与pyecharts有关的两个网站:官方网站:pyecharts - A Python Echarts Plotting Library built with love. ,画廊功能的网站: Document Description https://gallery.pyecharts.org/#/ 在画廊网站中可以查看各个图的实例
与pyecharts有关的两个网站:官方网站:pyecharts - A Python Echarts Plotting Library built with love. ,画廊功能的网站:
Document
Description
https://gallery.pyecharts.org/#/
在画廊网站中可以查看各个图的实例
pyecharts的作用:用来做数据图表
做一个图的步骤:
1.导包
2.创建一个图对象
3.添加数据
4.设置全局配置项
5.通过render方法将代码生成图像
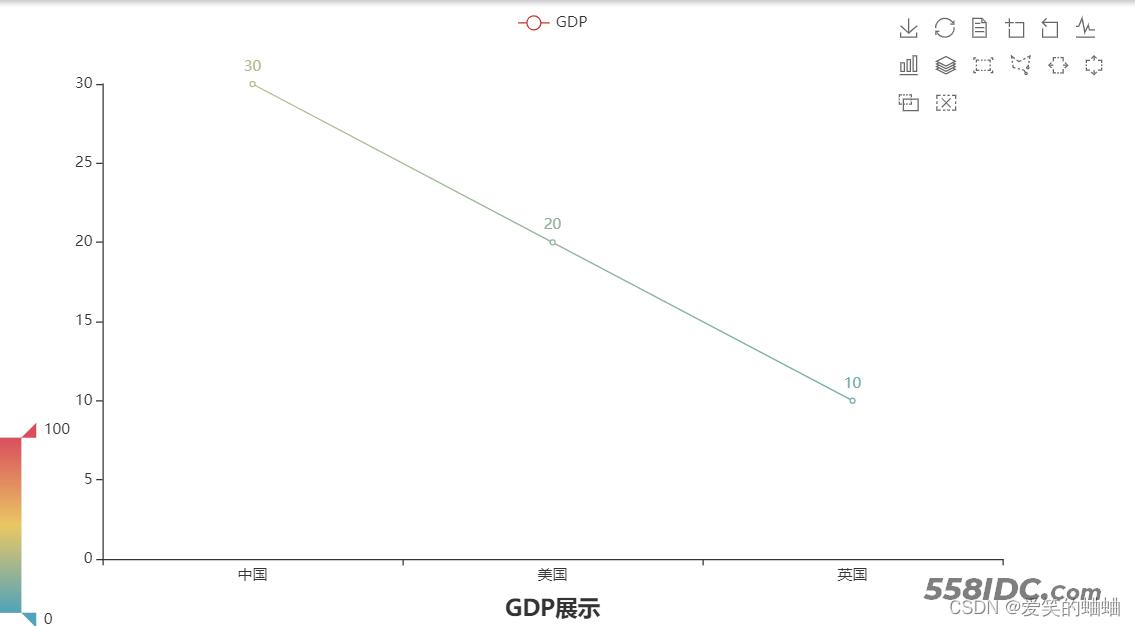
1.折线图
# 使用 ab173懒人程序员工具做json数据分析
# 1.导包
from pyecharts.charts import Line
# TitleOpts:控制图标题的模块 设置全局选项时需要引用的模块
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
# 2.创建一个折线图对象
line = Line()
# 3.给折线图对象添加x轴的数据
line.add_xaxis(['中国', '美国', '英国'])
# 4.给折线图对象添加y轴对象
line.add_yaxis('GDP', [30, 20, 10])
# 5.设置全局配置项,通过 line.set_global_opts 来设置
line.set_global_opts(
# 标题配置
# 参数列表:title:标题,pos_left:x轴横向位置,pos_bottom:y轴竖向位置
title_opts=TitleOpts(title="GDP展示", pos_left="center", pos_bottom="1%"),
# 图例控制:默认是开启的
legend_opts=LegendOpts(is_show=True),
# 工具箱
toolbox_opts=ToolboxOpts(is_show=True),
# 视觉映射
visualmap_opts=VisualMapOpts(is_show=True)
)
