目录 AJAX AJAX的作用 JQuery JQuery的作用 AJAX的使用方法 X3倍后代码 for循环后代码 输入完成后单数据提交代码 总结 AJAX AJAX是前端技术的集合,包括JavaScript、XML、HTML、CSS等。 AJAX的作用 提
目录
- AJAX
- AJAX的作用
- JQuery
- JQuery的作用
- AJAX的使用方法
- X3倍后代码
- for循环后代码
- 输入完成后单数据提交代码
- 总结
AJAX
AJAX是前端技术的集合,包括JavaScript、XML、HTML、CSS等。
AJAX的作用
提升用户体验。
JQuery
JQuery是一个兼容多种浏览器的JavaScript库。
JQuery的作用
JQuery简化JavaScript的使用,同理,简化AJAX的使用。
在线链接
Django版本:3.0.6
JQuery版本:1.12.4
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.12.4.min.js"></script>
AJAX的使用方法
urls.py
from django.urls import path
import Public.views
urlpatterns = [
path('error/',Public.views.error),
]
views.py
from django.http import HttpResponse, request, response
from django.shortcuts import redirect, render, resolve_url
def error(request):
if request.method == 'POST':
num1 = request.POST.get('num1',0)
num2 = request.POST.get('num2',0)
num = int(num1)+int(num2)
return HttpResponse(str(num)) #POST请求仅返回HttpResponse值
return render(request, 'error.html') #GET请求返回error.html界面
error.html #使用error界面进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.12.4.min.js"></script>
</head>
<body>
<!-- 增加多个回车是为了明显显示是否会刷新界面 -->
<br>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<button id="btn">计算</button>
<!-- 添加csrf_token -->
{% csrf_token %}
<script>
$('#btn').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type:'post', // 不指定默认就是get,都是小写
// 3.数据
data:{'num1':$('#d1').val(), 'num2':$('#d2').val(),'csrfmiddlewaretoken': csrf},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
$('#d3').val(args)
}
})
})
</script>
</body>
</html>
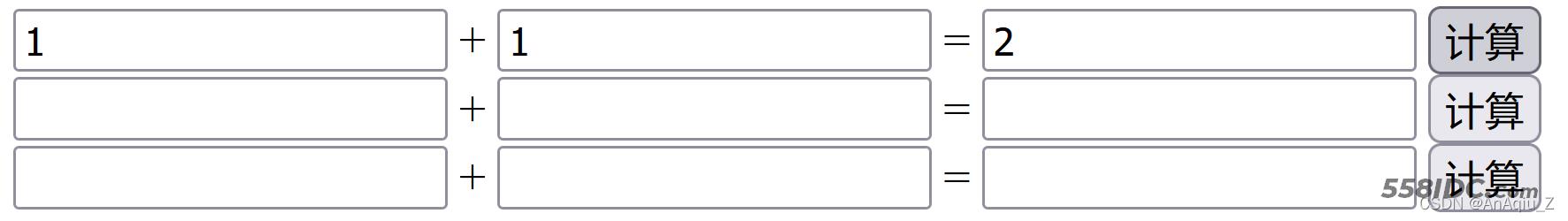
输出效果:输入2+2,点击计算,异步计算结果为4并返回前端

