本文内容是搭配后端使用的,没看过WebSocket后端实现的童鞋们戳这里 咳咳,其实前端实现相对就容易很多了,因为我们有JavaScript WebSocket Api,它看上来大致是这样的: var ws = '';//WebSo
本文内容是搭配后端使用的,没看过WebSocket后端实现的童鞋们戳这里
咳咳,其实前端实现相对就容易很多了,因为我们有JavaScript WebSocket Api,它看上来大致是这样的:
var ws = '';//WebSocket对象
var userName = '测试同学' + parseInt(Math.random(1) * 888);//用户名
//初始化连接
function connect() {
var address = "ws://127.0.0.1:10086";//服务端地址
ws = new WebSocket(address);//实例化WebSocket对象
//开始连接时
ws.onopen = function (e) {
ws.send('[login]{"userid":"' + userName + '"}');
};
//收到信息时
ws.onmessage = function (e) {
var Json = eval('(' + e.data + ')');
switch (Json.type) {
case '1':
//新用户连接时
break;
case '2':
var Html = '';
Html += '<p>';
Html += Json.user + ':' + Json.msg;
Html += '</p>';
$('#msgBox').append(Html);
break;
}
};
//发生错误时
ws.onerror = function (e) {
};
//连接关闭时
ws.onclose = function (e) {
$('#msgBox').append('<p>与聊天室的连接已断开。</p>');
};
}
//公聊发送
function send() {
var SendText = $('#send').val();
ws.send('[send]{"msg":"' + SendText + '","user":"' + userName + '"}');
}
这些东西是固定的,记就行了~简单解释下:
关键之一:ws.onmessage,它可以在收到服务端信息时做出响应——然后你就可以为所欲为了。
该方法返回的信息存储在e.data内,内容取决于你的服务端如何编写(这里视作返回Json)。
关键之二:ws.send(),它可以发送信息到你编写的服务端(至于内容,依然取决于你后端如何实现)。
关键之三:ws.onopen(),通过它可以打开与服务端的沟通(要设置好WebSocket对象)。
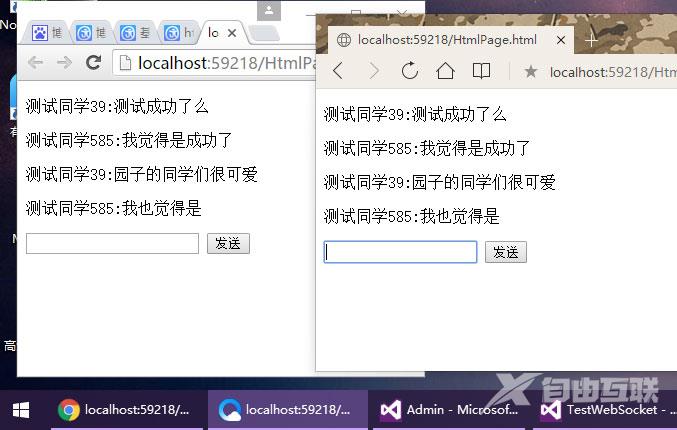
下面是实现的效果(很丑勿吐槽):

记得要找支持H5的浏览器哦~
到此这篇关于.Net使用SuperSocket框架实现WebSocket前端的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
