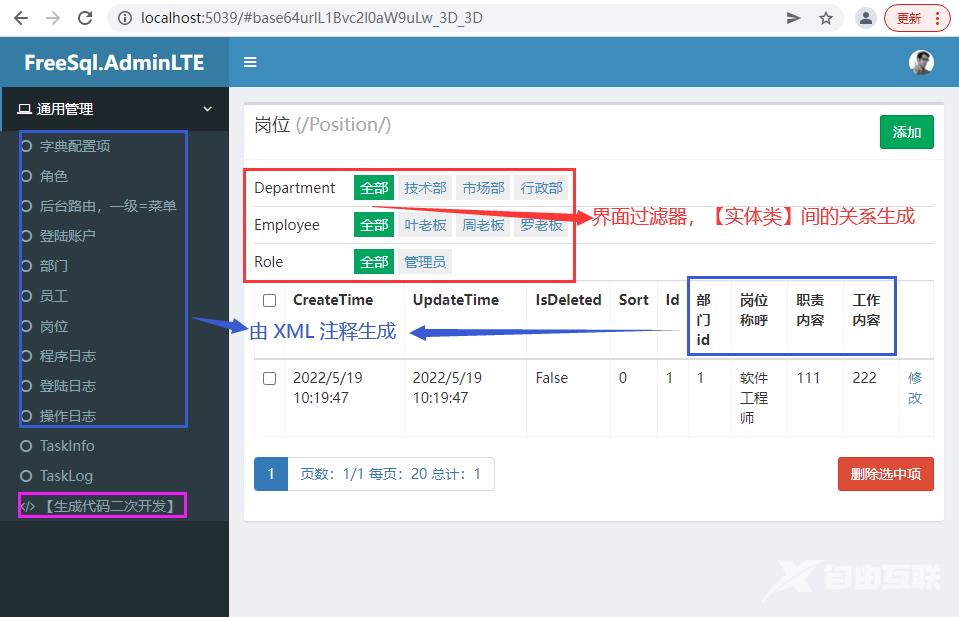
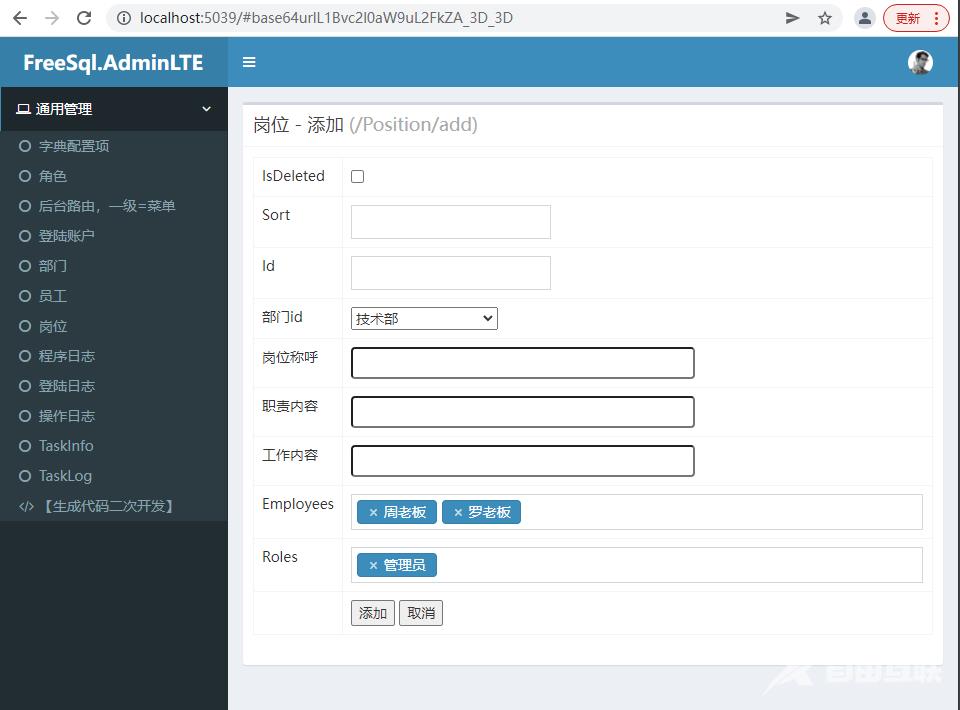
先发几张运行后的图片尝个鲜:


这是根据实体产生 curd 界面的 mvc 中间件,开发时预览或简单管理数据好方便啊。看完预览图不由得再感叹一次 FreeSql 的易用性,那句口号:做 .NETCore 最方便的 ORM! 没有说错。。。作者多次提及:“我们是简约风格,没那么复杂的用法”,也验证了这一点。。
机制设定
1、添加、修改数据
中件间产生的界面包括添加、修改数据的功能,普通实体的根据属性的类型与 Html5 UI 一一映射;
比较特殊的映射规则:
等等。。。
什么情况会产生【上传文件】控件?
有兴趣的可以了解源码,目前没有开放在外部配置。
2、列表查询、过滤筛选
中件间为每个实体提供了分页列表查询,每页为20条数据;
除此外,还提供了过滤条件的支持,规则是根据导航属性(ManyToOne、ManyToMany)。比如【岗位】,内含有【部门 Department】、【员工 Employee】、【角色 Role】,则【岗位】列表页会出现按【分类】筛选的UI,详见上面的 demo 示意图,或者下载 demo 运行;
3、删除数据
中件间为每个实体提供了批量删除的功能;
并且支持了复杂导航属性关系的级联删除功能,而这个功能不依赖数据库外键;
下载 Demo
我们一直习惯用 sqlite 做测试库,测试完毕直接删除目录,不留垃圾数据,所以下面的 demo 不需要修改任何地方,运行时自动建库、建表;
运行环境:.net6.0
点击下载
第一步:
dotnet restore
第二步:
dotnet run

将监听的地址复制,打开 chrome 浏览器粘贴访问。
思考人生
一番惊喜过后,你应该会考虑实用性,这样做有什么价值,可用于什么样的场景?
这个扩展包简单的输入,产生巨量的功能反馈。但由于生成的代码是 mvc + razor + jquery + AdminLTE,决定它很难在这个时代开花结果。
思路方向应该不会有问题,因为真的太方便了,如果生成后的代码是 Service + Vue + ElementUI,并且还提供了默认通用权限、定时任务等功能,就问香不香?
期待有兴趣志同道合的人改造。
github:
https://github.com/2881099/FreeSql.AdminLTE
以上就是asp.net core实体类生产CRUD后台管理界面的详细内容,更多关于asp.net core实体类生产CRUD的资料请关注自由互联其它相关文章!