X3倍后代码
urls.py
from django.urls import path
import Public.views
urlpatterns = [
path('error/',Public.views.error),
]
views.py
from django.http import HttpResponse, request, response
from django.shortcuts import redirect, render, resolve_url
def error(request):
if request.method == 'POST':
num1 = request.POST.get('num1',0)
num2 = request.POST.get('num2',0)
num = int(num1)+int(num2)
return HttpResponse(str(num)) #POST请求仅返回HttpResponse值
return render(request, 'error.html') #GET请求返回error.html界面
error.html #使用error界面进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.12.4.min.js"></script>
</head>
<body>
<!-- 增加多个回车是为了明显显示是否会刷新界面 -->
<br>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<button id="btn1">计算</button>
<br>
<input type="text" id="d4"> +
<input type="text" id="d5"> =
<input type="text" id="d6">
<button id="btn2">计算</button>
<br>
<input type="text" id="d7"> +
<input type="text" id="d8"> =
<input type="text" id="d9">
<button id="btn3">计算</button>
<!-- 添加csrf_token -->
{% csrf_token %}
<script>
$('#btn1').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type:'post', // 不指定默认就是get,都是小写
// 3.数据
data:{'num1':$('#d1').val(), 'num2':$('#d2').val(),'csrfmiddlewaretoken': csrf},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
$('#d3').val(args)
}
})
})
$('#btn2').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type:'post', // 不指定默认就是get,都是小写
// 3.数据
data:{'num1':$('#d4').val(), 'num2':$('#d5').val(),'csrfmiddlewaretoken': csrf},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
$('#d6').val(args)
}
})
})
$('#btn3').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type:'post', // 不指定默认就是get,都是小写
// 3.数据
data:{'num1':$('#d7').val(), 'num2':$('#d8').val(),'csrfmiddlewaretoken': csrf},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
$('#d9').val(args)
}
})
})
</script>
</body>
</html>
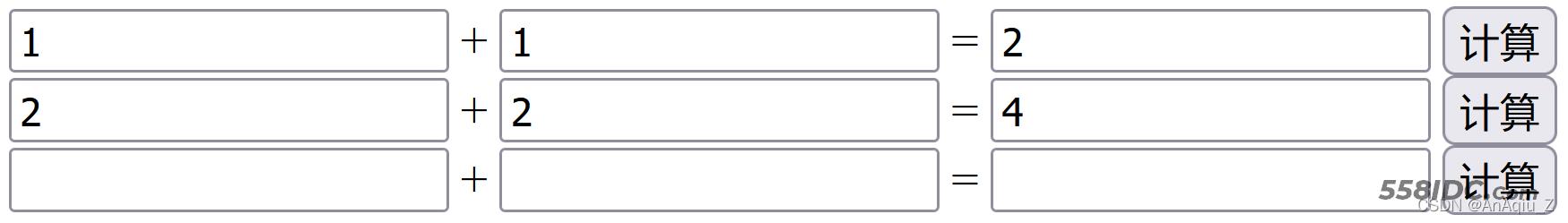
输出效果:分别输入三组数值,点击不同的计算,异步计算结果后根据点击的计算返回前端



for循环后代码
urls.py
from django.urls import path
import Public.views
urlpatterns = [
path('error/',Public.views.error),
]
views.py
from django.http import HttpResponse, request, response
from django.shortcuts import redirect, render, resolve_url
def error(request):
if request.method == 'POST':
num1 = request.POST.get('num1',0)
num2 = request.POST.get('num2',0)
num = int(num1)+int(num2)
return HttpResponse(str(num)) #POST请求仅返回HttpResponse值
return render(request, 'error.html') #GET请求返回error.html界面
error.html #使用error界面进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.12.4.min.js"></script>
</head>
<body>
{% for i in '369'|make_list %} <!-- for循环 -->
<br> <!-- 增加多个回车是为了明显显示是否会刷新界面 -->
<input type="text" id="d{{i|add:-2}}"> + <!-- id使用python计算 -->
<input type="text" id="d{{i|add:-1}}"> = <!-- id使用python计算 -->
<input type="text" id="d{{i}}"> <!-- id使用python计算 -->
<button class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 -->
{% endfor %}
{% csrf_token %} <!-- 添加csrf_token -->
<script>
$('.btn').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
var btn = $(this).attr('id') //取id值
var varnum1 = "#d"+(btn.replace("btn","")-2) //取id值
var varnum2 = "#d"+(btn.replace("btn","")-1) //取id值
var varnum3 = "#d"+(btn.replace("btn","")) //取id值
var num1 = $(varnum1).val() //取id递增序号值
var num2 = $(varnum2).val() //取id递增序号值
var num3 = $(varnum3).val() //取id递增序号值
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url: '', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type: 'post', // 不指定默认就是get,都是小写
// 3.数据
data: { 'num1': num1, 'num2': num2, 'csrfmiddlewaretoken': csrf },
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success: function (args) {
$(varnum3).val(args)
}
})
})
</script>
</body>
</html>
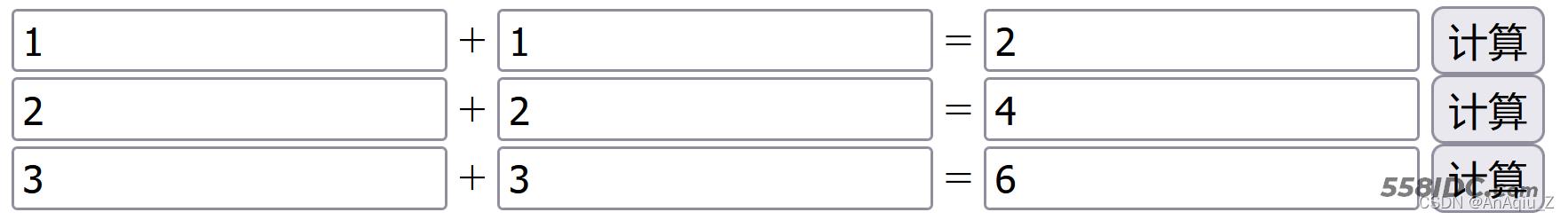
输出效果:分别输入三组数值,点击不同的计算,异步计算结果后根据点击的计算返回前端



