目录
- 一. 静态资源
- 二. 静态资源访问目标
- 三. 静态资源访问前缀
- 1. 默认访问路径为 /
- 2. 配置访问前缀
- 3. 配置静态资源默认访问位置
- 四. 欢迎页及网页图标设置
- 1. 欢迎页的设置
- 2. 网页图标的设置
- 分析源码
一. 静态资源
在web场景中的静态图片、html网页等
二. 静态资源访问目标
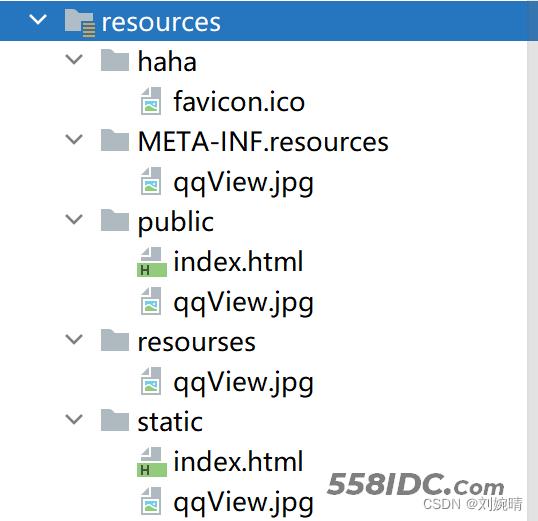
在SpringBoot中,静态资源访问目标有 resources文件下的 public、resources、static 以及 META-INF 文件夹下的 recources
如下图所示:
(注意文件夹要自己创建,不要写错名字!!!名字是固定的,就这几个)

三. 静态资源访问前缀
1. 默认访问路径为 /
放于上述文件夹下的静态资源可以直接在根目录下访问
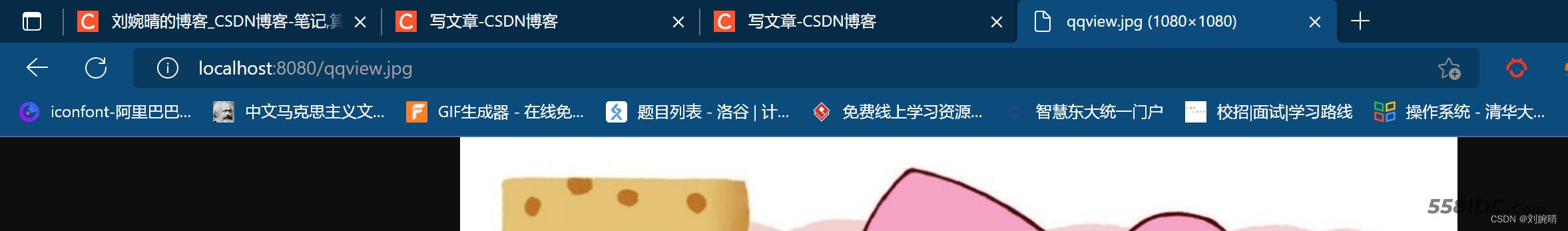
如下:以访问qqVeiw.jpg为例

2. 配置访问前缀
为什么需要:在Request访问以及静态资源访问同名时,SpringBoot会访问优先访问Request请求
因此,需要给静态资配置访问前缀,配置方法非常简单,只需在yaml配置文件中加入如下:
spring:
mvc:
static-path-pattern: /res/** #静态资源访问前缀为res
如下图:

3. 配置静态资源默认访问位置
我们可以设置一个或多个自定义文件夹为静态资源默认访问位置(数组形式),只需在yaml配置文件中加入如下:
spring:
resources:
static-locations: [classpath:/haha/, classpath/static/] #在类路径的haha文件夹下的静态资源才能被访问到
四. 欢迎页及网页图标设置
1. 欢迎页的设置
只需将 index.html 网页加入配置的static-locations中,再去访问根目录,就可以看到SpringBoot为我们配置好的欢迎页
(1)yaml文件配置
(2)index.html加入静态资源访问目标

spring:
resources:
static-locations: [classpath:/haha/] #在类路径的haha文件夹下的静态资源才能被访问到
2. 网页图标的设置
将命名为favicon.ico的图标加入静态资源访问目录


注意: 若设置了访问前缀,则上述两功能不生效使用设置网页图标功能,要开启禁用浏览器缓存功能

分析源码
WelcomePageHandlerMapping类
1. 实现 欢迎页
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext,
FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(
new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(),
this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(getCorsConfigurations());
return welcomePageHandlerMapping;
}
2.实现静态资源访问
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern)
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
继续往下走——
WelcomePageHandlerMapping类
实现欢迎页
WelcomePageHandlerMapping(TemplateAvailabilityProviders templateAvailabilityProviders,
ApplicationContext applicationContext, Optional<Resource> welcomePage, String staticPathPattern) {
// 从这里我们也可以看出来为什么欢迎页不能加静态资源访问前缀
if (welcomePage.isPresent() && "/**".equals(staticPathPattern)) {
logger.info("Adding welcome page: " + welcomePage.get());
setRootViewName("forward:index.html");
}
else if (welcomeTemplateExists(templateAvailabilityProviders, applicationContext)) {
logger.info("Adding welcome page template: index");
setRootViewName("index");
}
}
到此这篇关于SpringBoot静态资源的访问方法详细介绍的文章就介绍到这了,更多相关SpringBoot静态资源的访问内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
