目录
- 一、整体介绍
- 二、代码示例
- 1. VS Code新建Blazor Server project
- 2. dotnet watch 运行
- 3. 修改index.razor中的代码
- 总结
.NET 热重载技术支持将代码更改(包括对样式表的更改)实时应用到正在运行的程序中,不需要重启应用,也不会丢失应用状态。
一、整体介绍
目前 ASP.NET Core 6.0 项目都支持热重载。在以下情况下支持应用的热重载:
1. 仅运行一次的应用启动逻辑代码
- 中间件,除非代码更新是委托给内联中间件进行的。
- 已配置的服务。
- 路由创建和配置,除非代码更新是委托给路由处理程序进行的(例如OnInitialized)。
2. Blazer应用中,框架将自动触发Blazor组件渲染
3.在 MVC 和 Razor Pages 应用中,热重载自动触发浏览器刷新
4.删除 Razor组件参数属性不会导致重新呈现组件。 必须重启应用。
Blazor WebAssembly 热重载支持具有以下条件:
热重载对方法主体的大多数更改做出反应,例如添加、删除和编辑变量、表达式和语句。还支持对 lambda 表达式和本地函数的主体进行更改。不支持添加新的 lambda 或本地函数、添加新的运算符或关键字表达式。不支持更改方法参数的名称。不支持方法主体之外的更改。在 Visual Studio 2022 GA (17.0) 中,只有在没有调试器的情况下运行时,才支持热重载。
.NET CLI
使用dotnet watch代码激活热重载:
dotnet watch
若要强制应用重新生成和重启,请使用命令行界面中的键盘组合Ctrl+R
进行不受支持的代码编辑时(称为强制编辑),会询问你是否要重启应用:
是:重启应用。否:不重启应用,并将应用保持在运行状态而不应用更改。始终:在发生强制编辑时按需重启应用。从不:不重启应用,也避免未来出现提示。
若要禁用热重载支持,请将--no-hot-reload选项传递给dotnet watch命令:
dotnet watch --no-hot-reload
二、代码示例
本文中我们使用一个Blazor应用示例一下Hot reload
1. VS Code新建Blazor Server project
dotnet new blazorserver


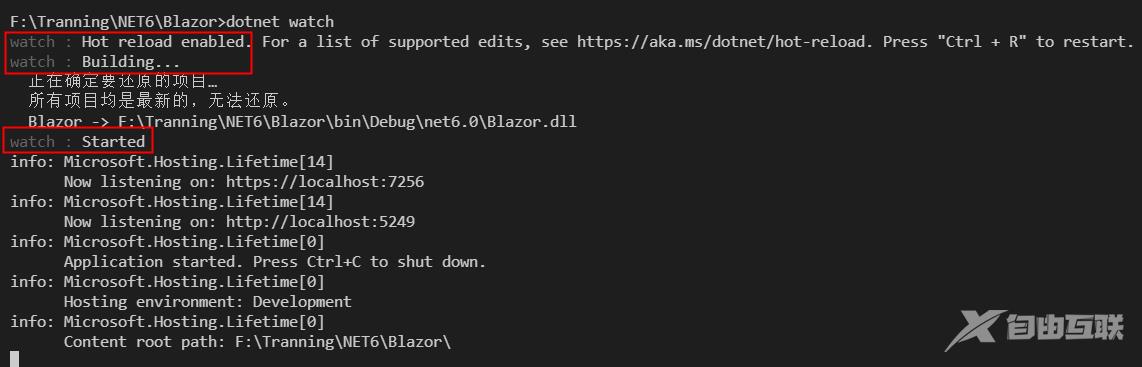
2. dotnet watch 运行
F:\Tranning\NET6\Blazor>dotnet watch
watch : Hot reload enabled. For a list of supported edits, see https://aka.ms/dotnet/hot-reload. Press "Ctrl + R" to restart.
watch : Building...
正在确定要还原的项目…
所有项目均是最新的,无法还原。
Blazor -> F:\Tranning\NET6\Blazor\bin\Debug\net6.0\Blazor.dll
watch : Started
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7256
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5249
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: F:\Tranning\NET6\Blazor\

