RESTful
相信在座的各位对于RESTful都是略有耳闻,那么RESTful到底是什么呢?
REST(Representational State Transfer)表述性状态转移是一组架构约束条件和原则。满足这些约束条件和原则的应用程序或设计就是RESTful。需要注意的是,REST是设计风格而不是标准。REST通常基于使用HTTP,URI,和XML(标准通用标记语言下的一个子集)以及HTML(标准通用标记语言下的一个应用)这些现有的广泛流行的协议和标准。
也许这段话有些晦涩难懂,换个角度我们来解释一下RESTful。
首先来看一组例子:
//查询所有人员(传统) localhost:8088/api/user/findAll 请求方式:GET //查询所有人员(RESTful) localhost:8088/api/users 请求方式:GET //修改人员(传统) localhost:8088/api/user/update 请求方式:POST //修改人员(RESTful) localhost:8088/api/users 请求方式:PUT //添加人员(传统) localhost:8088/api/user/add 请求方式:POST //添加人员(RESTful) localhost:8088/api/users 请求方式:POST //删除人员(传统) localhost:8088/api/user/delete 请求方式:DELETE //删除人员(RESTful) localhost:8088/api/users 请求方式:DELETE
我们通常称地址栏中输入的地址为URI(Uniform Resource Identifier),翻译成中文就是统一资源标识符。
资源,我们在浏览器页面上看到的东西都可以称之为资源,比如图片,文字,语音等等。
而URI就是用于定位这些资源的位置的,RESTful风格的接口中只出现了表示资源的名词,关于这个资源的操作,通过HTTP内置的几种请求类型来区分。同一个路径localhost:8088/api/users,因为请求方式的不同,而去找寻不同的接口,完成对资源状态的转变。
总结一下,REST就是指对同一个URI的资源的不同请求方式(GET,POST,PUT,DELETE)(表述)下的做出的不同的操作(查,增,改,删),改变的是资源的状态,即表述性状态转移。 一个符合REST风格的URI就可以称之一个RESTful的接口。
看到这里,相信RESTful已经了解的差不多了,下面我们来看看在Spring Boot中如何去使用
SpringMVC 构建RESTful接口
SpringMVC中给我们提供了一些注解,可以帮助我们去构建RESTful的接口,下面来直接看代码:
package indi.viyoung.viboot.restful.controller;
import indi.viyoung.viboot.restful.entity.User;
import indi.viyoung.viboot.restful.service.UserService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author viyoung
* @since 2019-01-23
*/
@RestController
@RequestMapping("/users")
@Slf4j
@CrossOrigin
public class UserController {
@Autowired
private UserService userService;
@GetMapping
public List<User> get() {
log.info("GET方法执行。。。");
return userService.list();
}
@GetMapping(value = "/{id}")
public User get(@PathVariable String id) {
log.info("GET..{}...方法执行。。。",id);
return userService.getById(id);
}
@PostMapping
public void post() {
log.info("POST方法执行。。。");
}
@PutMapping
public void put() {
log.info("PUT方法执行。。。");
}
@DeleteMapping
public void delete() {
log.info("DELETE方法执行。。。");
}
}
下面我们也许需要一个前端的工程或者POSTMAN等测试接口的工具来发送不同的请求,我这里已经写好了一个前端的基于vue的工程,有需要的可以去下载一下:viboot-front。记得顺手点个star哟~

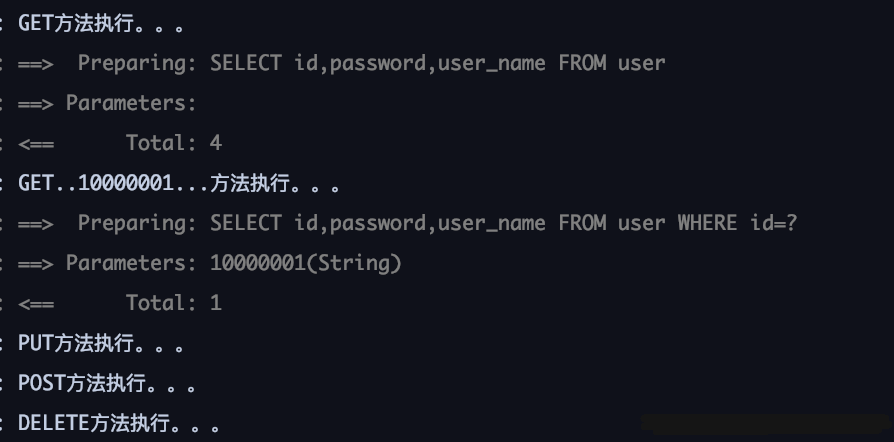
依次点击这五个按钮,可以看到后台的控制台分别打印出了不同的语句:

原创文章,才疏学浅,如有不对之处,万望告知!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
