目录 webpack 原理说明 扣 JS 代码 webpack 原理说明 webpack 是前端程序员用来进行打包 JS 的技术,打包之后的代码特征非常明显,例如下述代码。 (window.webpackJsonp = window.webpackJsonp || []).pus
目录
- webpack 原理说明
- 扣 JS 代码
webpack 原理说明
webpack 是前端程序员用来进行打包 JS 的技术,打包之后的代码特征非常明显,例如下述代码。
(window.webpackJsonp = window.webpackJsonp || []).push([[0], []]);
有经验之后,当看到出现 app.版本号.js,chunk-libs.版本号.js> 就能大概猜到 JS 是使用了 webpack 加密。
学习过程中,我们顺手解决一个 webpack 的加密站点,地址如下所示:https://passport.gm99.com/

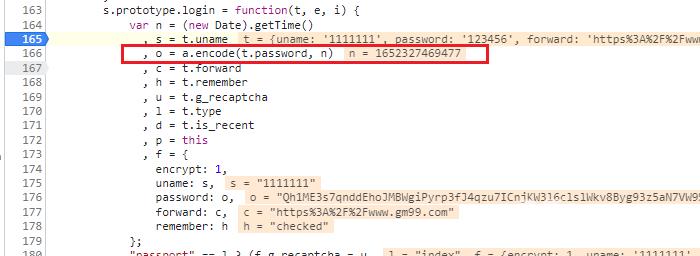
添加了包含关键字 login/login3 的断点之后,通过开发者工具调试得到下述代码段。

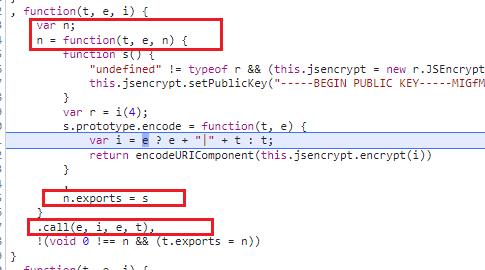
当通过调试进入 a.encode() 函数内部之后,发现了大量的 webpack 打包 JS 的痕迹,例如下图红框部分。
其实发现加密逻辑之后,可以直接用 Python 进行复写代码也是可以的。

这里面出现的关键字包含如下内容。
n = function(t,e,n)n.exports = s.call(e,i,e,t)
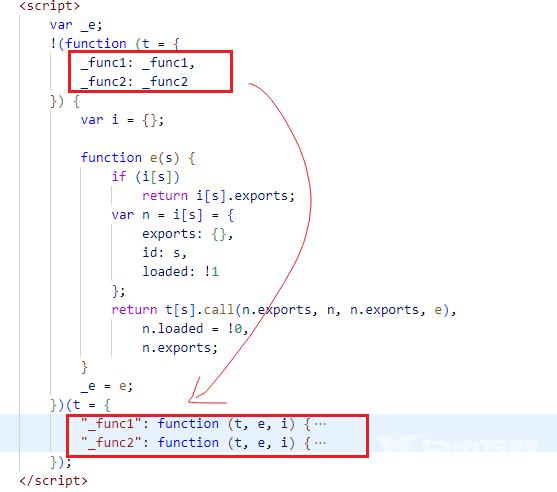
然后翻阅到 JS 文件头部,简化代码得到如下内容,到这里 webpack 的痕迹。
!(function (t) {
function e(s) {
return t[s].call(n.exports, n, n.exports, e), (n.loaded = !0), n.exports;
}
})();
如果在细研究一下,webpack 打包之后的代码执行规则也非常简单。
!(function (t) {
function e(s) {
// 代码省略
return t[s].call(n.exports, n, n.exports, e), (n.loaded = !0), n.exports;
}
e(0); // 调用下面的 0
e(1); // 调用下面的 1
})({
0: function (t, e, i) {
// 这里有一大堆打码
},
1: function (t, e) {
t.exports = jQuery;
},
});
扣 JS 代码
接下来我们就实战扣取一下可执行的 JS 代码。
第一步:创建一个 JS 文件,名称任意编写如下代码,将函数 e 暴露出来。
var _e;
!(function (t) {
var i = {};
function e(s) {
if (i[s]) return i[s].exports;
var n = (i[s] = {
exports: {},
id: s,
loaded: !1,
});
return t[s].call(n.exports, n, n.exports, e), (n.loaded = !0), n.exports;
}
_e = e;
})();
接下来分区域扣取 JS 代码,这里依据 function() 进行区分即可。

所有不全之后的代码,可以去 gitcode 进行下载。
接下来运行生成的静态文件,测试可执行函数,就能得到对应的数据了。

到此这篇关于JS逆向之 webpack 打包站点实战原理分享的文章就介绍到这了,更多相关JS webpack 打包 内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