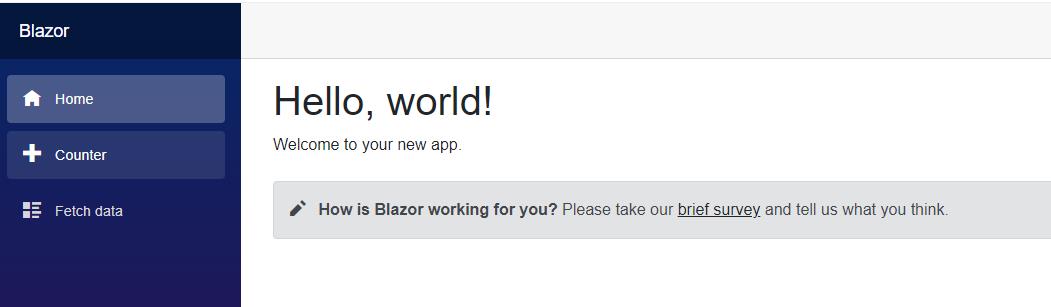
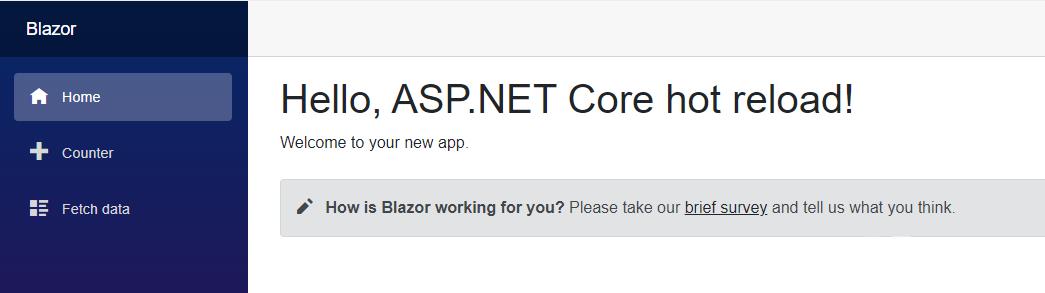
首页显示的内容:

