一 : 系列教程环境介绍 1: 操作系统, Windows 10 专业版 64位 (版本号: 1809) 2: IDE使用Visual Studio 2017专业版 (版本号: 15.9.5) 3: SDK环境 .Net Core 2.2.101 4: 前端 Vue 2.X 5: 数据库 MSSQL 2017 6: 语言使用
一 : 系列教程环境介绍
1: 操作系统, Windows 10 专业版 64位 (版本号: 1809)
2: IDE使用Visual Studio 2017专业版 (版本号: 15.9.5)
3: SDK环境 .Net Core 2.2.101
4: 前端 Vue 2.X
5: 数据库 MSSQL 2017
6: 语言使用 C# 7.3
二 : .Net Core 2.2环境安装
进行.Net Core开发, 需要安装.Net Core SDK, 下载地址
下载安装完成之后在CMD里面运行dotnet --version 查看版本号, 如图

三: 新建一个ASP.Net Core MVC项目
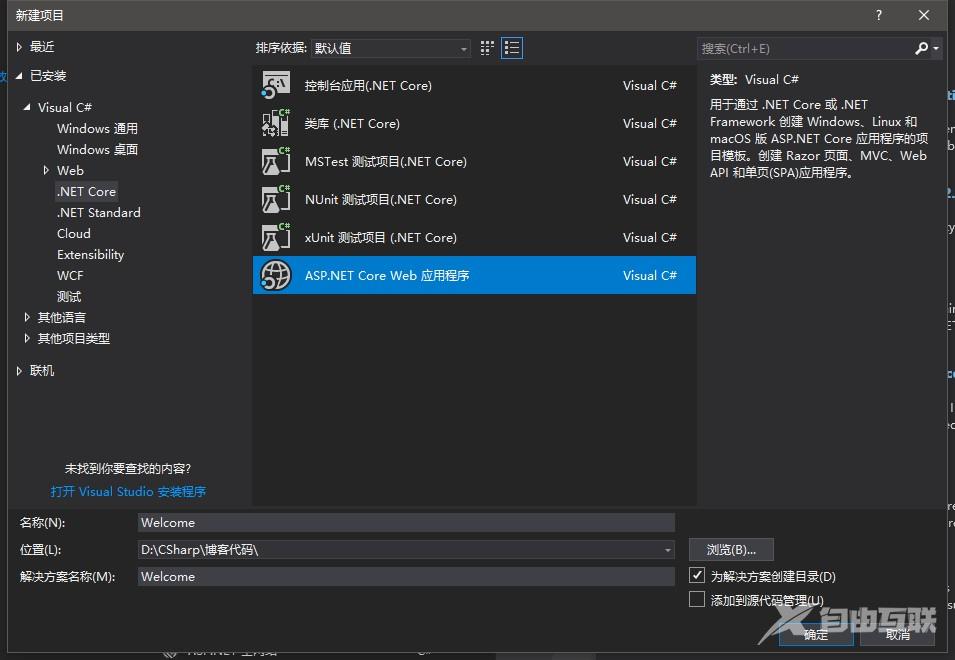
打开VS2017, 新建项目, 选择.Net Core --> ASP.NET Core Web应用程序, 如图

