目录 第一种:navigator/navigator标签. 第二种:wx.navigateTo. 第三种:wx.redirectTo. 第四种:wx.switchTab. 第五种:wx.reLaunch. 第一种:navigator/navigator标签. 这是最常见的一种跳转方式,相当于html里的a标签
目录
- 第一种:<navigator></navigator>标签.
- 第二种:wx.navigateTo.
- 第三种:wx.redirectTo.
- 第四种:wx.switchTab.
- 第五种:wx.reLaunch.
第一种:<navigator></navigator>标签.
这是最常见的一种跳转方式,相当于html里的a标签.但需要注意的是 该方法不能跳转tabbar页面.
格式为:
<navigator url="........"></navigator>
第二种:wx.navigateTo.
通过构造js函数,在函数中调用该接口可实现页面跳转的效果.但该接口同样不能跳转tabbar页面.跳转后左上角有返回小箭头,点击可返回原本页面.
格式为:
<view class="select_calculator" bindtap="next_calculator">
next_calculator:function () {
wx.navigateTo({
url: '/pages/calculator/calculator',
})
},
第三种:wx.redirectTo.
关闭当前页面,跳转到应用内的某个页面(不能跳转tabbar页面)。类似于html中的 window.open('.....');
跳转后左上角出现返回小箭头,点击后可返回原本页面.
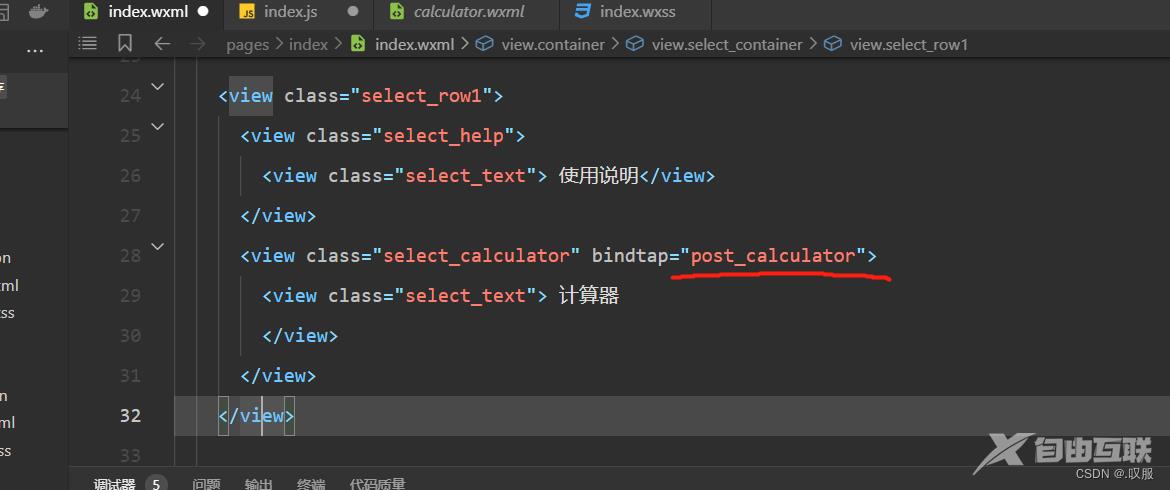
第四种:wx.switchTab.
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;该方法只能跳转tabbar页面.
例如:


js:
post_calculator:function () {
wx.switchTab({
url: '/pages/calculator/calculator',
})
},
})
第五种:wx.reLaunch.
关闭所有页面,打开到应用内的某个页面。
跟 wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同;
到此这篇关于微信小程序之五种页面跳转方法小结的文章就介绍到这了,更多相关小程序 页面跳转内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
