目录
- 一 模板语法传值
- 二 过滤器
- 三 标签
- 四 自定义模板标签和过滤器
- 4.1 自定义过滤器
- 4.2 自定义标签函数
- 4.3 自定义inclusion_tag
- 五 模板的继承
- 六 模板的导入
一 模板语法传值
方式一:
# urls.py
path('template', views.template)
# views.py
def template(request):
name = "jasper"
age = "18"
return render(request, 'template.html', {"name": name, "age": age})
<p>姓名:{{ name }} 年龄:{{ age }}</p>

方式二:关键字locals
def template(request):
name = "jasper"
age = "18"
return render(request, 'template.html', locals())
传值范围:
- 基本数据类型直接传递使用。
- 函数名的传递会自动加括号执行并展示函数返回值(如果函数需要参数,则不会执行,也不会展示),模板语法不支持有参函数。
- 类名的传递也会自动加括号产生对象。
- 对象的传递则直接引用。
二 过滤器
add
{{ value|add:"2" }}
如果 value 是 4,那么输出将是 6。
这个过滤器将首先尝试将两个值强制转为整数。如果失败了,它将尝试将两个值加在一起。这对某些数据类型(字符串、列表等)有效,而对其他类型则失败。如果失败,结果将是一个空字符串。
capfirst
{{ value|capfirst }}
将值的第一个字符大写。如果第一个字符不是字母,这个过滤器就没有效果。
如果 value 是 “django”,则输出为 “Django”。
center
在给定宽度的字段中使数值居中。
"{{ value|center:"15" }}"
如果 value 是 “Django”,输出将是 " Django "。
cut
从给定的字符串中删除参数的所有值。
{{ value|cut:" " }}
如果 value 是 “String with spaces”,输出将是 “Stringwithspaces”。
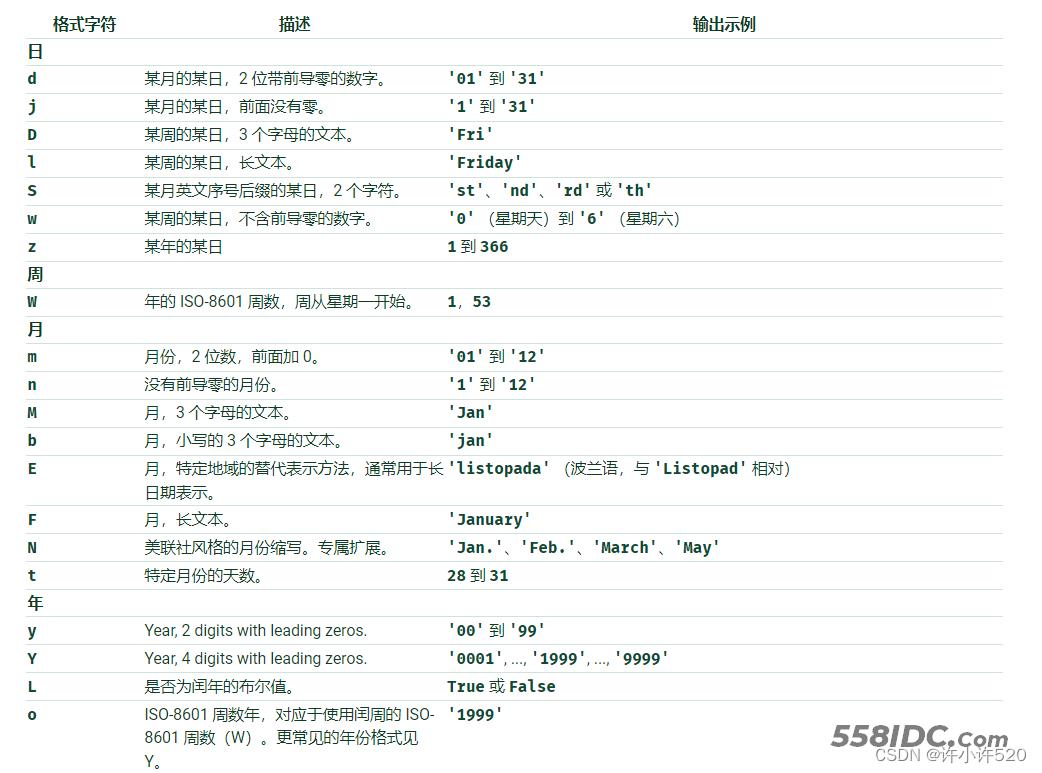
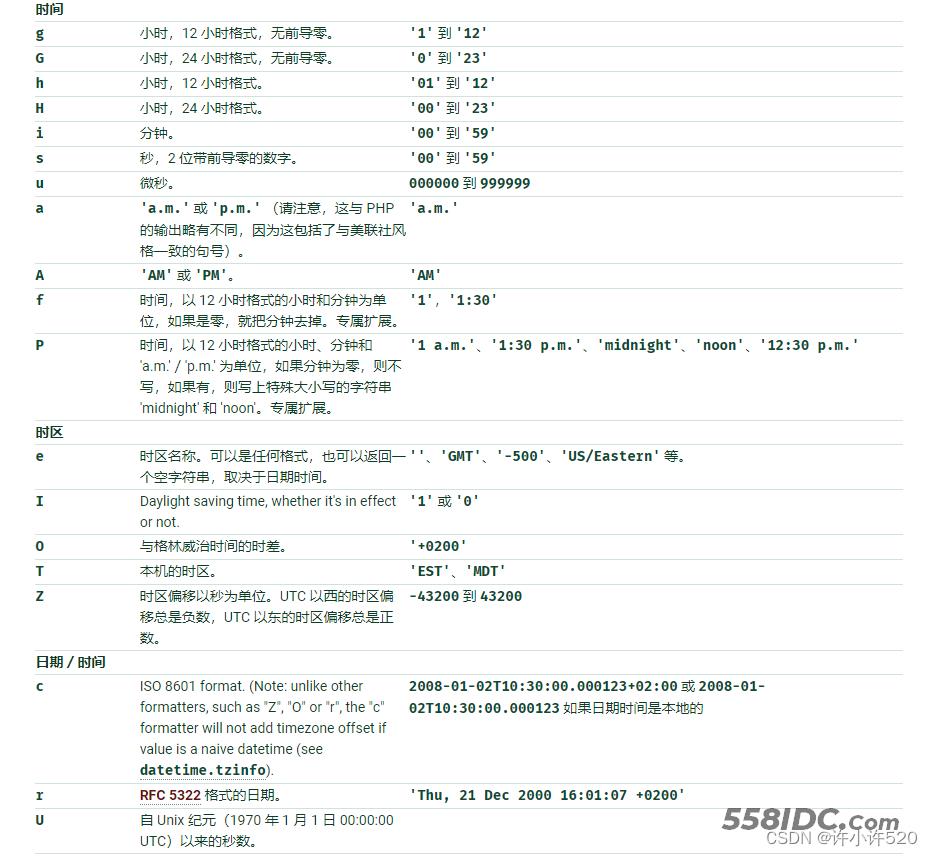
date
根据给定的格式设置日期。


例子:
{{ value|date:"D d M Y" }}
如果 value 是一个 datetime 对象(例如,datetime.datetime.datetime.now() 的结果),输出将是字符串 ‘Wed 09 Jan 2008’。
传递的格式可以是预定义的 DATE_FORMAT、DATETIME_FORMAT、SHORT_DATE_FORMAT 或 SHORT_DATETIME_FORMAT, 或者是使用上表中显示的格式指定器的自定义格式。请注意,预定义的格式可能会根据当前的 locale 而有所不同。
假设 USE_L10N 为 True 和 LANGUAGE_CODE 为例如 “es”,那么对于:
{{ value|date:"SHORT_DATE_FORMAT" }}
输出将是字符串 “09/01/2008” (Django 自带的 “SHORT_DATE_FORMAT” 格式指定符是 “d/m/Y”)。
当不使用格式字符串时,使用 DATE_FORMAT 格式指定器。假设设置与前一个例子相同:
{{ value|date }}
输出 9 de Enero de 2008 (DATE_FORMAT’ 格式指定符为 r’j\d\e F\d\e Y’)。“d” 和 “e” 都是反斜杠,因为否则每一个都是一个格式字符串,分别显示日期和时区名称。
你可以将 date 与 time 过滤器结合起来,以呈现一个 datetime 值的完整表示。例如:
{{ value|date:"D d M Y" }} {{ value|time:"H:i" }}
default