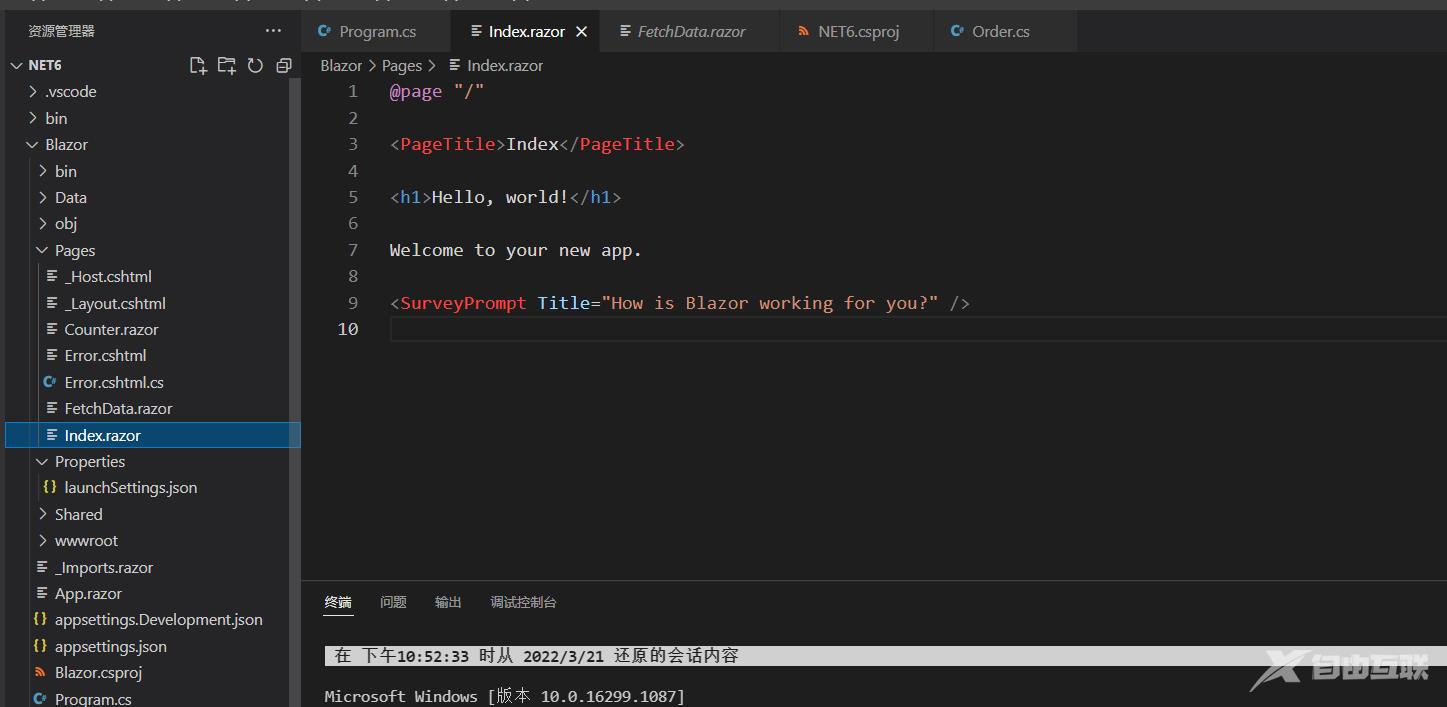
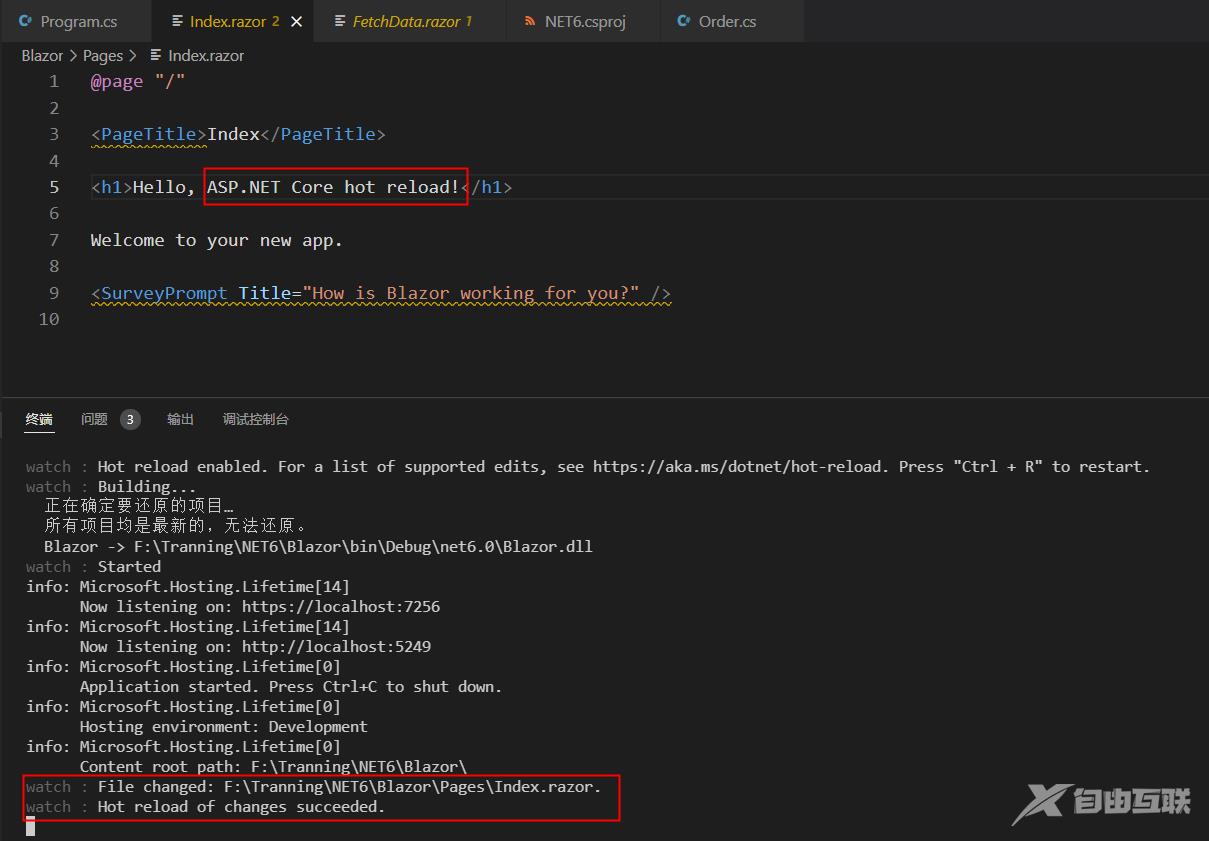
3. 修改index.razor中的代码

界面显示也自动跟着刷新了

以上是ASP.NET Core 6.0对热重载的支持的一些介绍。
总结
到此这篇关于ASP.NET Core 6.0对热重载支持的文章就介绍到这了,更多相关.NET Core6.0热重载的支持内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