取好项目名字和选择完路径, 点击确定,进入下一步

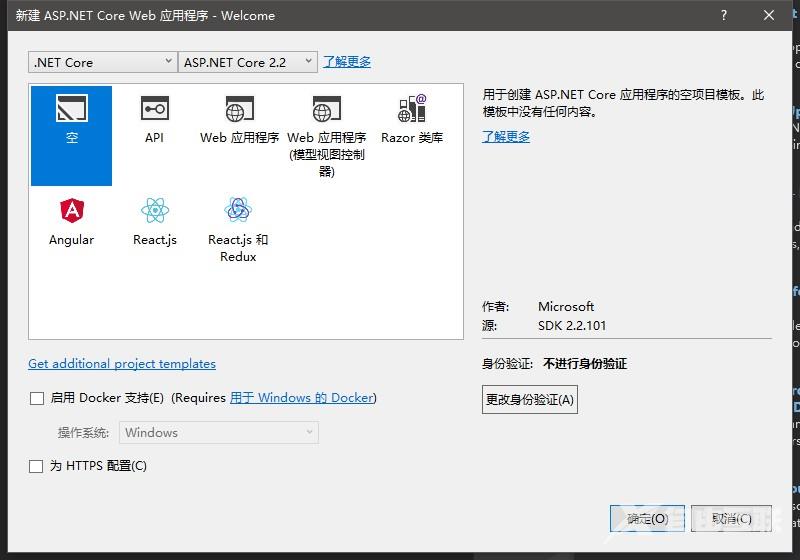
选择Core 2.2, 选择空的模版, 这样才能一步步理解ASP.Net Core MVC
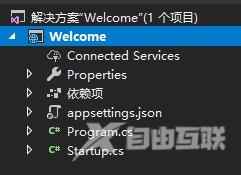
点击确定之后, 项目结构应该是这样的

比较简洁, 下面开始介绍每个文件的作用
四: 项目文件及默认配置解析
- Connected Services. 这是存放服务引用的, 比如Web Services等等, 这个项目文件夹在硬盘上实际上是不存在的, 本系列教程也不会使用
- Properties. 这个项目文件夹在硬盘上是实际存在的, 里面有个launchSettings.json文件. 对项目开发进行一些基本配置, 比如启动方式, 当前环境等等, 后面的教程会有基本的讲解
- 依赖项. 这也是个在硬盘上不存在的文件夹. 存放当前项目的引用. 和.Net Framework的引用是一个意思. 只不过.Net Core的引用都是基于Nuget管理, 不能直接添加DLL引用
- appsettings.json. 该文件是当前项目的配置信息. 等价于.Net Framework的Web.config文件, 可以把项目一些配置信息放在这里, 比如数据库连接字符串等等
- Program.cs不必多说
- Startup.cs. 主要是用来控制配置服务信息, 注册一些中间件什么的
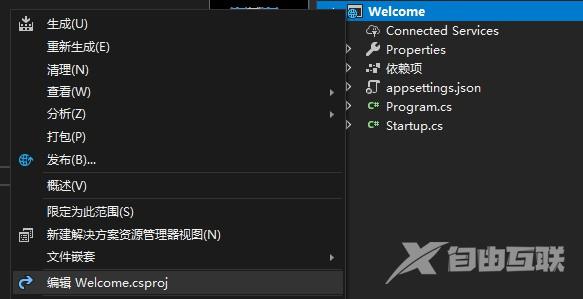
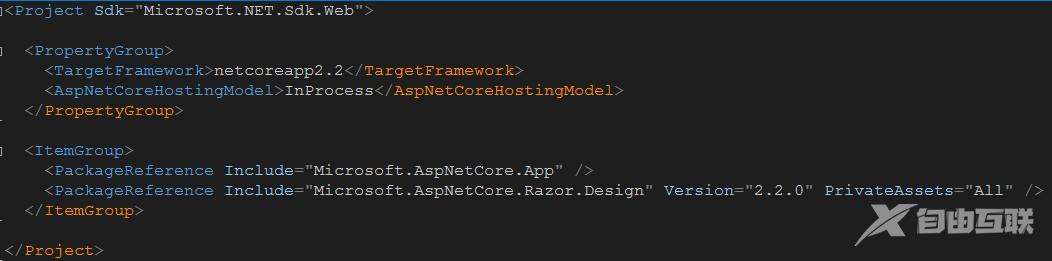
- Welcome.csproj. 这个文件在VS里面是看不到的, 但是在硬盘上能看到, 如果需要在VS里面查看, 右键项目, 编辑Welcome.csproj即可, 如图