# 6.通过render方法,将代码生成图像
line.render('折线图.html')
【效果】

2. 地图
# 1.导包
from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts
# 2.准备地图对象
map = Map()
# 3.准备数据,所用数据都是列表嵌套元组
data = [
("北京", 99),
("上海", 199),
("湖南", 299),
("广东", 399),
("台湾", 499),
]
# 4.添加数据
map.add("测试地图", data, "china")
# 5.设置全局选项
map.set_global_opts(
# 视图功能
visualmap_opts=VisualMapOpts(
# 该参数设置视图开启
is_show=True,
# 该参数改变视图模式
is_piecewise=True,
# 颜色和表签的设置
pieces=[
{"min": 1, "max": 9, "label": "1-9", "color": "#CCFFFF"},
{"min": 10, "max": 299, "label": "10-299", "color": "#CC6666"},
{"min": 300, "max": 500, "label": "300-500", "color": "#990033"}
]
)
)
# 6.绘图
map.render("中国部分地图.html")
【效果】

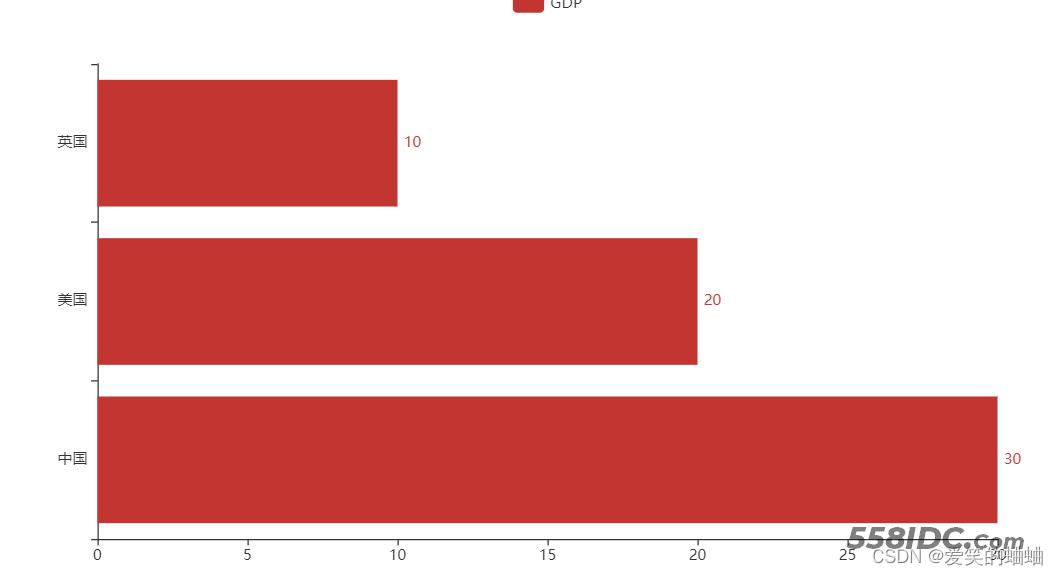
3. 柱状图
# 1.导包
from pyecharts.charts import Bar
from pyecharts.options import LabelOpts
# 2.创建对象
bar = Bar()
# 3.添加数据
bar.add_xaxis(['中国', '美国', '英国'])
bar.add_yaxis("GDP", [30, 20, 10], label_opts=LabelOpts(position="right")) # position可以设置参数位置
# 反转x和y轴
bar.reversal_axis()
# 4.绘图
bar.render('基础柱状图.html')
【效果】
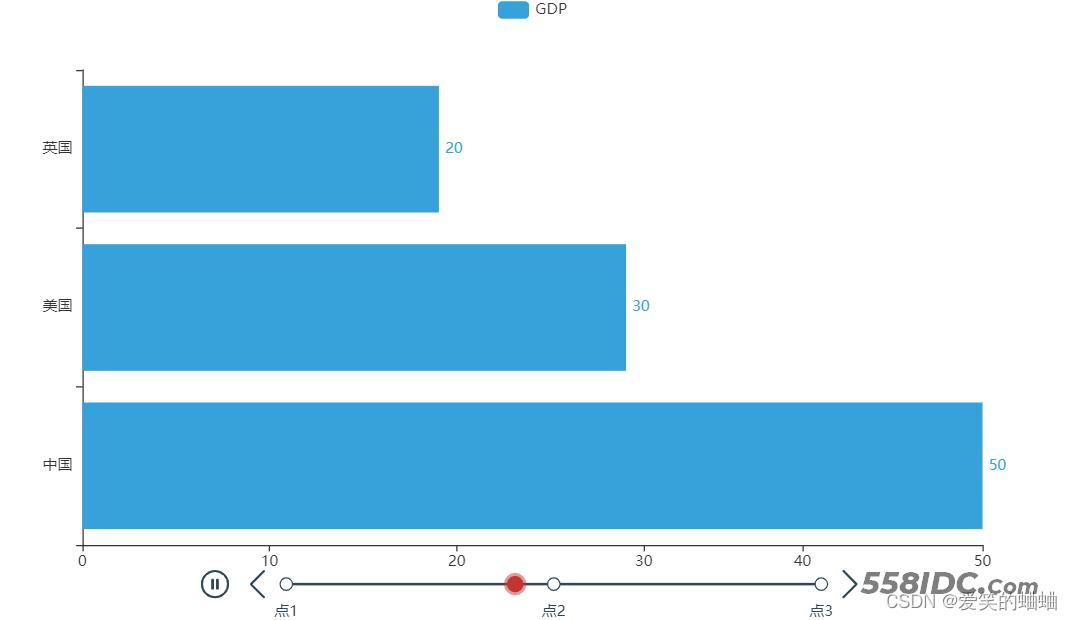
4. 基础时间线柱状图
# 1.导包
from pyecharts.charts import Bar, Timeline # 导入时间模块
