目录 一、HbuilderX打包 二、发行 三、打开小程序体验 注意 总结 一、HbuilderX打包 选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W) 二、发行 填写微信小程序Appid 点击发行,项
目录
- 一、HbuilderX打包
- 二、发行
- 三、打开小程序体验
- 注意
- 总结
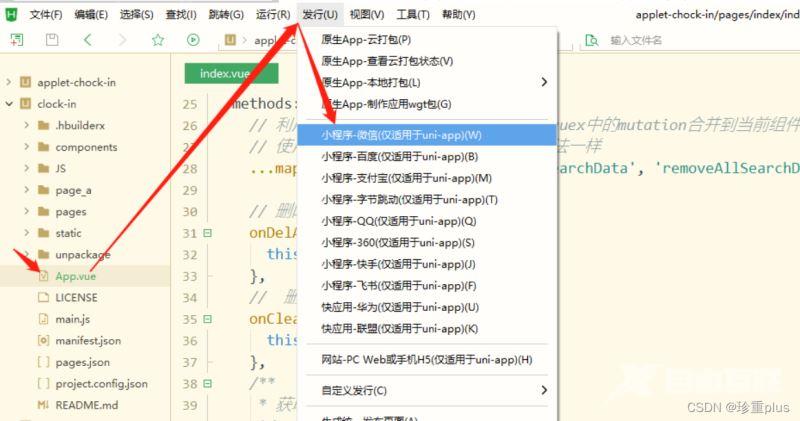
一、HbuilderX打包
选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W)