如果值为 False,则使用给定的默认值。否则,使用该值。 例子:
{{ value|default:"nothing" }}
如果 value 是 “” (空字符串),输出将是 nothing。
更多内置过滤器请查看官方文档:https://docs.djangoproject.com/zh-hans/4.1/ref/templates/builtins/#ref-templates-builtins-filters
三 标签
参考官方文档:https://docs.djangoproject.com/zh-hans/4.1/ref/templates/builtins/#ref-templates-builtins-filters
四 自定义模板标签和过滤器
Django 模板语言包含了很多 内置 tags 和 filters,设计目的是满足应用需要占位逻辑需求。极少情况下,你可能发现需要的功能未被核心模板集覆盖。你能通过 Python 代码自定义 tags 和 filters 扩展集成模板引擎,通过 {% load %} 标签使其可用。
该应用应包含一个 templatetags 目录,与 models.py, views.py 等同级。若该目录不存在,创建它——不要忘了用 init.py 文件确保目录被视作一个 Python 包。
自定义的 tags 和 filters 会保存在模块名为 templatetags 的目录内。模块文件的名字即稍候你用来加载 tags 的名字,所以小心不要采用一个可能与其它应用自定义的 tags 和 filters 冲突的名字。
为了使 {% load %} 标签生效,包含自定义标签的应用必须包含在 INSTALLED_APPS 中。这是个安全特性:它允许你在一个主机上持有多个模板库,而不是让每个 Django 安装都能访问所有的库。
我们并未限制放入 templatetags 包中的模块数量。只需牢记 {% load %} 语句会加载名字指定 Python 模块的 tags/filters,而不是应用。
要成为一个可用的 tag 库,模块必须包含一个名为 register 的模块级变量,它是一个 template.Library 实例。所有的 tags 和 filters 均在其中注册。所以,在模块的开始,输入以下内容:
from django import template register = template.Library()
4.1 自定义过滤器
@register.filter(name='myfilter')
def my_add(a, b):
return a + b
4.2 自定义标签函数
@register.simple_tag(name='mt')
def func(a, b, c, d):
return a + b + c + d
4.3 自定义inclusion_tag
@register.inclusion_tag(filename='it.html')
def index(n):
html = []
for i in range(n):
html.append('第%s页'%i)
return locals()
参考官方文档:https://docs.djangoproject.com/zh-hans/4.1/howto/custom-template-tags/
五 模板的继承
# 在html页面打上标记
{% block 名字 %}
html标签
{% endblock %}# 扩展html界面
{% extends 'html文件' %}{% block 名字 %}
html标签
{% endblock %}# 一般情况下模板中至少应该有三个区域
css、js、content
子板中还可以使用母板的内容 {{ block.super }}
六 模板的导入
将html页面的某个部分当做模块的形式导入使用
{% include 'menu.html' %}
到此这篇关于Python模板的使用详细讲解的文章就介绍到这了,更多相关Python模板内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