from pyecharts.options import LabelOpts
from pyecharts.globals import ThemeType # 导入时间线主题
# 2.创建对象
bar1 = Bar()
# 3.添加数据
bar1.add_xaxis(['中国', '美国', '英国'])
bar1.add_yaxis("GDP", [30, 20, 10], label_opts=LabelOpts(position="right")) # position可以设置参数位置
bar1.reversal_axis()
bar2 = Bar()
bar2.add_xaxis(['中国', '美国', '英国'])
bar2.add_yaxis("GDP", [50, 30, 20], label_opts=LabelOpts(position="right")) # position可以设置参数位置
bar2.reversal_axis()
bar3 = Bar()
bar3.add_xaxis(['中国', '美国', '英国'])
bar3.add_yaxis("GDP", [70, 50, 30], label_opts=LabelOpts(position="right")) # position可以设置参数位置
bar3.reversal_axis()
# 创建时间线对象,传入一个字典设置主题
timeline = Timeline({"theme": ThemeType.LIGHT})
# 在时间线添加柱状图对象
timeline.add(bar1, "点1")
timeline.add(bar2, "点2")
timeline.add(bar3, "点3")
# 设置自动播放
timeline.add_schema(
play_interval=1000, # 设置自动播放的时间间隔,单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时间线
is_auto_play=True, # 是否自动播放
is_loop_play=True # 是否循环自动播放
)
# 4.绘图是使用时间线绘图,而不是bar对象
timeline.render("基础时间线柱状图.html")
【效果】

到此这篇关于python中第三方库pyecharts的使用的文章就介绍到这了,更多相关pythonpyecharts使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
