首先对图片进行UUID 防止图片被覆盖以及爬图 UUID的生成规则:日期时间,MAC地址,HashCode,随机数(多种之一) 开发上传接口,两处红字意思是生成文件夹和生成目标文件, /** * 图片上传
首先对图片进行UUID 防止图片被覆盖以及爬图
UUID的生成规则:日期时间,MAC地址,HashCode,随机数(多种之一)
开发上传接口,两处红字意思是生成文件夹和生成目标文件,
/**
* 图片上传
* @param httpServletRequest 用来获取url
* @param file 上传的文件
* @return ApiRestResponse
*/
@PostMapping("/admin/upload/file")
public ApiRestResponse upload(HttpServletRequest httpServletRequest,
@RequestParam("file") MultipartFile file) {
//获取后缀
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//生成文件名称UUID
UUID uuid = UUID.randomUUID();
String newFileName = uuid.toString() + suffixName;
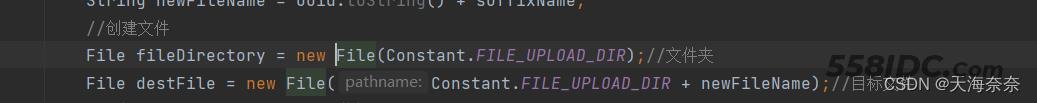
//创建文件
File fileDirectory = new File(Constant.FILE_UPLOAD_DIR);//文件夹
File destFile = new File(Constant.FILE_UPLOAD_DIR + newFileName);//目标文件
if (!fileDirectory.exists()) {
if (!fileDirectory.mkdir()) {
throw new SpringLearnException(SpringLearnExceptionEnum.MKDIR_FAILED);
}
}
try {
file.transferTo(destFile);
} catch (IOException e) {
e.printStackTrace();
}
try {
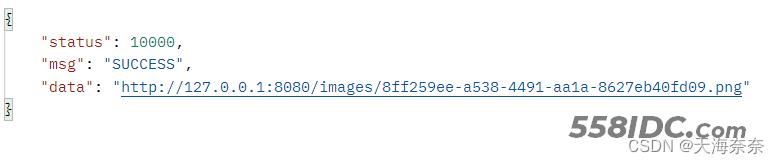
return ApiRestResponse
.success(getHost(new URI(httpServletRequest.getRequestURL() + "")) + "/images/"
+ newFileName);
} catch (URISyntaxException e) {
return ApiRestResponse.error(SpringLearnExceptionEnum.UPLOAD_FAILED);
}
}
private URI getHost(URI uri) {
URI effectiveURI;
try {
effectiveURI = new URI(uri.getScheme(), uri.getUserInfo(), uri.getHost(), uri.getPort(),
null, null, null);
} catch (URISyntaxException e) {
effectiveURI = null;
}
return effectiveURI;
}
由于生成文件时传入的时常量也就是我们生成文件的地址,所以需要去定义常量
/**
* 描述: 常量值
*
*/
@Component
public class Constant {
public static String FILE_UPLOAD_DIR;
@Value("${file.upload.dir}")
public void setFileUploadDir(String fileUploadDir) {
FILE_UPLOAD_DIR = fileUploadDir;
}
}
定义好之后去配置文件application.properties中书写具体保存在哪里[file.upload.dir]与@Vlue里面的值保持一致。
file.upload.dir=D:/pactures/
需要注意几个点
由于常量是static,我们直接将注解加载常量上方是无法找到我们定义的文件地址的


看到我们有一个地方是null,点击蓝字 可以看出确实是没找到我们的文件夹。
所以我们应当在下方新写一个方法去写常量的值,并将@Value("${file.upload.dir}")注解加在方法上方,并且我们需要在类上加@Component注解。

现在我们就能上传图片了,我们先去文件夹中看一下

文件生成功,我们再复制url去网页上看一下

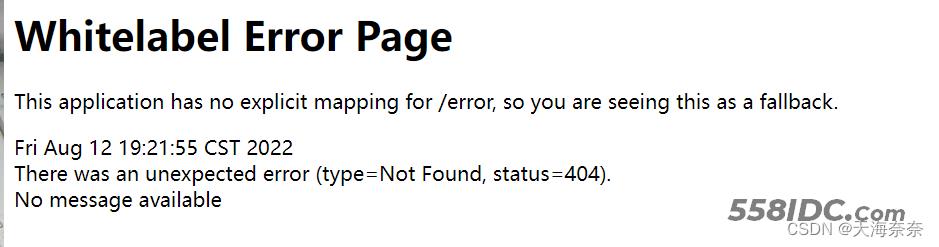
这是因为它这个url地址不能映射到我们的本地目录,我们去配置SpringBootWebMvcConfig
就能打开了
/**
* 描述: 配置地址映射
*/
@Configuration
public class SpringLearnWebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/images/**")
.addResourceLocations("file:" + Constant.FILE_UPLOAD_DIR);//把url地址映射到本地目录
}
}

到此这篇关于Springboot实现图片上传功能的示例代码的文章就介绍到这了,更多相关Springboot图片上传内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