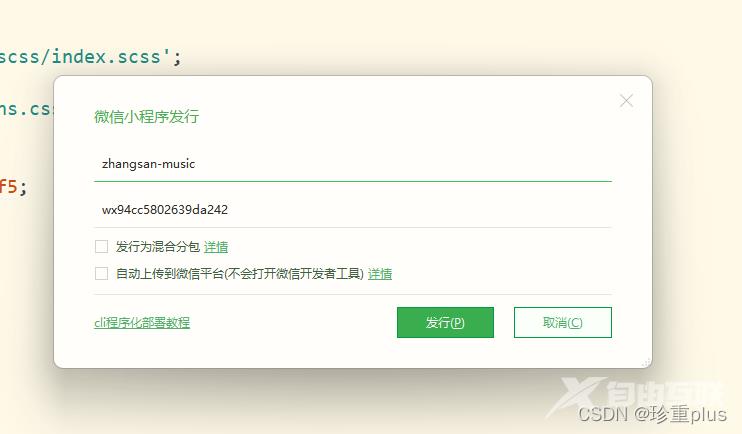
二、发行
填写微信小程序Appid

点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传

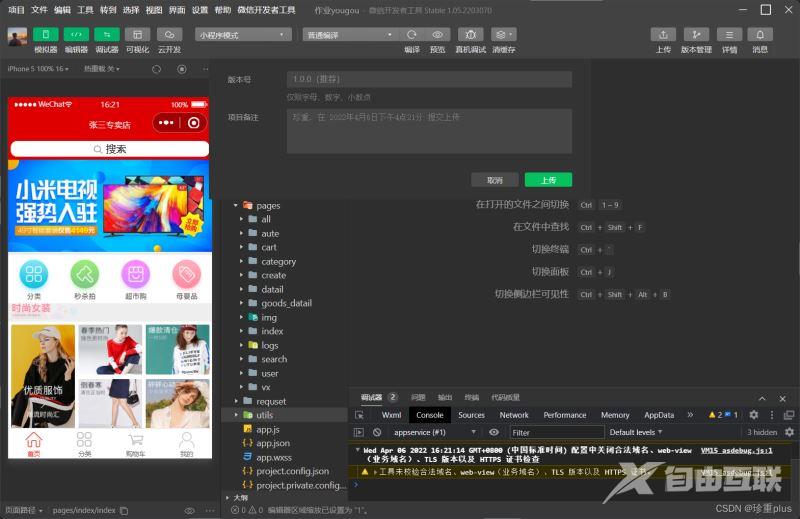
前往小程序开发工具打开这个小程序

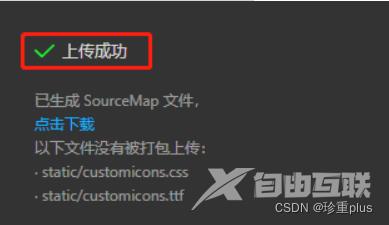
然后提示上传成功

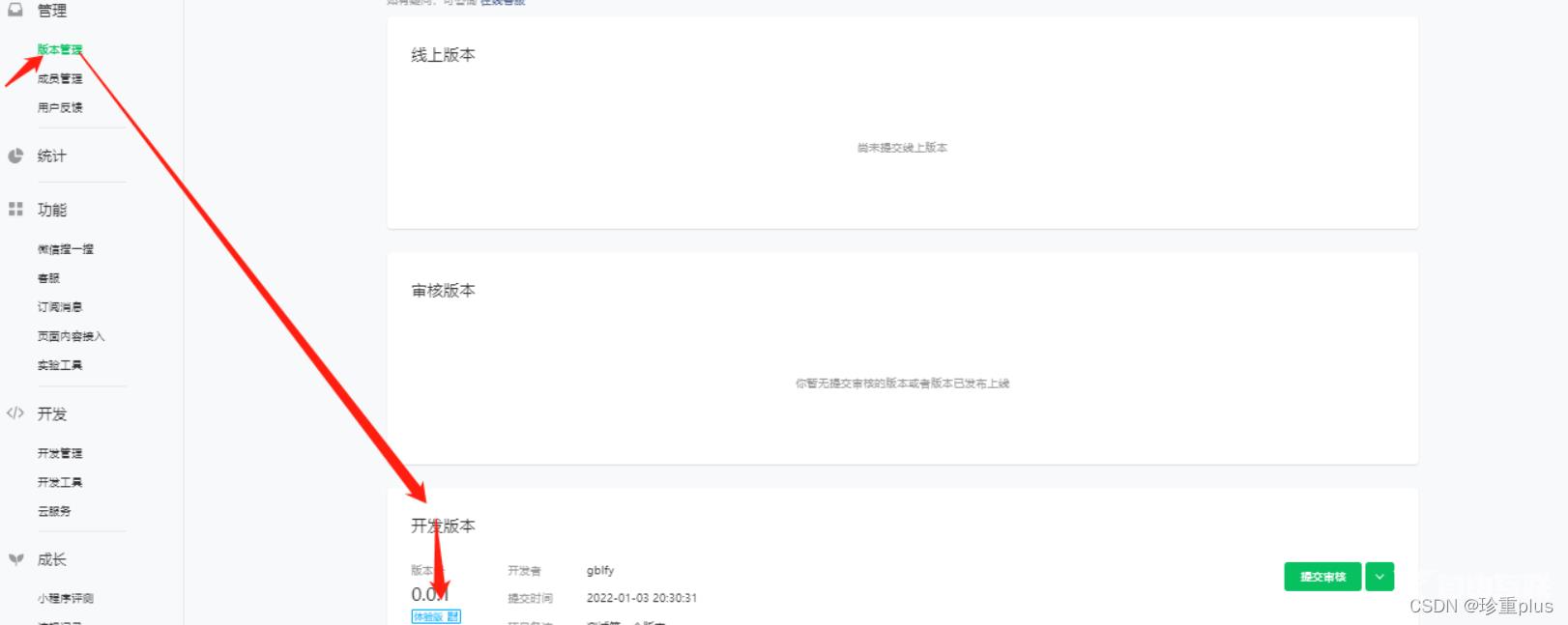
三、打开小程序体验

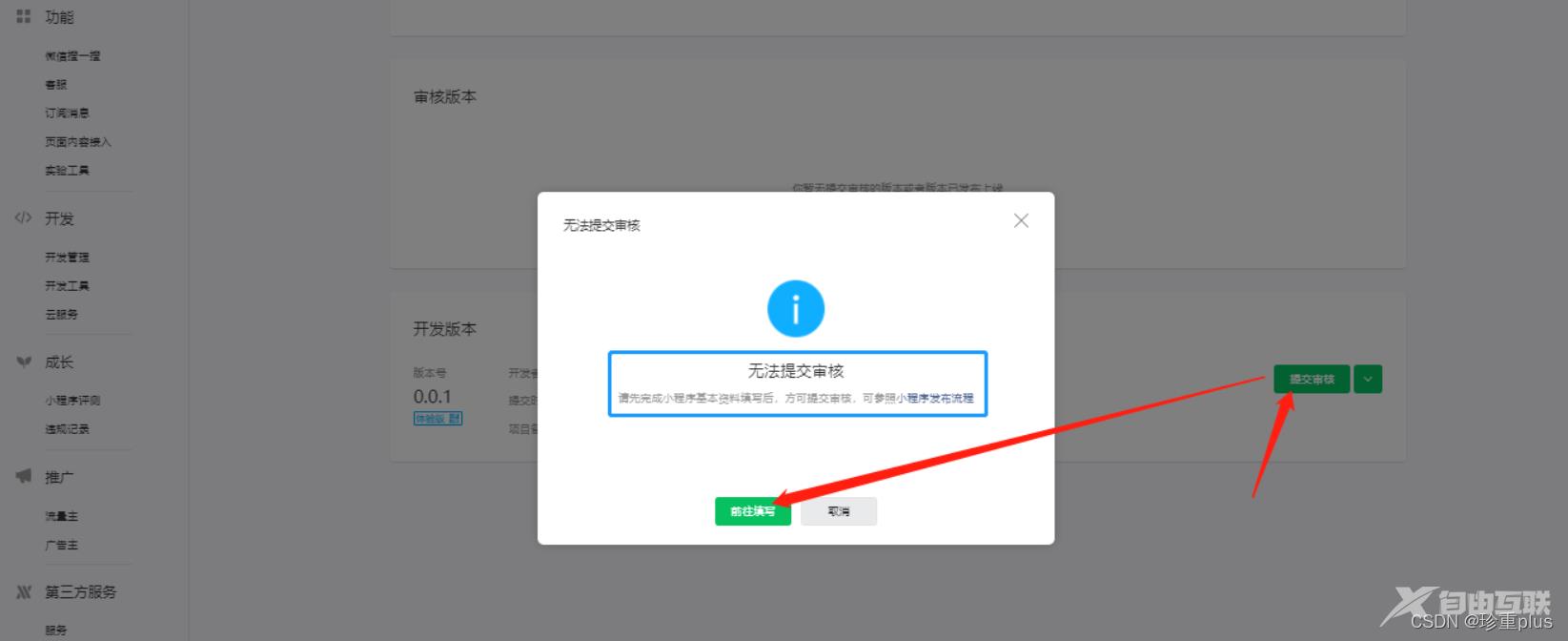