- TargetFramework 表示当前使用的是.Net Core2.2版本
- AspNetCoreHostingModel, 这是.Net Core 2.2新加的, 优化了IIS的性能. 取值为InProcess表示让当前的这个MVC Web运行于IIS进程中, 就是那个w3wp.exe这个进程. 还有一个别的选项, 叫OutOfProcess. 取值这个表示使用反向代理模式, 比如使用nginx反向代理. 使用OutOfProcess没有InProcess性能好, 毕竟微软自家的东西, 有针对性优化
- PackageReference表示当前引用的Nuget包, 不做过多解释. 也可以在依赖项中展开查看,和这里面的名字一样
- Program类代码分析. 一个Main方法, 程序入口, 所有的程序都有的. 一个CreateWebHostBuilder方法, 这方法使用了WebHost类的CreateDefaultBuilder方法, 可以理解为创建了一个宿主, 然后再调用了IWebHostBuilder接口的扩展UseStartup方法, 传入Startup, 进行一些配置和服务注册
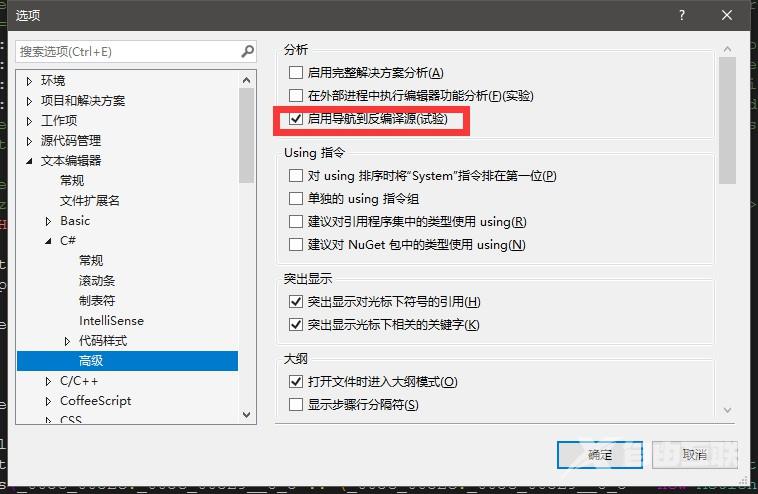
- CreateDefaultBuilder方法里面包含了一些默认配置, 比如使用了Kestrel服务器, 集成IIS, 日志输出功能等等, 这是个ASP.Net Core内置的一个跨平台托管服务器. 当然, 很多默认的配置都可以在Startup类中进行自定义配置. 可以在源码中查看. 怎么查看源码, VS2017自带了, 打开即可, 如图设置

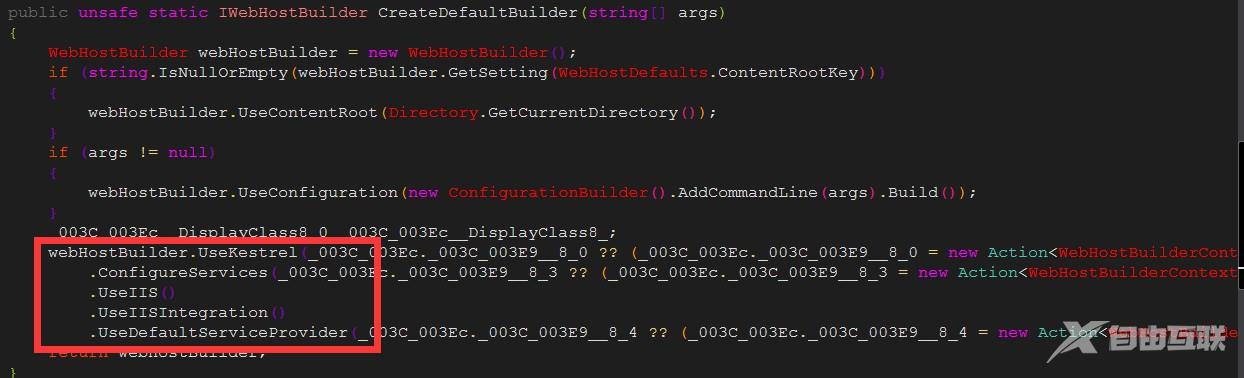
然后我们在CreateDefaultBuilder方法上按F12, 即可看到源码, 源码如下:

能够很详细的看到, 使用了UseKestrel &UseIIS &UseIISIntegration等方法
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