输入完成后单数据提交代码
urls.py
from django.urls import path
import Public.views
urlpatterns = [
path('error/',Public.views.error),
]
views.py
def error(request):
if request.method == 'POST':
num1 = request.POST.get('num1',0)
num2 = request.POST.get('num2',0)
num = int(num1)+int(num2)
return HttpResponse(str(num)) #POST请求仅返回HttpResponse值
return render(request, 'error.html') #GET请求返回error.html界面
error.html #使用error界面进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.12.4.min.js"></script>
</head>
<body onclick="click()">
{% for i in '369'|make_list %}
<!-- for循环 -->
<br> <!-- 增加多个回车是为了明显显示是否会刷新界面 -->
<input type="text" id="d{{i|add:-2}}"> +
<!-- id使用python计算 -->
<input type="text" id="d{{i|add:-1}}"> =
<!-- id使用python计算 -->
<input type="text" id="d{{i}}"> <!-- id使用python计算 -->
<button class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 -->
{% endfor %}
{% csrf_token %}
<!-- 添加csrf_token -->
<script>
$('.btn').click(function () {
var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免403错误
var btn = $(this).attr('id') //取id值
var varnum1 = "#d" + (btn.replace("btn", "") - 2) //取id值
var varnum2 = "#d" + (btn.replace("btn", "") - 1) //取id值
var varnum3 = "#d" + (btn.replace("btn", "")) //取id值
var num1 = $(varnum1).val() //取id递增序号值
var num2 = $(varnum2).val() //取id递增序号值
var num3 = $(varnum3).val() //取id递增序号值
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url: '', //不写就是朝当前地址提交【与form表单的action参数相同】
// 2.请求方式
type: 'post', // 不指定默认就是get,都是小写
// 3.数据
data: { 'num1': num1, 'num2': num2, 'csrfmiddlewaretoken': csrf },
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success: function (args) {
$(varnum3).val(args)
}
})
})
</script>
<script>
document.addEventListener("mouseout", function (e) { //获取光标事件
var num = ($(e.target).attr('id')).replace("d", "").replace("btn", "") //获取光标所在元素id
if (num % 3 === 0) {
}
else if (num % 3 === 1) {
num = parseInt(num) + 2
}
else if (num % 3 === 2) {
num = parseInt(num) + 1
}
varnum = "#btn" + num
$(varnum).click()
});
document.addEventListener("keydown", function (e) { //获取按键事件
if ((e.keyCode == 9) || (e.keyCode == 32) || (e.keyCode == 13) || ((((e.keyCode == 83)) && (navigator.platform.match("Mac") ? e.metaKey : e.ctrlKey)))) { //当按键为Tab、Enter、Space、Ctrl+S时执行操作
var num = (document.activeElement.id).replace("d", "").replace("btn", "") //获取所在位置元素id
if (num % 3 === 0) {
}
else if (num % 3 === 1) {
num = parseInt(num) + 2
}
else if (num % 3 === 2) {
num = parseInt(num) + 1
}
varnum = "#btn" + num
$(varnum).click()
}
});
</script>
</body>
</html>
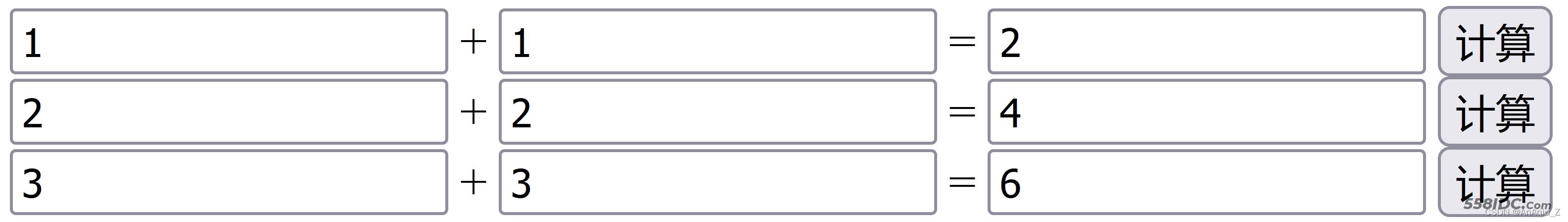
输出效果:值输到哪里,哪里就会显示出结果,无须点击计算按钮

最后把计算按钮隐藏一下
<button hidden class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 -->

本来还想做一下一键全部提交代码、输入完成后全数据提交代码两个功能,但发现这样要提交的post值太多了,还是一次提交单个或单行数据比较靠谱
参考链接:
- https://www.cnblogs.com/yangyi215/p/14964897.html
- https://www.cnblogs.com/oldpai/p/9637774.html
总结
到此这篇关于Django中使用AJAX的文章就介绍到这了,更多相关Django使用AJAX内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