这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中。


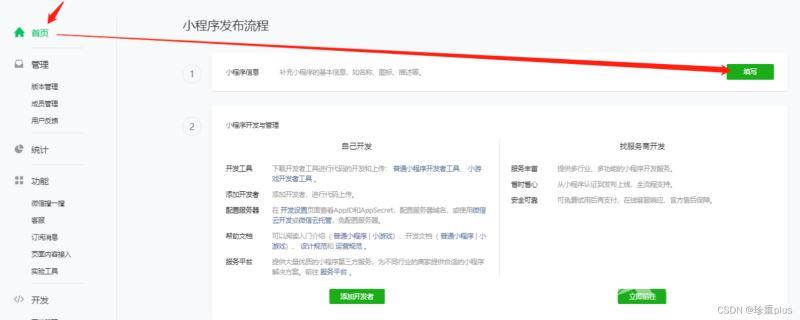
接下来就是根据提示,填写信息,然后等待审核,审核通过的话,就可以去微信上搜索你的小程序了。
注意
打开小程序的时候可能会有这个报错:

这个是因为,你打开的文件夹,里面还有一层文件夹。
还有你上线小程序的信息,一定要填写真实的,上传很严格。
总结
到此这篇关于uniapp打包成微信小程序的文章就介绍到这了,更多相关uniapp 打包微信小程序内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
